みなさんは、
ブログなどの記事で、商品を紹介ツールは何を使っていますか?
今回は、商品紹介ツールのカッテネ(kattene)の導入の仕方、
ショップのリンク取得の方法、WordPressへの貼り付け、
そして記事への掲載まで、
詳しく紹介していきます。
カッテネは、
カエレバなどと比較されますが、
自身の用途と検討しながら、
選択して活用していくのがベストです。
先日、商品紹介ツールとして、
カエレバとヨメレバの記事を書きましたので、
こちらの参考に見てみてください。
目次(クリックするとジャンプできます)
カッテネ導入と記事掲載までの手順
STEP.1 カッテネに掲載させるショップと登録提携しておく
カッテネにショップを表示させるために、
ショップと登録提携をしておきます。
登録提携には、
2つの方法があります。
- ショップと直接登録提携する
- ASP経由でショップと提携する
この2つの方法は、
利便性や報酬面などに違いが出てきます。
このように2つの登録方法があり、
少し複雑な感じですが、
おすすめはASP経由の登録提携です。
下記のASPに登録することにより、
主要ショップとの提携が簡単にできます。
- もしもアフィリエイト
- バリューコマース
どちらのASPも無料で登録できますので、
登録しておきましょう。
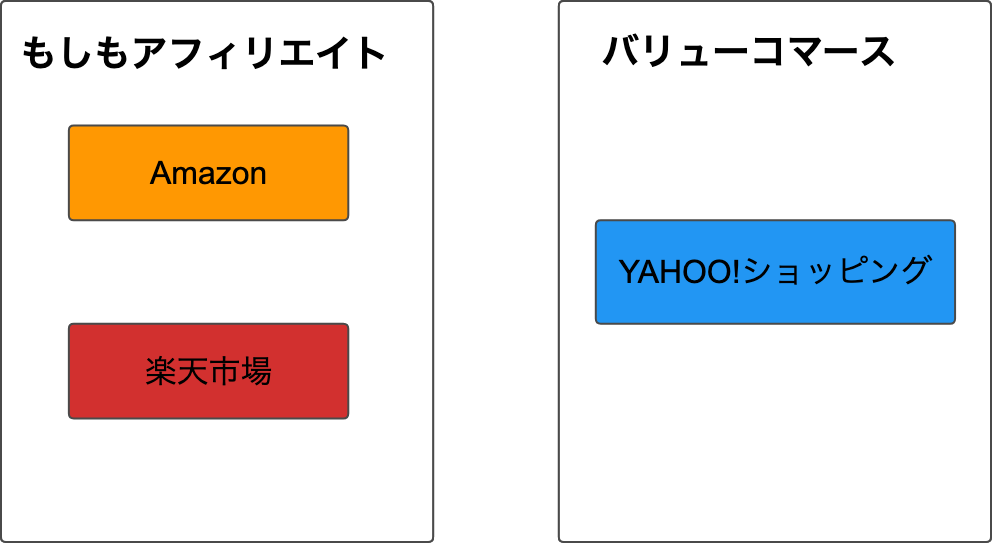
今回の登録提携のイメージとしては、
下図のような感じです。

もしもアフィリエイト経由でも
YAHOO!ショッピングの掲載ができるのですが、
紹介料という報酬面でバリューコマース経由の方が
メリットがあります。
- バリューコマース経由 1%
- もしもアフィリエイト経由 0.77%
一つのASPで取りまとめることができる、
もしもアフィリエイトも良いのですが、
今回は、報酬面でメリットのある
バリューコマース経由でYAHOO!ショッピングと
提携する方法を紹介します。
ASPへの登録は、
今後、アフィリエイトをブログで活用するうえでも
必須になりますので、
主要のASPへの登録は早めに済ませておきましょう。
今回は、
もしもアフィリエイトとバリューコマースに登録することにより、
カッテネにAmazon、楽天市場、YAHOO!ショッピングの掲載が
できるようになります。
STEP.2 カッテネをインストールする
WordPressにカッテネをインストールします。
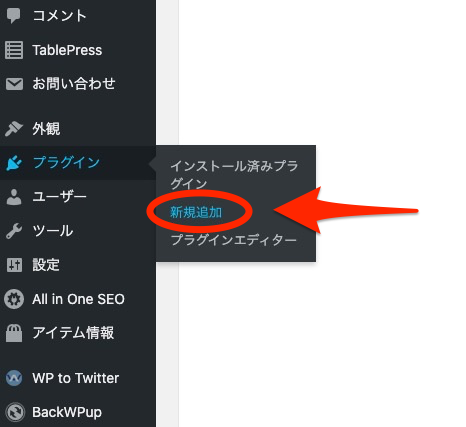
「プラグイン」「新規追加」をクリックします。

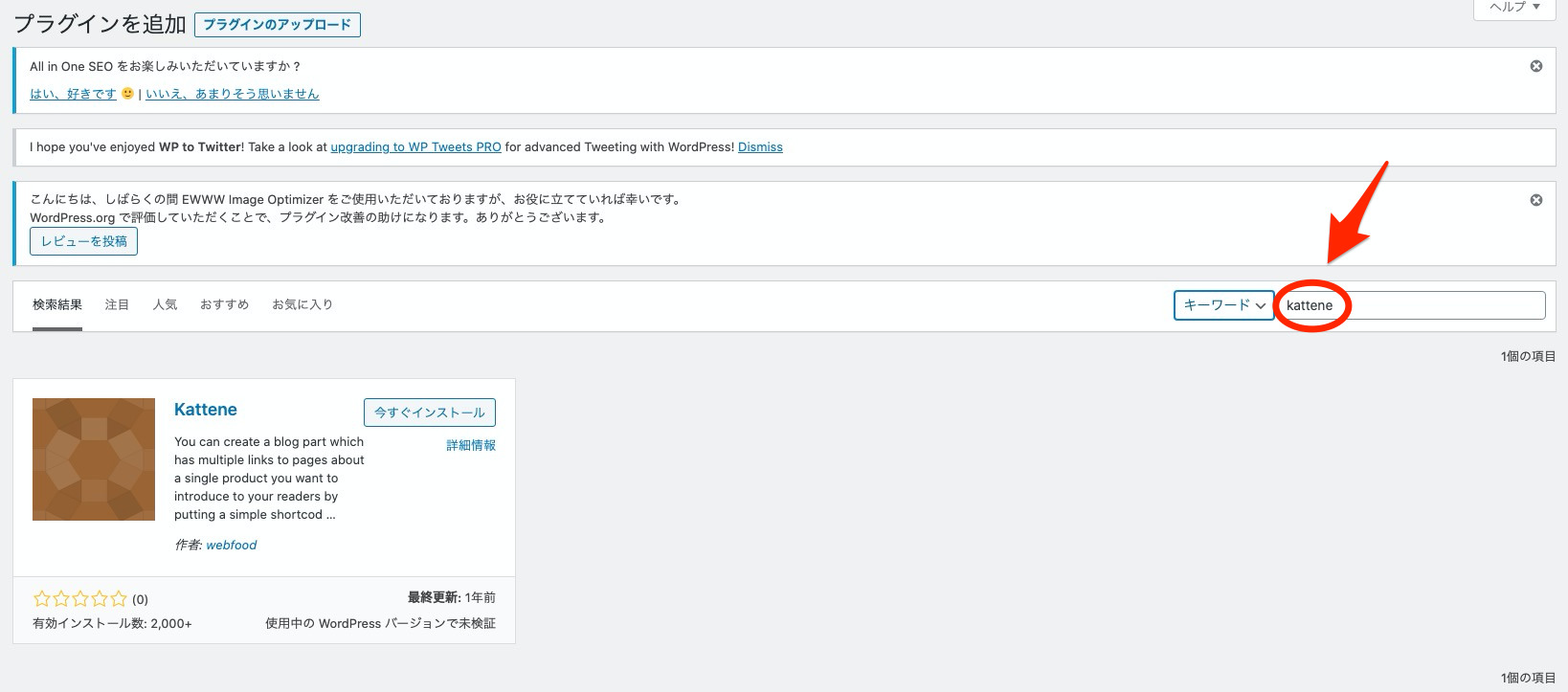
プラグインを追加の画面になります。

カッテネの検索表示は、
「カッテネ」では検索表示されません。
「kattene」と入力して、
検索表示させましょう。
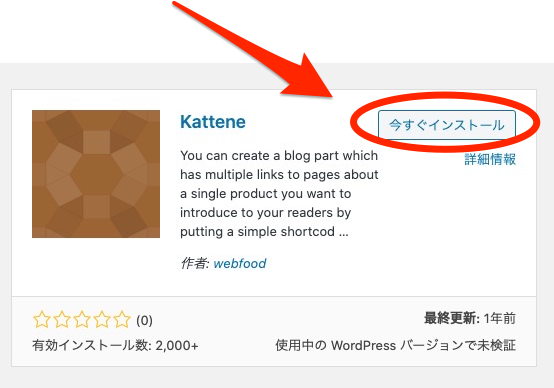
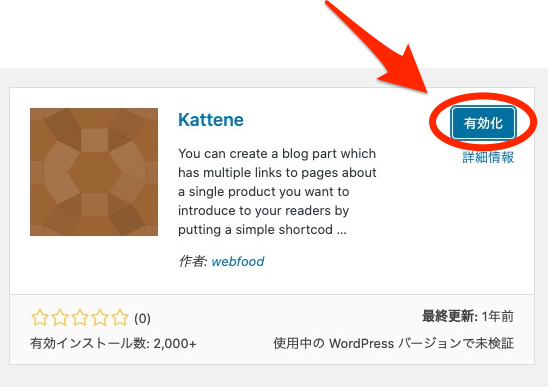
Katteneが表示されたら、
「今すぐインストール」をクリックします。

