こんにちは!ロク(@rokuworklife)です。
今回はブログの構成について紹介します。
 ブログの構成について知りたい人
ブログの構成について知りたい人
 ブログの構成にテンプレートを利用したいと思っている人
ブログの構成にテンプレートを利用したいと思っている人
このようにブログの構成というものの重要性を
意識している人は数多くいます。
今回はブログというWebを利用した
情報発信のプラットフォームにおいて
構成というものの重要性や活用を紹介していきます。
今回を記事を読むことによって
次のような知識を得ることができます。
- ブログにおける記事内の各構成の役割
- 構成を決めるうえでのテンプレートの利用方法
では、始めていきましょう。
目次(クリックするとジャンプできます)
ブログの記事構成 各構成の役割と作成ポイント

ブログの記事というものは、
各構成がブログ記事の中で成り立って
初めて一つの記事になります。
ブログ記事全体を見てみましょう。

ブログ記事の構成は様々ありますが、
基本は上図のような構成になっています。
構成を分解してみると次のような項目が
構成の一部として成り立っています。
- 記事のタイトル(H1)
- アイキャッチ画像
- 導入文(リード文)
- 目次
- 見出し(H2)
- 本文
- 本文(まとめ)
これらの各項目をブログ記事の中で
どのようにして書いていくのかということが、
読者にとって役立つ記事が生まれることになります。
では、各項目の概要とどのように書いていったら良いのかを
説明していきます。
記事のタイトル(H1)
ブログ記事のタイトルとはブログ記事の看板のような存在です。
ブログ記事のタイトルというものは、
Googleにキーワードをインデックスされて
Googleの検索結果上位表示に影響があるSEO対策という面や
読者があなたの記事で一番最初に目にするものであり、
とても重要な構成部分の一つになります。
タイトルを作るポイントは次の通りです。
- 狙うキーワードをタイトルに含める
- 読者にメリット、解決策をタイトルで伝える
- タイトルは数字を含めて具体性を高める
タイトルは無限のパズルのように
表現は数え切れないほどあります。
あなた自身がコピーライターがキャッチコピーを作るように、
タイトルを作っていきましょう。
 ブログ記事のタイトルの決め方と6つのポイント【読者を想定しよう】
ブログ記事のタイトルの決め方と6つのポイント【読者を想定しよう】
アイキャッチ画像
アイキャッチ画像というものは、
一般的にはタイトル下に表示する画像と
見出し下に表示する画像の2種類があります。
- タイトル(H1)下のアイキャッチ画像
- 見出し(H2)下のアイキャッチ画像

どちらも画像を配置するという意味では同じですが、
双方にはこのような違いがあります。
タイトル(H1)下のアイキャッチ画像
タイトル(H1)下のアイキャッチ画像というものは、
ブログ記事だけではなく、
SNSや関連記事などに表示される可能性があります。
読者はアイキャッチ画像にも目がいく可能性があり、
アイキャッチ画像によっても
ブログ記事を訪れる可能性を左右します。
見出し(H2)下のアイキャッチ画像と比べて
読者の目にふれることが多いので、
タイトル(H1)下のアイキャッチ画像は
少し気を使いましょう。
見出し(H2)下のアイキャッチ画像
主に見出し(H2)下のアイキャッチ画像は、
本文に関連した画像を配置したり、
本文の補足的な意味合いで配置します。
各見出し(H2)下にアイキャッチ画像を配置することにより
読者が本文を読んだあとの休憩地点的な役割もあります。
ブログ記事にアイキャッチ画像を設置するポイントは
次の通りです。
- ブログ記事の内容に関連したアイキャッチ画像を設置する
- タイトル(H1)下のアイキャッチ画像は気を使う
- アイキャッチ画像設置は構成の終盤でOK
- アイキャッチ画像の選択、設置には時間をかけない
アイキャッチ画像の設置するということは、
ブログ記事を読む側からすると
読者自身はあまり意識はしていませんが、
とても読みやすく記事を読みすすめられる効果があります。
導入文(リード文)
導入文はお笑いでいうならば、
つかみの部分にあたります。
読者があなたのブログに訪れて
初めて読む文章でもあります。

