商品紹介ツールとしてカエレバというツールがありますが、
今回の記事では、
ヨメレバという本や書籍に特化した商品紹介ツールを解説していきます。
本という媒体は、
インプットするという面でとても有効なものです。
「一冊の本が人生を変えた」
と言われるように、作者の考えや思いが込められたものです。
自分が実際に読んだ本、興味のある本、未来を語る本など、
積極的に紹介していきましょう!
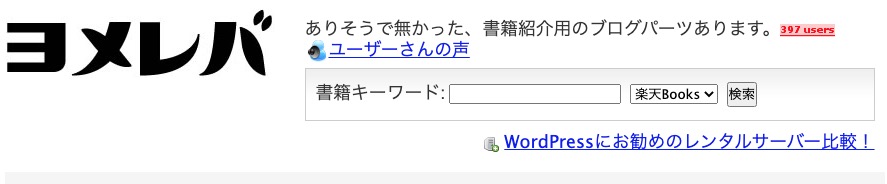
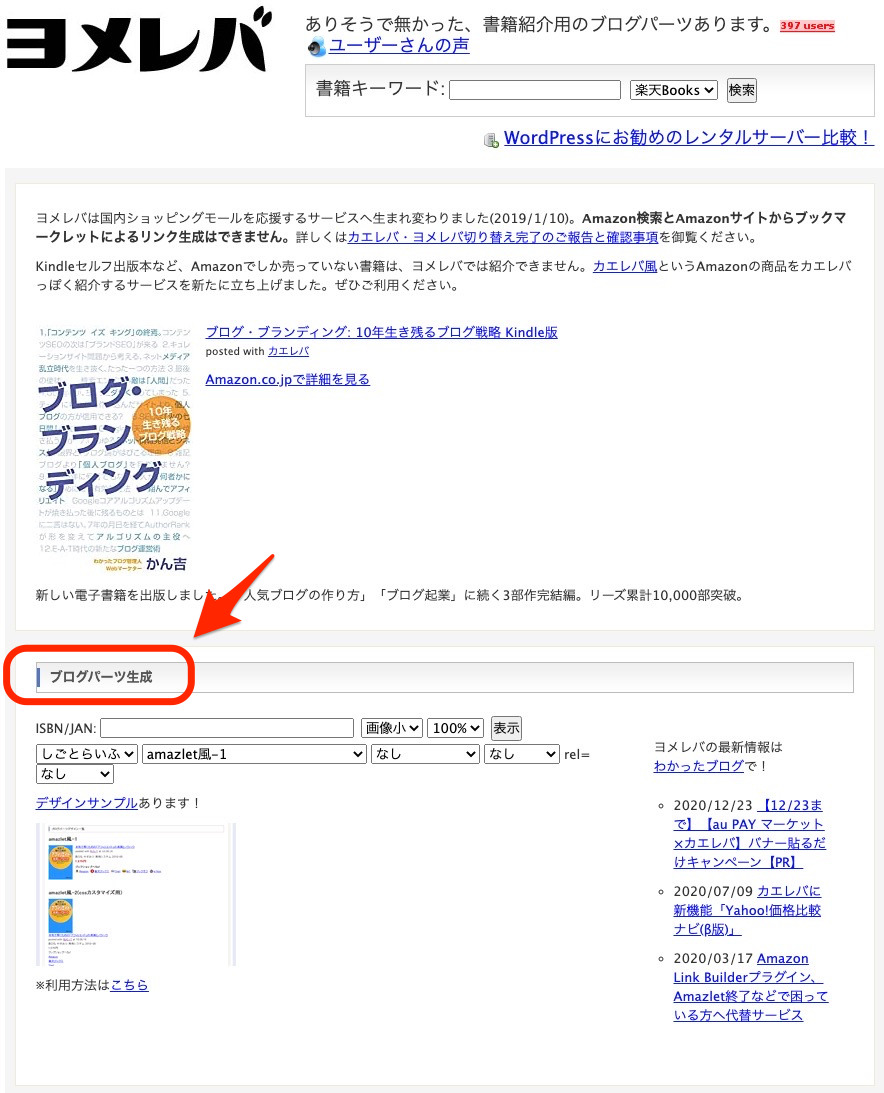
では、ヨメレバのサイトを見てみましょう。
カエレバとそっくりです。