インストールが完了したら、
必ず「有効化」をクリックしておきましょう。

これでWordPressのプラグインとして
カッテネのインストール作業は完了です。
STEP.3 WordPressの編集画面にショートコードを貼り付ける
カッテネのショートコードを、
WordPressの「投稿」「編集」画面に貼り付けます。
カッテネのショートコードは、
あなたが掲載したいショップを選択しましょう。
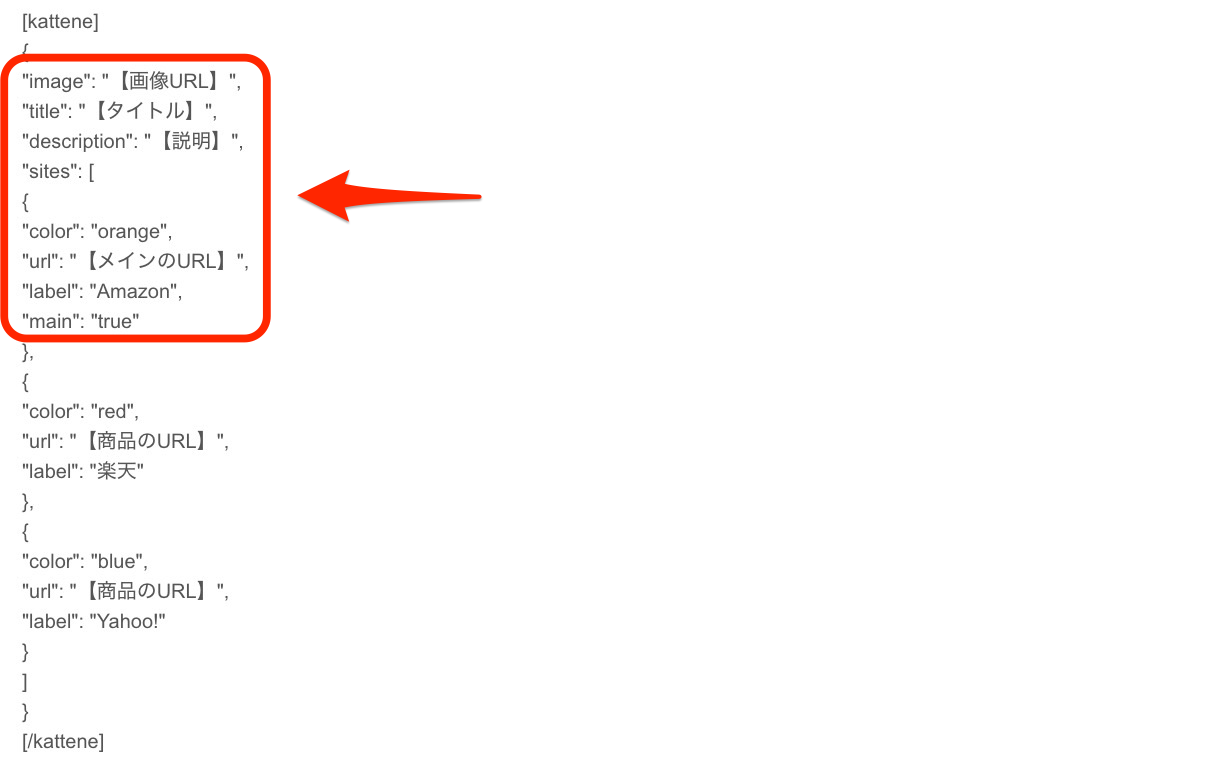
カッテネのデフォルトのショートコード
カッテネのデフォルトのショートコードが、
下の「カッテネのデフォルトのショートコード」
右の+ボタンをクリックすると見ることができます。
“image”: “【画像URL】”,
“title”: “【タイトル】”,
“description”: “【説明】”,
“sites”: [
{
“color”: “orange”,
“url”: “【メインのURL】”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “blue”,
“url”: “【商品のURL】”,
“label”: “Kindle”
},
{
“color”: “red”,
“url”: “【商品のURL】”,
“label”: “楽天”
},
{
“color”: “green”,
“url”: “【商品のURL】”,
“label”: “楽天Kobo”
},
{
“color”: “pink”,
“url”: “【商品のURL】”,
“label”: “audiobook”
}
] }
[/kattene]]
デフォルトのショートコードには、
- Amazon
- Kindle
- 楽天
- 楽天Kobo
- audiobook
などのショップ名がありますが、
これらのショップは、
あなたが利用したいショップを掲載することが可能です。
カッテネで掲載するショップを少なくする場合は、
削除することでショップ数を減らすことができます。
カッテネで一般的に使われるショートコード
商品のショップ掲載として、
主に使われている
- Amazon
- 楽天
- YAHOO!ショッピング
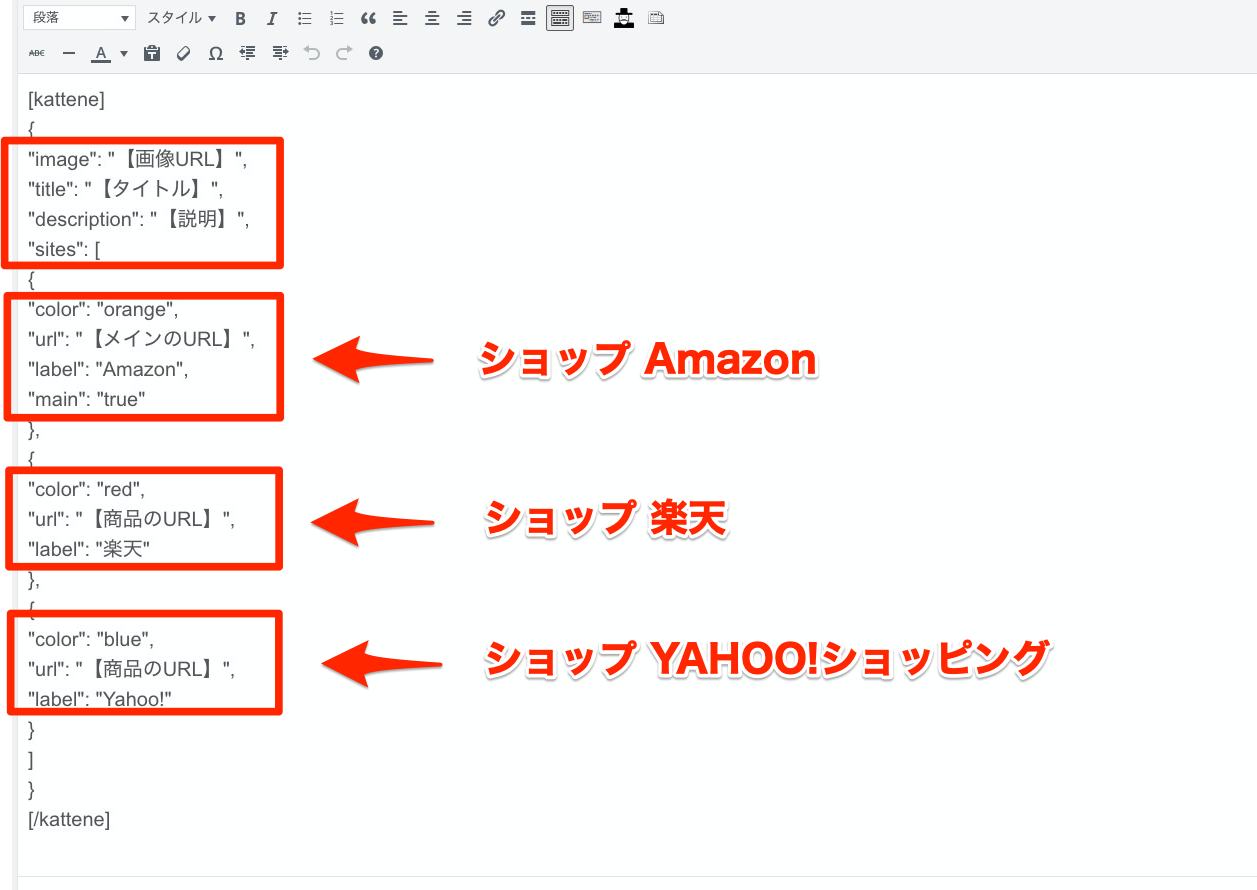
この3つのショップの掲載のショートコードは
下の「Amazon・楽天・YAHOO!ショッピングのショートコード」
右の+ボタンをクリックすると見ることができます。
“image”: “【画像URL】”,
“title”: “【タイトル】”,
“description”: “【説明】”,
“sites”: [
{
“color”: “orange”,
“url”: “【メインのURL】”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “red”,
“url”: “【商品のURL】”,
“label”: “楽天”
},
{
“color”: “blue”,
“url”: “【商品のURL】”,
“label”: “Yahoo!”
}
] }
[/kattene]]
Amazon・楽天・YAHOO!ショッピング、
3ショップをカッテネで掲載する場合の
ショートコードを実際に、
WordPressに貼り付けます。
ショートコードは長いですが、
分けてみるとわかりやすいです。