読者はあなたのブログに訪れて、
この導入文で自分の疑問や悩みが解決できるのか、
求めている内容なのか、
などを判断します。
読者が求めている内容であろう導入文であれば
読者は記事を読み進めますし、
違うと判断されればブログ記事から離脱されてしまいます。
導入文はそれだけ大事なパートということです。
せっかくあなたのブログに読者が訪れても
導入文で読者に離脱されてはもったいないですよね。
導入文(リード文)は何を書けば良いのか

導入文は読者に伝えることを意識しながら、
次のような内容を書きます。
- 共感
- あなたの記事を読むとどうなるのか
- 結論
- メリット
共感
共感とは、
読者の悩みや疑問を理解しているということを
伝えるということです。
読者は半信半疑でブログの導入文を読みます。
導入文で読者の悩みや疑問に共感してあげると、
読者の安心感を得ることができます。

まずは読者に対して、
「あなたの悩みは理解しているよ」
ということを伝えてあげましょう。
あなたの記事を読むとどうなるのか
読者の人があなたの記事を読むと
どのようにメリットがあるのかを書きます。
- 仕事に役立てることができます
- 知識を得ることができます
- ブログを書くことが楽しくなります
あなたの記事を読むと
読者にとってどのようなメリットがあるのかを書きましょう。
結論
導入文で結論を言ってしまうのは、
早い感じがしますが、
ブログでは結論を早い段階で言うことは
悪いことではありません。
むしろ読者からは喜ばれることです。
というよりは、
読者は結論や結果を提示すると、
次にその根拠を知りたくなり、
結論や結果の裏付けが欲しくなります。
ですから結果、記事を読み進めてもらえるようになります。
メリット
メリットも結論と同じくして導入文に書いても構いません。
メリットは読者が得する内容ですから
メリットの理由などを知りたくなるものです。
読者にどのようなメリットがあるのかを
具体的に書きましょう。
 ブログの導入文の書き方と4つ意識すること【読者の行動が変わる】
ブログの導入文の書き方と4つ意識すること【読者の行動が変わる】
目次
目次は読者が読みたい見出しの内容をピンポイントで探したり、
ブログ記事全体を見るうえでも大切な構成の一つです。

目次はWordPressのプラグインなどで
簡単に作ることができます。
プラグインを利用すると
ブログ記事を作成すると自動で目次を作ってくれます。
Table of Contents Plus(TOC+)がおすすめです。
目次に書かれる内容というものは、
一般的には見出しのH2やH3が表示されます。
読者は目次で全体の記事内容を見て
記事を読むか読まないかを判断をしています。
ですから次項で説明する見出しの作成は、
目次に表示されることを前提に考えましょう。
見出しのポイントは次の通りです。
- WordPressでブログを作っている人はプラグインを利用
- 見出しの内容が目次に表示されることを意識する
- 読者は目次を見て行動が変わる
見出し(H2)
ブログの構成の中で見出し(H2)というものは、
読者に記事を読んでもらうための
重要なパートになっています。
下図が一般的に使われているブログ構成の見出しの配置です。