ヨメレバはカエレバの姉妹サイトですので、
すでにカエレバを利用している人は、
簡単に本や書籍を紹介するヨメレバを使いこなすことができるでしょう。
ヨメレバはカエレバの姉妹サイトですから、
設定や活用の仕方などは同じ形式ですので、
カエレバの記事(ブログでカエレバの使い方【徹底解説】)を読んでおくと、
参考になりますよ。
目次(クリックするとジャンプできます)
ブログでヨメレバの導入と使い方 STEPで解説
ヨメレバを導入して記事掲載をしていく過程は、
カエレバとほぼ同じですが、
カエレバと違う点は、ショップの違いです。
もしもアフィリエイト経由で登録すると便利です
STEP.1 事前準備をする
ヨメレバで商品掲載する際のブックショップに
登録を済ませておきます。
- Amazon
- 楽天ブックス
- 7net
- honto(旧bk1)
- e-hon
- 紀伊国屋
- ebookjapan
Amazon、楽天ブックス、7netの3つのショップは、
もしもアフィリエイト経由でまとめて登録できます。
もし商品掲載のショップをこの3ショップだけの掲載とする場合は、
もしもアフィリエイトから登録するのが便利です。
ASP経由のショップ登録は、
もしもアフィリエイトの他にもA8.net、バリューコマースなども
ショップ単位で選択できます。
ebookjapanはバリューコマース経由で登録することができます。
STEP.2 ヨメレバにアクセスする
ヨメレバにアクセスします。

カエレバと同じくトップ画面から下に
スクロールしていくと、
「ユーザーデーター入力」の項目が出てきます。
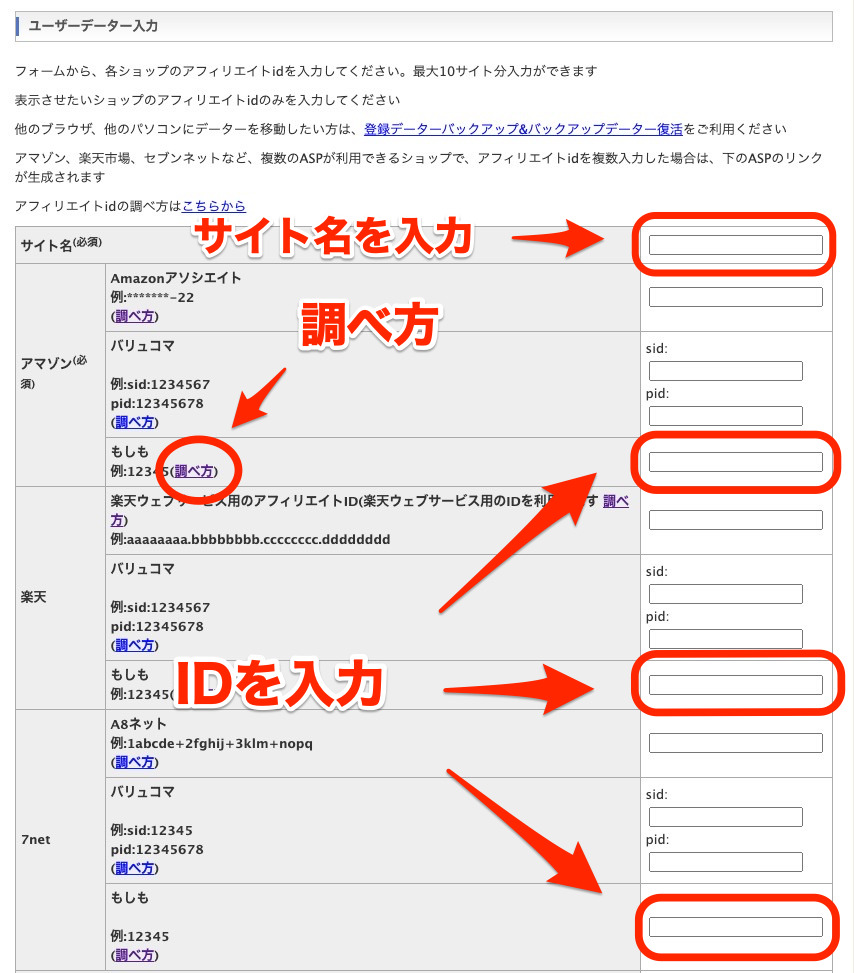
STEP.3 ユーザーデータを入力する
経由するASPの覽にIDを入力します。
各ASPごとにIDの調べ方のリンクが貼ってあるので、
参考にしてIDを調べます。
IDの調べ方については、
でも解説しています。