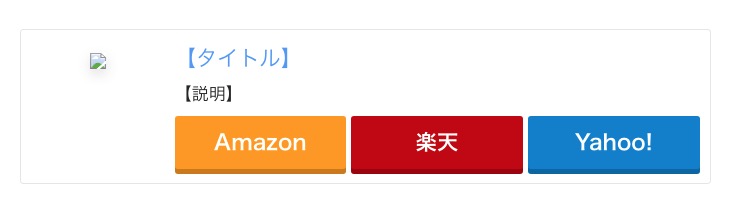
プレビューボタンを押して、
どんな感じか見てみましょう。
こんな感じになっているはずです。

STEP.4 掲載するショップからリンクを取得する
このリンクを取得するという作業が手間に
感じる人も多いようですが、
慣れの問題です。
最初は少し時間がかかるかもしれませんが、
要領がつかめれば早くなります。
もしもアフィリエイトからAmazonのリンクを取得する
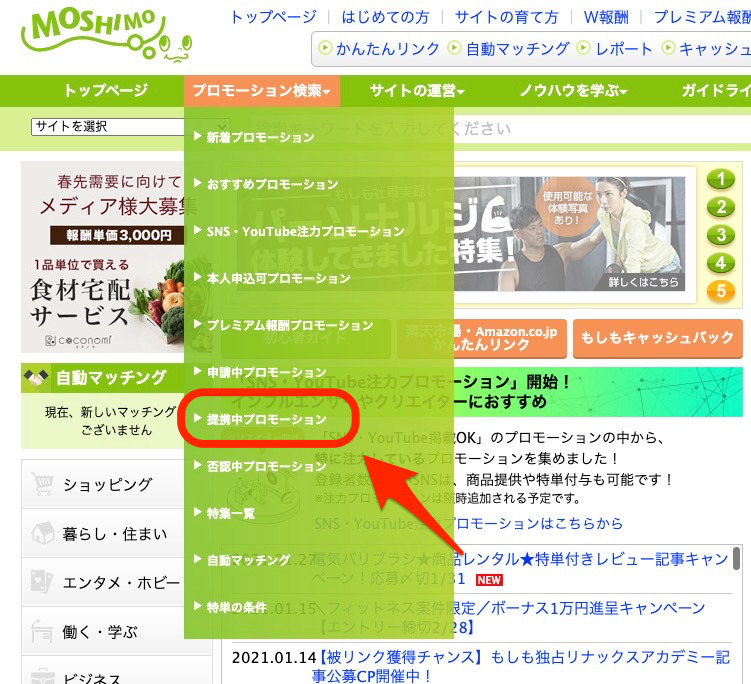
もしもアフィリエイトにログインして、
「プロモーション検索」の
「提携中プロモーション」をクリックします。

もしもアフィリエイトとあなたの、
提携中のプロモーションが表示されます。
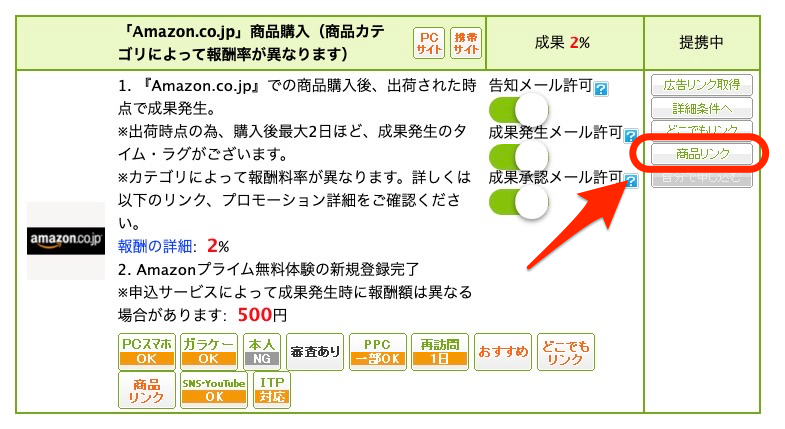
Amazonのプロモーションを探します。
Amazonのプロモーションを見つけたら、
「商品リンク」をクリックします。