上図のブログ全体の構成では、
全部で4個の見出し(H2)を使用していますが、
あなたの書きたい内容によって見出し(H2)の数は
多くても少なくても構いません。
要するに読者の満足を得られる見出し配置になってれば
良いのです。
見出し(H2)を考えるうえでのポイントは次の通りです。
- PREP法を用いた見出し構成にすると、まとまりのある構成になる
- 見出し(H2)にキーワードを含める
- 見出し(H2)に文章の結果を表示する
- テンプレートを利用する
見出し(H2)は構成の中でも大事なパートですので、
詳しく説明しますね。
PREP法を用いた見出し構成にすると、まとまりのある構成になる
ブログの見出し(H2)というと、
「一体どのような見出しにしたら良いのか?」
と考えてしまう場合があると思いますが、
頭の片隅にPREP法というものを置いておけば、
見出し作りをする作業の手助けになります。
PREP法とは何?
PREP法とはビジネスなどの現場で使われる
PREPという構成を用いた手法です。
主にプレゼンなど相手に納得してもらうために
訴求効果が高いことが特徴になります。
PREP法のPREPとは次の内容の頭文字をとったものです。
- P(Point 結論)
- R(Reason 理由)
- E(Example 具体例)
- P(Point 結論)
このような構成で順を追って
相手(読者)に訴えることによって、
伝える相手に効果のある手法がPREP法です。
最後にもう一度P(Point 結論)を言う意味は、
理由や具体例を相手が理解したうえで、
再度P(Point 結論)を伝えることによって、
結論を相手の記憶に残す効果があります。
では、実際どのようにブログ構成の中に
PREP法を用いるか説明します。
ブログ構成にPREP法を用いる方法
一般的なブログ構成を使って説明すると、
各見出し(H2)にPREPを当てはめるだけです。

この一般的な構成ではこのような配置になりますが、
あなたの書くブログ記事によっては、
見出し(H2)を増やしてR(Reason 理由)やE(Example 具体例)が
複数になっても構いません。
ユーザーによっては、理由や具体例を
たくさん知りたいという人もいますからね。
あなたの書く記事の内容によって、
見出し(H2)の数は柔軟に考えていきましょう。
ブログの構成をこのようにPREP法を用いて作っていくと、
まとまりのあるユーザーに対して有益な記事を書くことができます。
見出し(H2)にキーワードを含める
見出し(H2)にもキーワードを入れましょう。
狙っているキーワードを決めている場合、
見出しにキーワードを含めることは、
そんなに難しいことではありません。
ただキーワードを無理やり入れると
不自然になる場合があるので
自然な形で見出しを作りましょう。
見出し(H2)に文章の結果を提示する
見出し(H2)には文章の結果を書きましょう。
見出しは目次にも表示されますので、
読者が目的の記事を見つけるには
見出しに結果を表示することが有効です。

下記は各項目の見出しの例ですが、
このような見出しの詳細を文章で現していきましょう。
- 【Point(結論)】
例:ブログを始めるにはWordPressがおすすめです - 【Reason(理由)】
例:WordPressはデザイン、テーマが豊富、拡張性能が高い - 【Example(具体例)】
例:WordPressは数多くの有名ブロガーの人たちにも使われています - 【Point(結論)】
例:ブログを書き続けるならWordPress一択
テンプレートを利用する
ブログ記事の見出し(H2)というものは、
見出しがすべてできてしまうと
ブログの骨格ができるように、
ブログ記事の完成までが早くなります。
次のテンプレートは、
見出しに特化したテンプレートです。

基本的でシンプルなテンプレートですが、
理由や具体例を多くしたい場合などは
各項目を増やすのも良いでしょう。
このようなテンプレートは、
自分なりにアレンジしてエクセルなどで作成して
外出先などでも使えるようにしておくと、
実際のブログ作成の時間を短縮できます。
本文
ブログ記事というと、
この本文(文章)というものがメインであり、
読者にも読んでもらいたいパートになります。
 ブログの文章というものは、
ブログの文章というものは、
文章を書くことに時間がかかると思われがちですが、
実はそうではありません。
前述していますが、
見出し(H2)を決めておくと
本文の文章を書くことが容易になります。
見出しに関する詳細や関連することを書けば良いのです。
要するにいかに構成を考える点で、
見出し(H2)部分を読者に訴える内容にできるか、
ということです。
本文(まとめ)
ブログ記事の最後の文章となるのが
「まとめ」の文章です。

サイトによっては
「まとめ」を作っていないブログ記事なども多くありますが、
まとめを作るメリットは次の理由から、
まとめを作ることをおすすめします。
- 読者の背中を再度押せる
- 読者に当初の意図を思い起こさせる
- 読者に理由、具体例など知ってもらえているので効果的
PREP法の最後に
改めてP(Point 結論)というパートを置くように、
再度結論をまとめで訴えることは、
読者が意図することに対しての解決への理解を深めることに
とても有効です。
ブログの記事構成はテンプレートを活用しよう
仕事でもそうですが、
決まった作業を毎回行う際ときに
テンプレートの利用がとても効果を発揮します。
ブログも構成を毎記事ごとに決めるという作業がありますが、
テンプレートを使うことで、
内容だけでなく記事を作る時間も短縮することができます。
まずはブログ記事全体を見てみましょう。