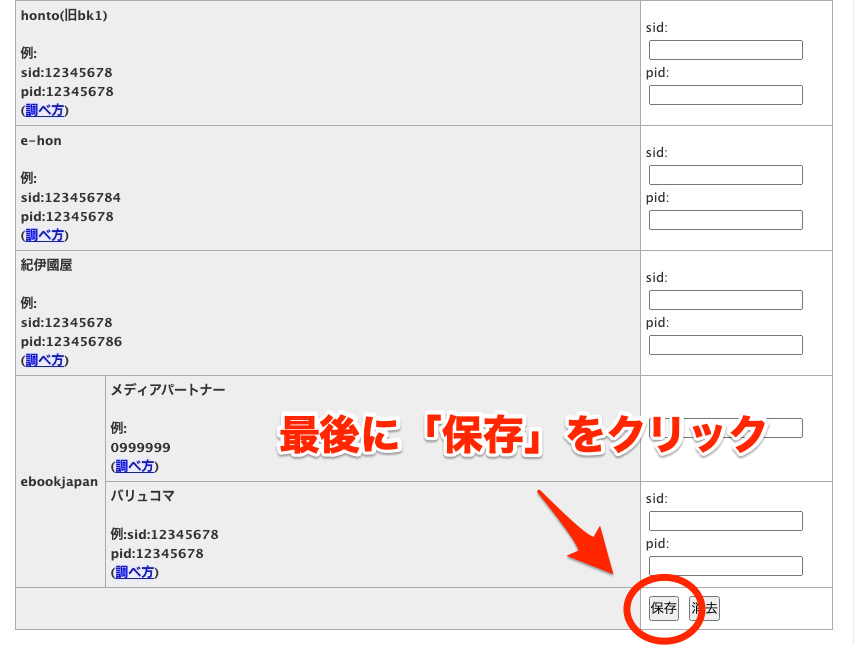
サイト名と各IDの入力が済んだら、
最後に「保存」をクリックして、
ユーザーデーター入力は完了です。

Amazon、楽天ブックス、7netの3つのブックショップと
もしもアフィリエイトは提携しているので、
もしもアフィリエイトの登録をしておくと、
短時間でユーザーデーター入力が完了します。
STEP.4 商品リンクを作成する
ユーザーデーター入力が完了すると、
ヨメレバのトップ画面が下図のようになり、
「ブログパーツ生成」という項目が加わります。

こちらの「ブログパーツ生成」の項目で、
記事紹介のデザインを作っていきます。
簡単にデザインを作ることが可能です。
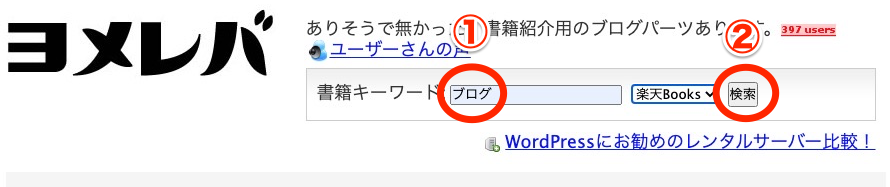
試しに「ブログ」に関する書籍を探してみましょう。
ヨメレバタイトル横の「書籍キーワード:」横の小窓に
「ブログ」と入力し「検索」をクリックします。