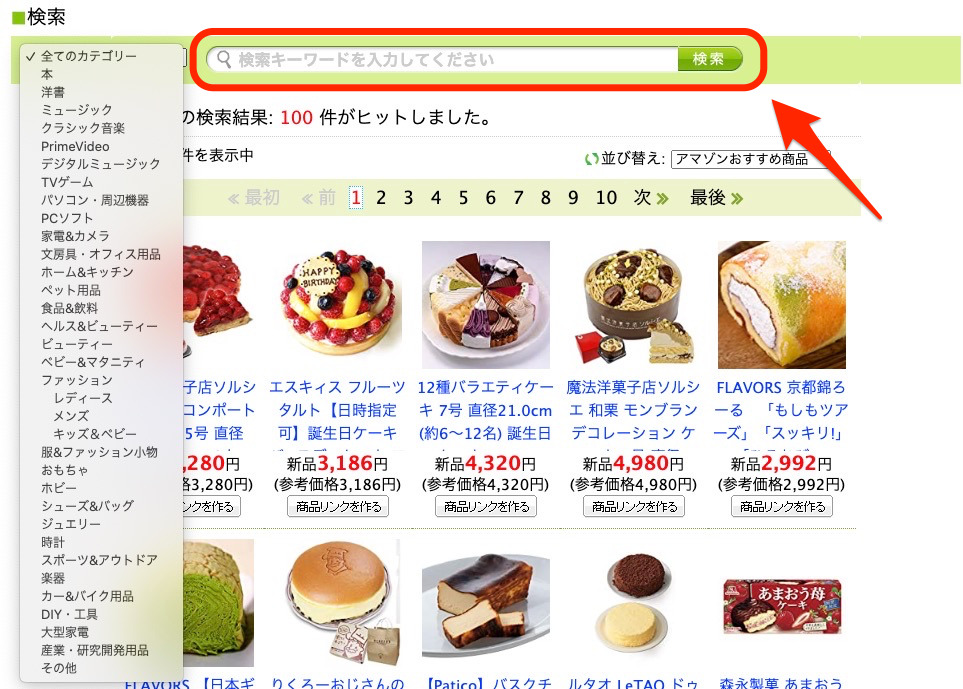
すると次のような商品画面になります。

目当ての商品をキーワードで検索します。
検索数が多い商品などは、
カテゴリーを指定すると早く見つかるかもしれません。
実際にキーワードで検索してみます。
個人的に、
ワイヤレスイヤホンの
Anker Soundcore Liberty Air 2 Pro(ワイヤレス イヤホン Bluetooth 対応)が
気になっているので、
「アンカー」で検索してみます。
ヒットしましたので、
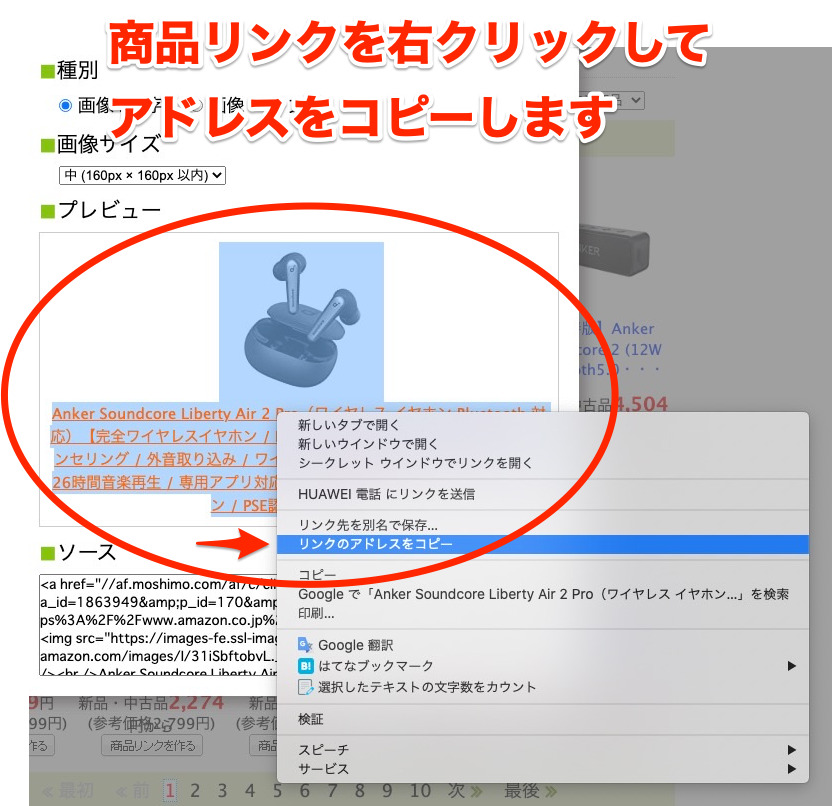
商品画像下の「商品リンク」をクリックします。

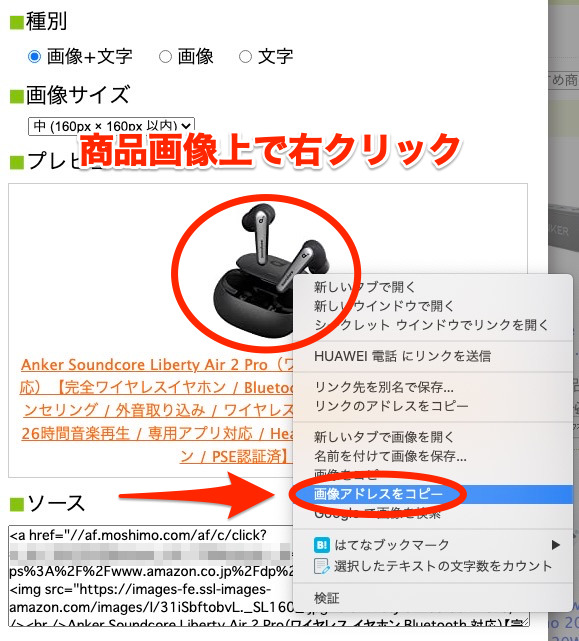
種別は画像+文字で結構です。
画像サイズは、中(160px × 160px 以内)を選択します。

商品の種別と画像サイズを選択したら、
次は画像アドレスをコピーします。
商品画像の上でマウスの右クリックをして、
「画像アドレスをコピー」をクリックします。

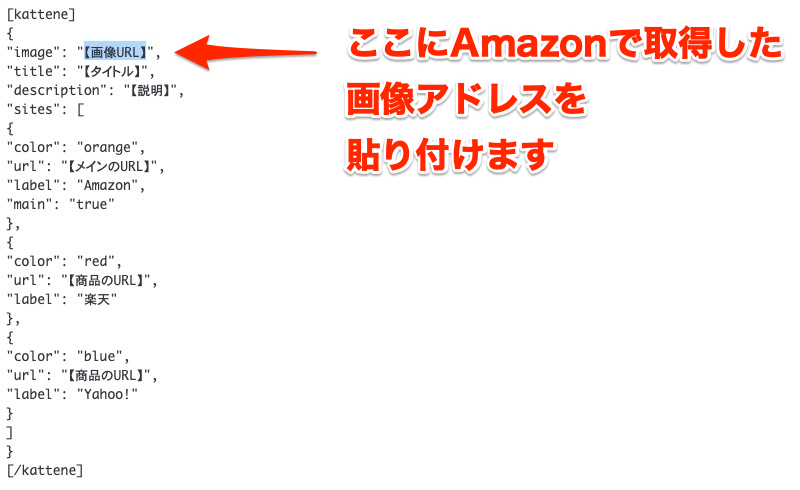
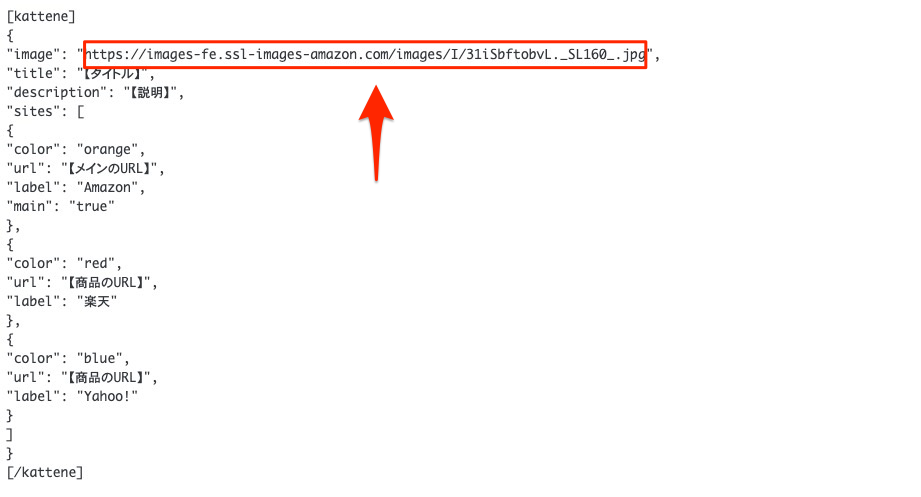
コピーした画像アドレスを
カッテネのショートコードに貼り付けます。
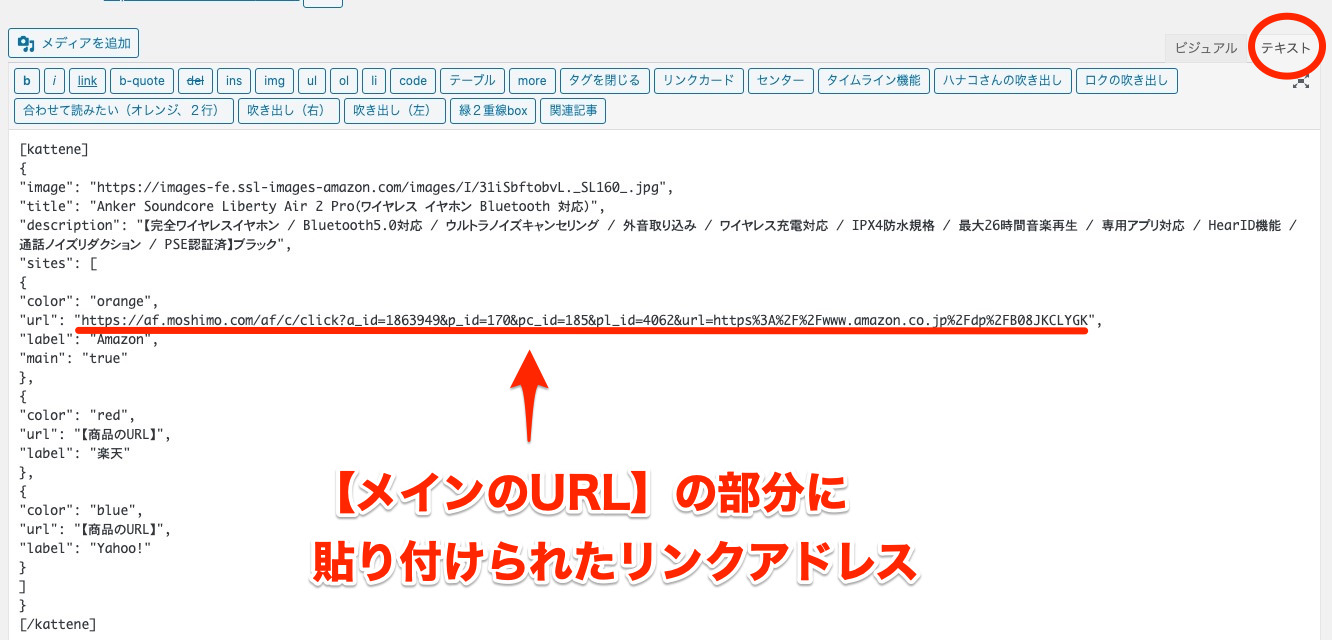
ビジュアル画面ではなく、
テキスト画面で貼り付けてください。