前述していますが、
ブログ記事の文章を書くということは、
ブログ記事全体を作ることを考えると
そんなに時間がかかりません。
しかし、ブログ記事の構成というものは頭で考えるので、
時間がどうしてもかかってしまいます。
ブログの構成作りで時間がかかってしまうのは、
次の構成部分です。
- キーワード
- タイトル
- 導入文
- 見出し(H2)
- 小見出し(H3)
この時間のかかる部分をテンプレート化することによって、
ブログの更新の時間を大幅に削減できます。
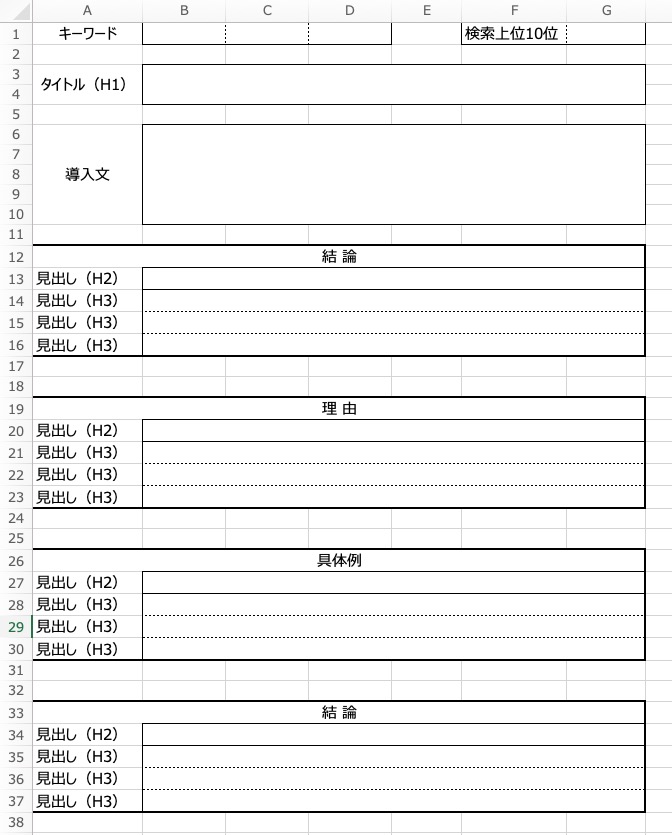
下図がエクセルで作成しているテンプレートになります。

見出し(H2)の内容の中で詳細に紹介したい場合などのために
H3の小見出しも用意しています。
「検索上位10位」というものは、
Web上でテンプレートを利用する場合に、
キーワードで検索した場合の
Googleの検索結果表示のURLをリンクさせておくと、
すぐに参考になるサイトを見ることができます。
このようなテンプレートは、
プリントアウトすることによって、
普段本業をしている人などは、
自宅と会社までの通勤時間、休憩時間などの
隙間時間に利用できます。
ブログの記事を書くことに時間がかかっている人や
隙間時間を活用したい人に有効です。
ぜひテンプレートを活用していきましょう。
ブログのテンプレートの記事はこちらでも紹介しています。
参考にしてみてください↓
>>>ブログのテンプレートの作り方と活用【テンプレ活用はメリット満載】
ブログ記事|構成の作り方【テンプレート活用で時間短縮】 まとめ
ブログの構成作りとテンプレートの活用などを
紹介させていただきました。
ブログの構成というと難しく感じますが、
個々を分けて考えてみると意外と難しくありません。
しかし、読者から読んでもらえるブログを作るには、
この構成作りがポイントになります。
ブログの構成作りのポイントは理解してもらえたと思うので、
あとは楽しみながら実践で積み重ねていきましょう。
スポンサーリンク