これで、「ブログ」に関する書籍が表示されます。
染谷昌利さん著書の「ブログ飯」
有名ですよね。
この「ブログ飯」を例に、
商品紹介作りをしていきます。
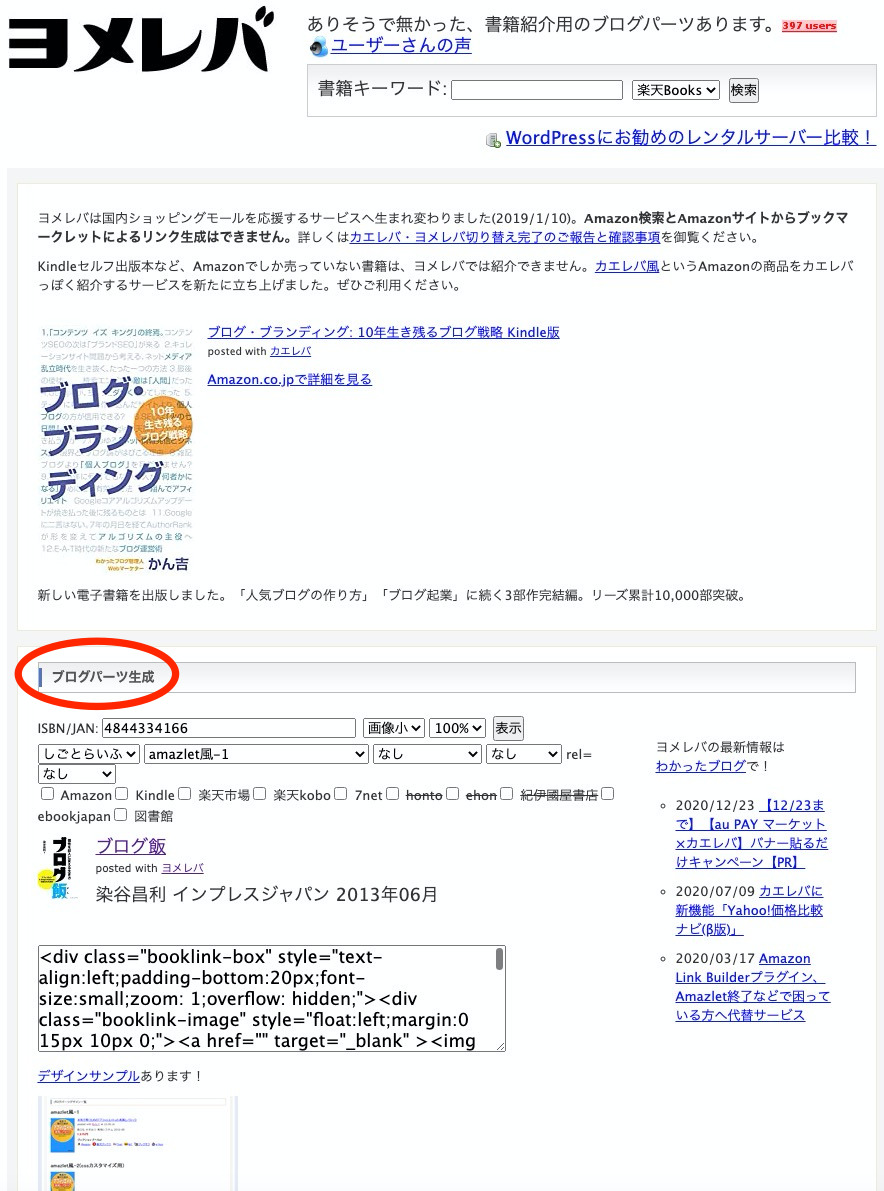
書籍画像横の「ブログパーツを作る」をクリックします。