こんな感じですね。

ここでちょっと、
ショートコードの中身を少しだけ理解しておくと、
ショップの変更などのカスタマイズに役立ちますので、
参考にしてみてください。

image
カッテネで表示される商品の画像は、
こちらから貼り付けます。
【画像URL】にリンクで取得した画像アドレスを
貼り付けましょう。
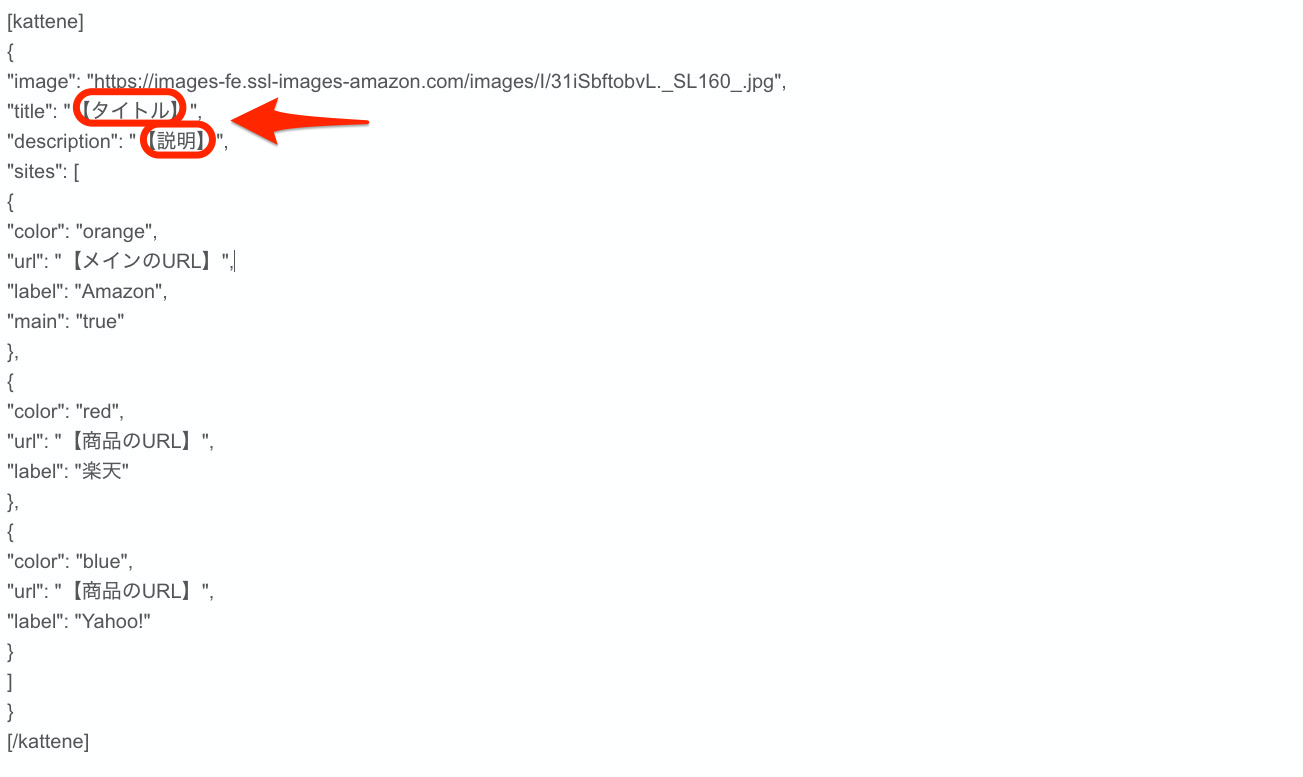
title
商品名を入力します。
【タイトル】の部分に商品名を入力します。
description
商品の説明です。
自由な商品説明ができるのですが、
実際のショップの説明を参考にすると
効果的です。
【説明】の部分に説明を入力します。
color
ショップのlabelの色を
こちらで決めることができます。
5色あります。
- orange
- blue
- red
- green
- pink
url
商品リンクのアドレスを貼り付けます。
【メインURL】の部分に貼り付けます。
label
デフォルトでは、
Amazonや楽天などとなっています。
自由に書き換えることができます。
では、引き続き作業を進めていきます。
【タイトル】と【説明】は、
商品リンクのコピーで結構ですが、
魅力的な商品説明をしたい場合は、
説明に書くことも可能です。

【タイトル】と【説明】の入力が済みましたら、
今度は、【メインのURL】の部分に
リンクを貼り付けます。
リンクの取得方法は、
「商品リンクを作る」の画面に戻り、
商品リンクを右クリックして、
リンクのアドレスをコピーします。

コピーしたアドレスを
【メインのURL】に貼り付けます。
リンクアドレスは、
テキスト画面に貼り付けます。

もしもアフィリエイトから楽天市場のリンクを取得する
リンクの取得とカッテネのショートコードに、
商品リンクを貼り付ける方法は、
Amazonの場合と同じです。
バリューコマースでYAHOO!ショッピングのリンクを取得する
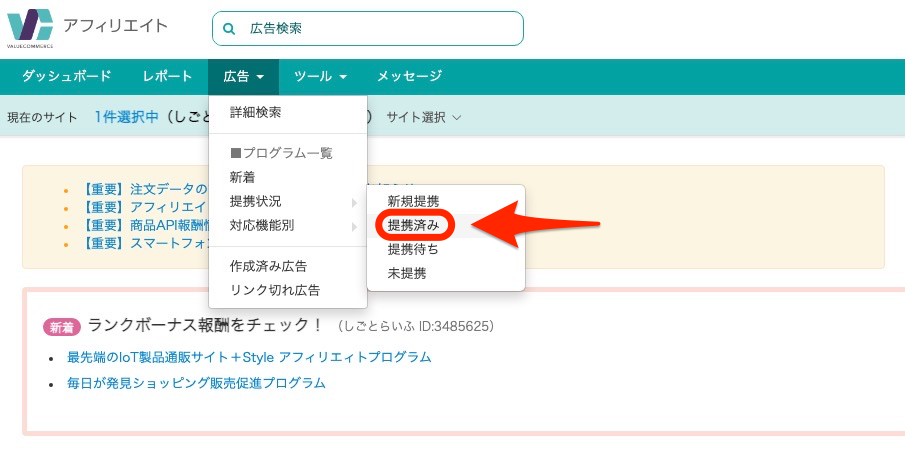
バリューコマースにログインします。
「広告」「提携状況」「提携済み」の
順番で開いていきます。

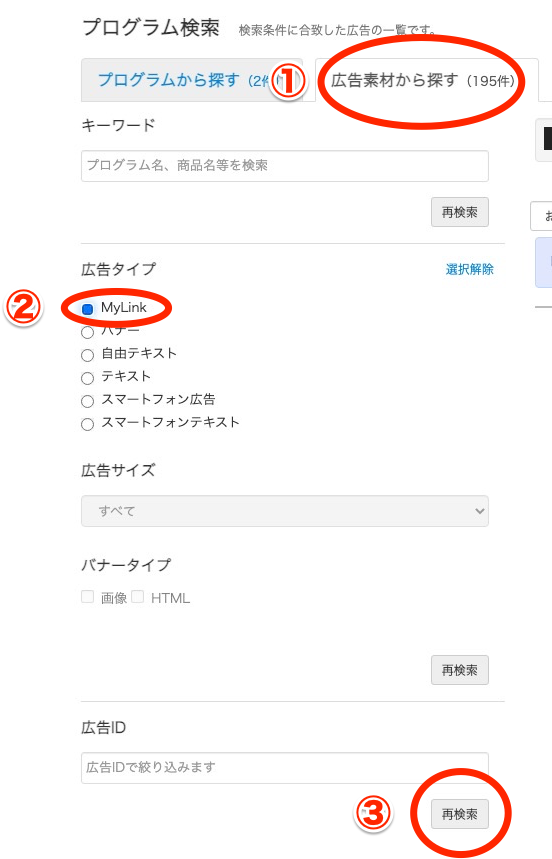
プログラム検索の画面になります。
広告タイプの「MyLink」をクリックしてから、
再検索をクリックします。
プログラム検索の
「広告素材から探す」のタブを選択して、
「MyLink」をクリックして、
「再検索」をクリックします。

再検索をクリックすると画面が替わるので、
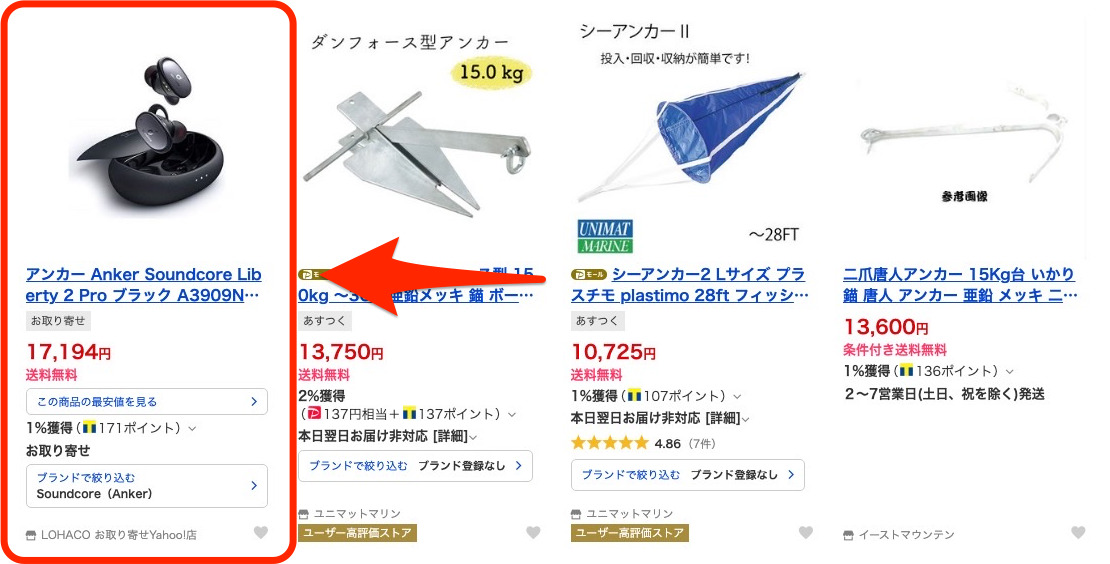
「ヤフーショッピング 自動提携機能用プロモーション」
というところを探します。
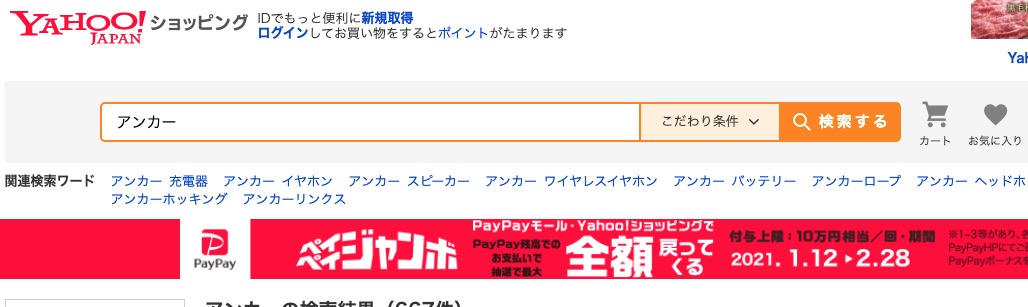
そして、「広告主のサイトを見る」をクリックします。