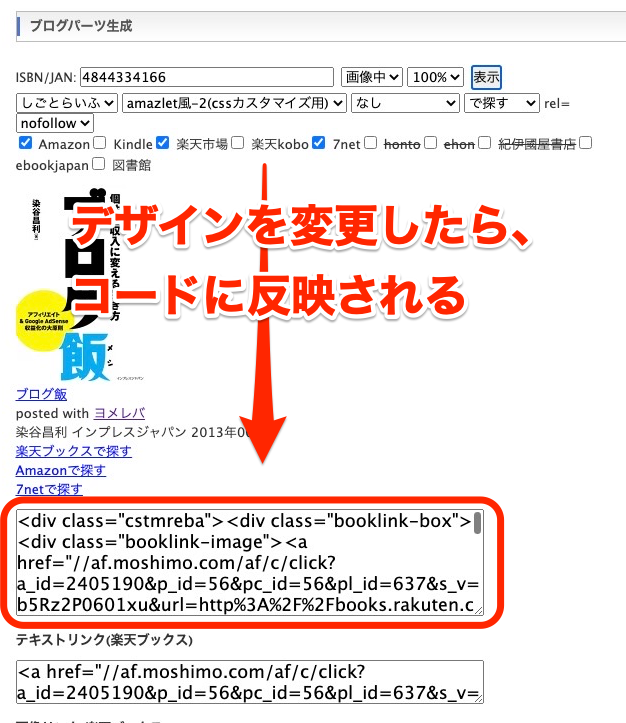
すると、このような「ブログパーツ生成」の画面になります。

ISBN/JAN
書籍「ブログ飯」のコード番号ですので、
そのままで結構です。
画像は画像大、画像中、画像小を選べます。
デザインの変更は下の画像やコードに反映されるので、
確認しながら変更しましょう。
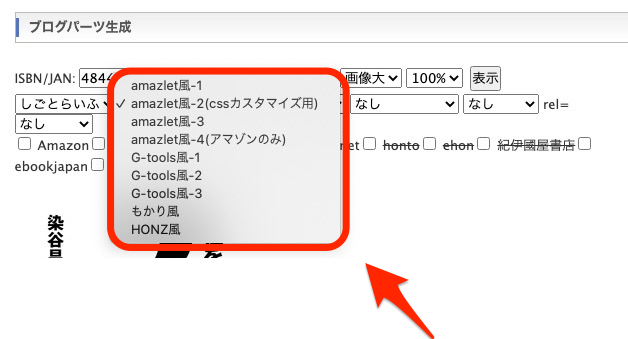
デザイン
デザインは9種類から選べます。

このブログでは、
SANGOのテーマを使っているので、
amazlet風-2(cssカスタマイズ用)を選択しています。
ボタン装飾などcssでカスタマイズする人も
こちらのamazlet風-2(cssカスタマイズ用)を
選択することになります。
ショップ名のあとに続く文言を選択できます。
Amazonの場合、「Amazonで探す」などです。
「なし」の選択の場合はショップ名のみの表示となります。

rel
nofollowで結構です。
ショップ
表示したいショップ名にチェックを入れます。
変更したデザインは、
コードに反映されているので、
デザインの設定が完了したらコードを全てコピーします。