「アンカー」で検索してみます。

Anker Soundcore Liberty Air 2 Pro(ワイヤレス イヤホン Bluetooth 対応)が
見つかったのでクリックします。

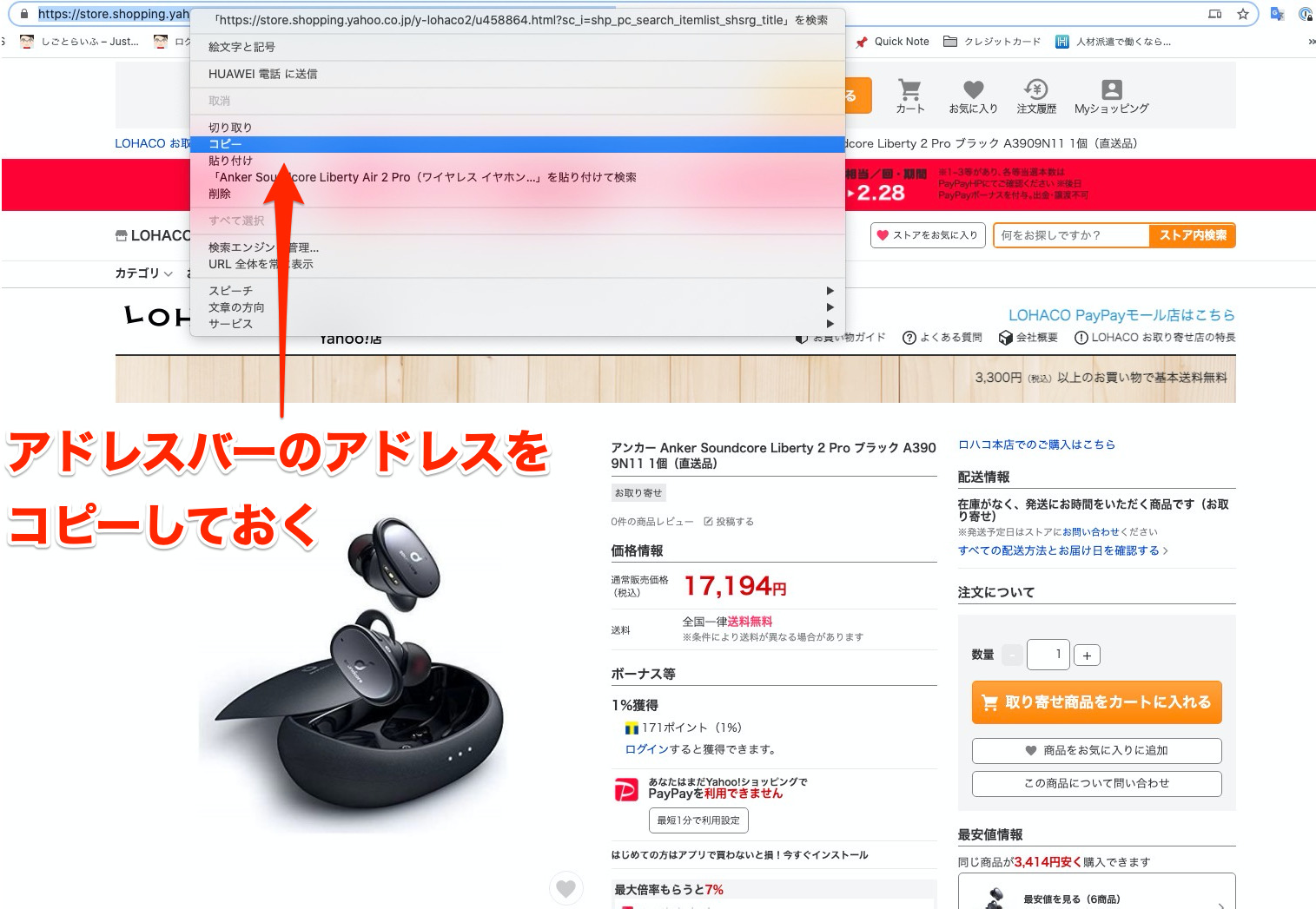
商品詳細になったら、
アドレスバーのアドレスをコピーしておきます。

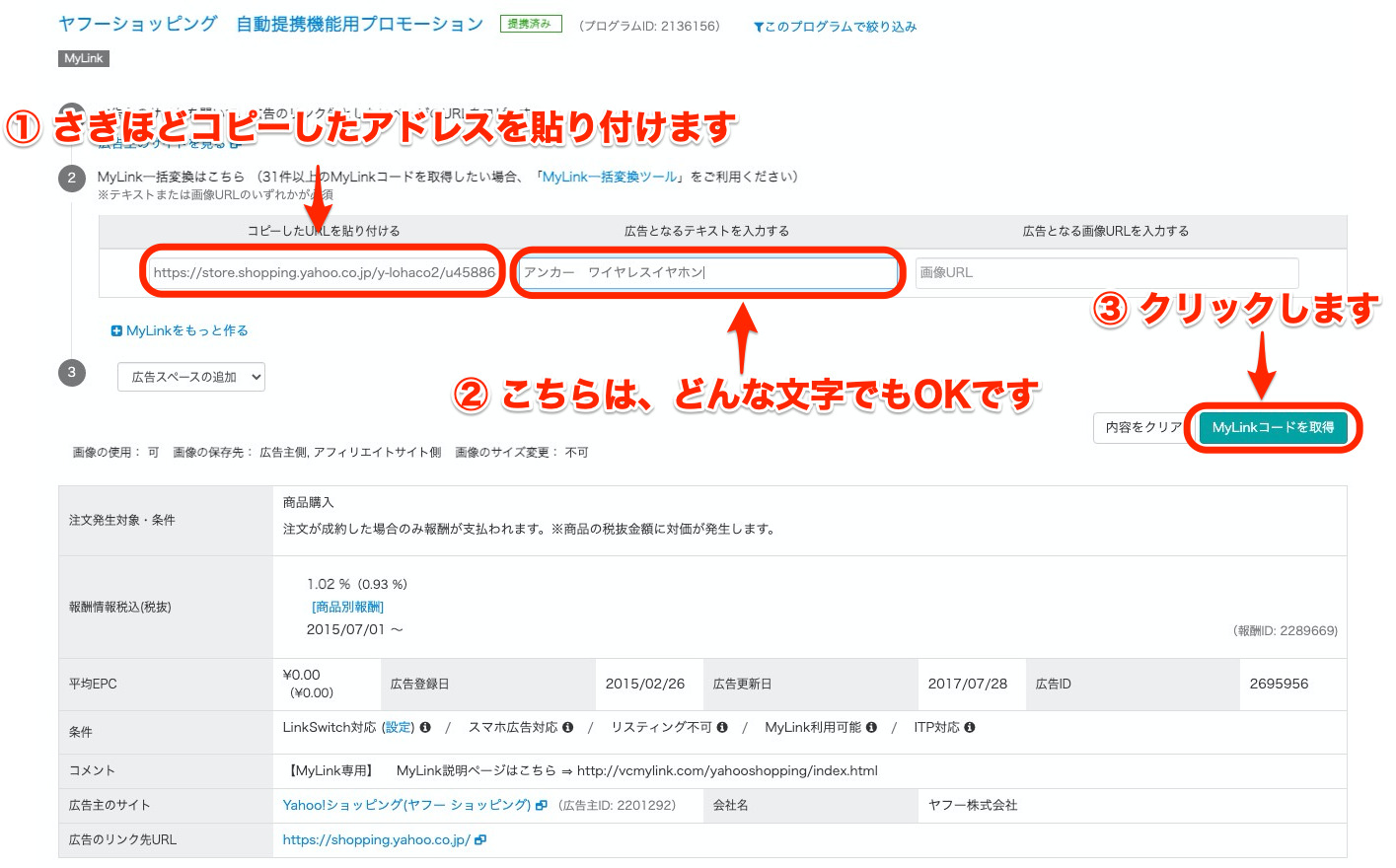
ここで一度、バリューコマースのページに戻ります。
そして、さきほどコピーしたアドレスを貼り付けます。

全て入力を終えたら、
「MyLinkコードを取得」をクリックします。

コピーしたのは、
MyLinkのコードになりますので、
まだカッテネには貼り付けません。
一度、WordPressの編集画面の
空白の場所に、
MyLinkのコードを貼り付けます。
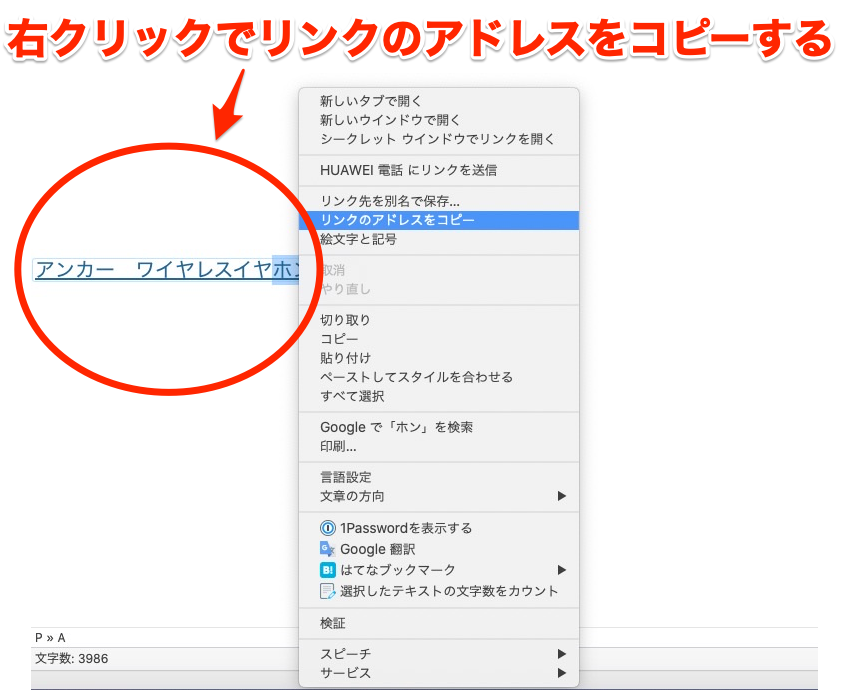
空白の場所に貼り付けた、
「アンカー ワイヤレスイヤホン」を
右クリックしてリンクのアドレスをコピーします。
リンクのアドレスをコピーしたら、
空白の場所に貼り付けた
「アンカー ワイヤレスイヤホン」の文字は
削除して結構です。

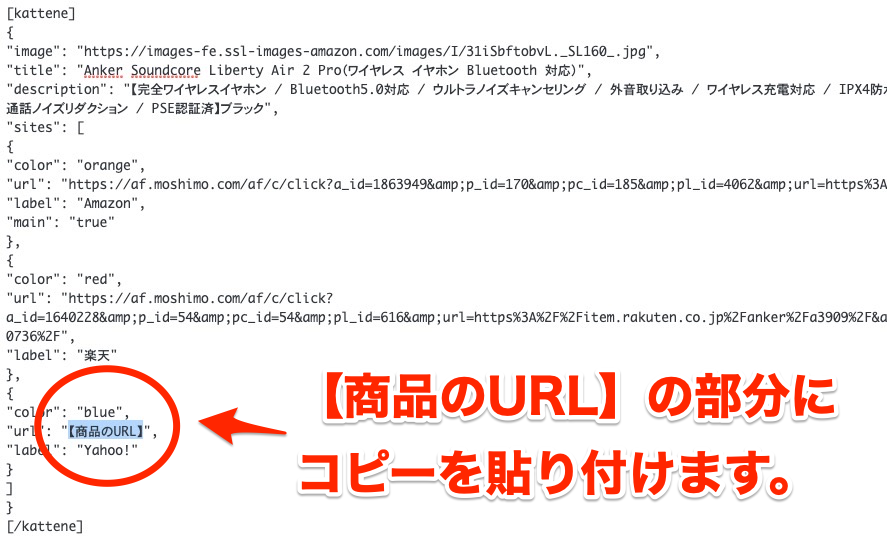
このコピーしたものを、
カッテネのショートコードの
【商品のURL】の部分に貼り付けます。
編集のテキスト画面で貼り付けましょう。

これで、カッテネにショップで取得したリンクは、
全て貼り付けることができました。
STEP.5 カッテネの商品紹介完成
レビューで確認してみましょう。
[kattene] {“image”: “https://images-fe.ssl-images-amazon.com/images/I/31iSbftobvL._SL160_.jpg”,
“title”: “Anker Soundcore Liberty Air 2 Pro(ワイヤレス イヤホン Bluetooth 対応)”,
“description”: “【完全ワイヤレスイヤホン / Bluetooth5.0対応 / ウルトラノイズキャンセリング / 外音取り込み / ワイヤレス充電対応 / IPX4防水規格 / 最大26時間音楽再生 / 専用アプリ対応 / HearID機能 / 通話ノイズリダクション / PSE認証済】ブラック”,
“sites”: [
{
“color”: “orange”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1863949&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB08JKCLYGK”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “red”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1640228&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fitem.rakuten.co.jp%2Fanker%2Fa3909%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fanker%2Fi%2F10000736%2F”,
“label”: “楽天”
},
{
“color”: “blue”,
“url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3485625&pid=886951973&vc_url=https%3A%2F%2Fstore.shopping.yahoo.co.jp%2Fy-lohaco2%2Fu458864.html%3Fsc_i%3Dshp_pc_search_itemlist_shsrg_title”,
“label”: “Yahoo!”
}
] }
[/kattene]
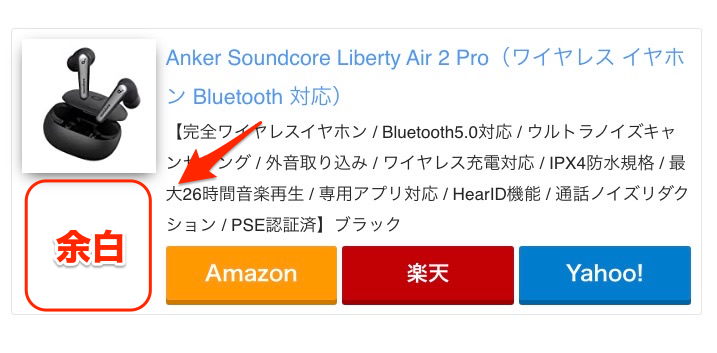
商品紹介画像の下の余白が気になります。

余白ができる原因は何でしょうか?
色々考えてみます。
- 商品画像の設定が小さい?
- titleが長すぎる?
- descriptionが長い?
- cssなどの設定が必要?
- 他のカスタマイズでどうにかなる?
- テーマとの相性
個人的には、あまりcssなどは触りたくありません(笑)
テーマはSANGOですが、
テーマの影響でしょうか?
title(商品名)とdescription(説明)が
2行に渡って長かったので、
てっとり早く、
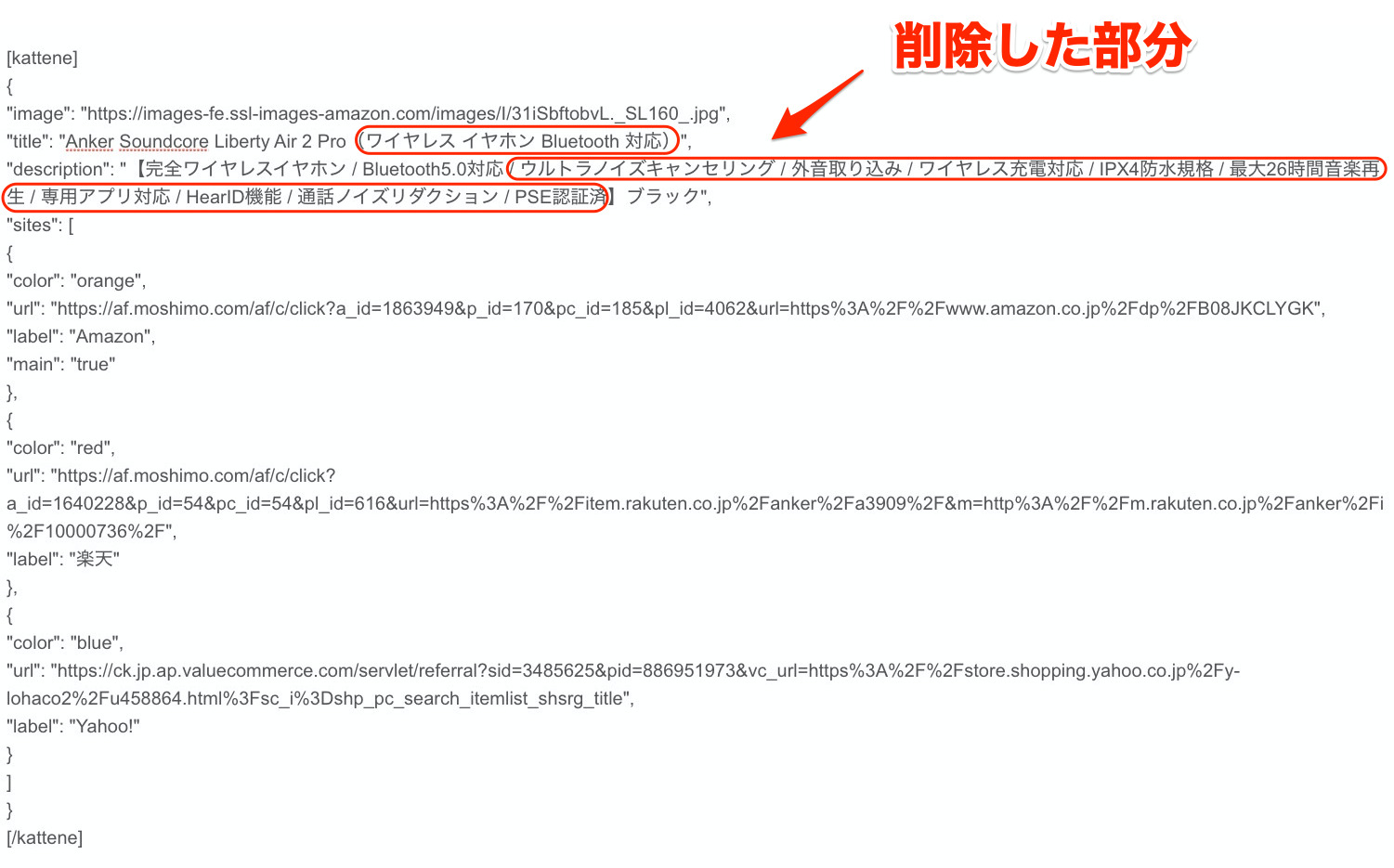
title(商品名)とdescription(説明)の
一部分を削除してみました。

title(商品名)とdescription(説明)の
一部分を削除してプレビューしたのが下です。
[kattene] {“image”: “https://images-fe.ssl-images-amazon.com/images/I/31iSbftobvL._SL160_.jpg”,
“title”: “Anker Soundcore Liberty Air 2 Pro”,
“description”: “【完全ワイヤレスイヤホン / Bluetooth5.0対応】ブラック”,
“sites”: [
{
“color”: “orange”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1863949&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB08JKCLYGK”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “red”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1640228&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fitem.rakuten.co.jp%2Fanker%2Fa3909%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fanker%2Fi%2F10000736%2F”,
“label”: “楽天”
},
{
“color”: “blue”,
“url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3485625&pid=886951973&vc_url=https%3A%2F%2Fstore.shopping.yahoo.co.jp%2Fy-lohaco2%2Fu458864.html%3Fsc_i%3Dshp_pc_search_itemlist_shsrg_title”,
“label”: “Yahoo!”
}
] }
[/kattene]
画像とテキストのバランスが良くなりました。
今回は商品名や説明の調整で、
商品画像とテキストのバランスが取れましたが、
商品名や説明を削除せずに、
商品画像を大きさの調整や、
カッテネの構成のカスタマイズ方法があるかもしれません。
このような感じで、
掲載を色々考えて試せるのは、
かえってカッテネの楽しさかもしれません。
カスタマイズ関係でカッテネの気づきがありましたら、
そのときはまた紹介させていただきます。
カッテネの使い方 まとめと所感
今回、カッテネで作ったものがこれですが、
やはり仕上がりが鮮やかですね。
とてもキレイです。
[kattene] {“image”: “https://images-fe.ssl-images-amazon.com/images/I/31iSbftobvL._SL160_.jpg”,
“title”: “Anker Soundcore Liberty Air 2 Pro”,
“description”: “【完全ワイヤレスイヤホン / Bluetooth5.0対応】ブラック”,
“sites”: [
{
“color”: “orange”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1863949&p_id=170&pc_id=185&pl_id=4062&url=https%3A%2F%2Fwww.amazon.co.jp%2Fdp%2FB08JKCLYGK”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “red”,
“url”: “https://af.moshimo.com/af/c/click?a_id=1640228&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fitem.rakuten.co.jp%2Fanker%2Fa3909%2F&m=http%3A%2F%2Fm.rakuten.co.jp%2Fanker%2Fi%2F10000736%2F”,
“label”: “楽天”
},
{
“color”: “blue”,
“url”: “https://ck.jp.ap.valuecommerce.com/servlet/referral?sid=3485625&pid=886951973&vc_url=https%3A%2F%2Fstore.shopping.yahoo.co.jp%2Fy-lohaco2%2Fu458864.html%3Fsc_i%3Dshp_pc_search_itemlist_shsrg_title”,
“label”: “Yahoo!”
}
] }
[/kattene]
このブログ(しごとらいふ)のテーマはSANGOを使っています。
マテリアルカラーを基調としたSANGOと
カッテネのボタンカラーなどの配色が
合わないのではないか?
とも思いましたが、
そうでもありませんね。
カッテネのボタンなどの配色は、
商品に対してのショップを目立たせるという意味では、
有効かもしれません。
ネット上では、
カッテネを使うことを躊躇する理由として、
次のようなことが書かれています。
- 時間がかかる
- 設定が面倒そう
「時間がかかる」原因として、
各ASPからリンクの取得をすることが
あげられます。
リンクを取得するために、
よく使用するショップを取りまとめておくことと、
カッテネのショートコードを
掲載ショップの取りまとめ別に管理すると、
商品とカッテネの掲載が早くなるかもしれません。
「設定が面倒そう」
という意見に関して、
自分自身がカッテネを使った感想としては、
ショートコードやcssといったものを覚える入り口になるのでは?
と思いました。
カスタマイズするというものは、
奥が深いものがありますが、
自分のブログ記事に表示される意味を理解したり、
自分でカスタマイズして、
効果的にできることは素晴らしいことです。
今回の記事が、みなさんのブログなどの記事の商品紹介で、
少しでも役に立てたら幸いです。
スポンサーリンク