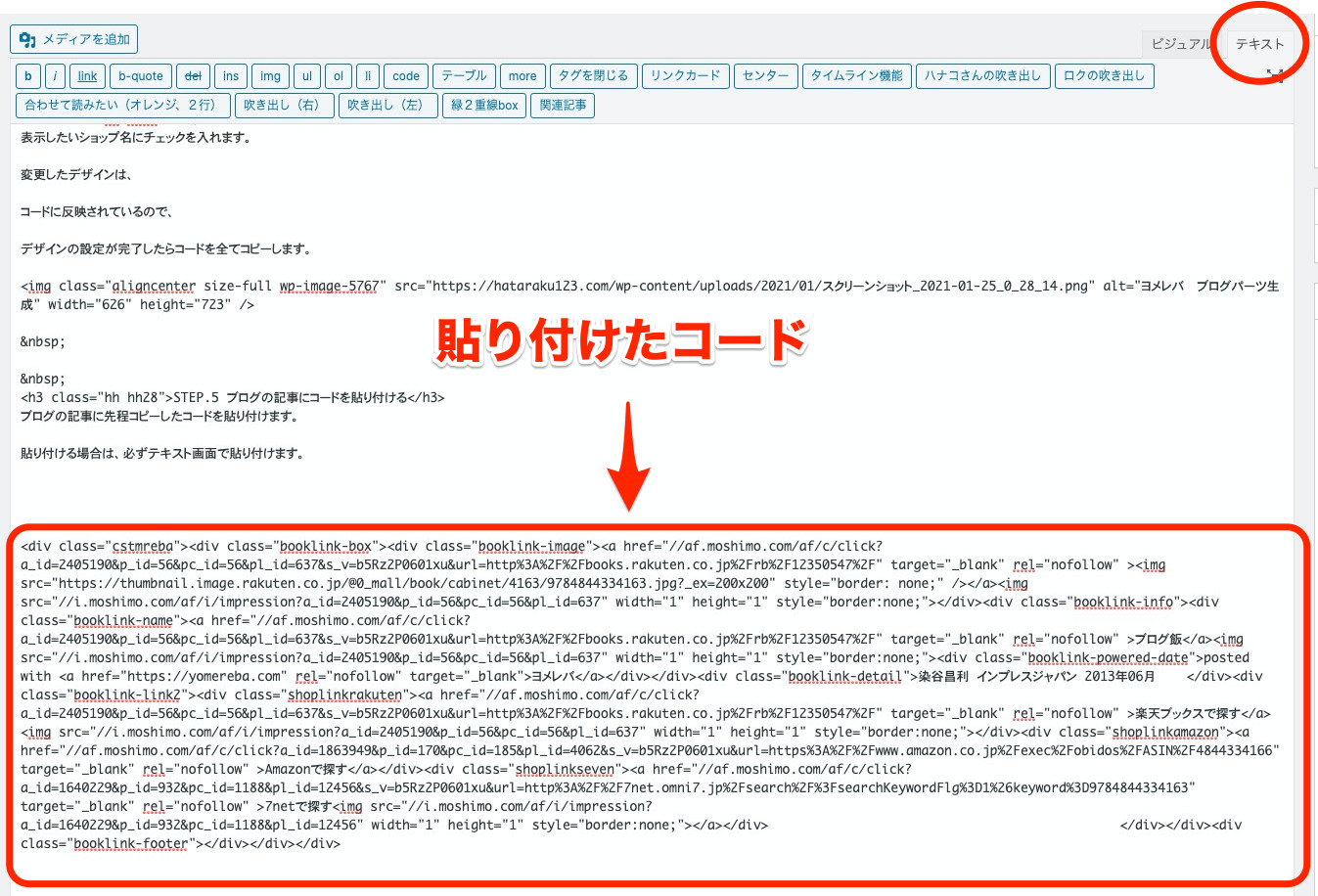
STEP.5 ブログの記事にコードを貼り付ける
ブログの記事に先程コピーしたコードを貼り付けます。
貼り付ける場合は、必ずテキスト画面で貼り付けます。

ビジュアル画面に戻すと下図のような
表示となります。

そして実際にプレビューで確認してみると、
次のように表示されています。
完成です。
ブログでヨメレバの使い方【徹底解説】まとめ
本や書籍に特化した商品紹介ツールである
ヨメレバの解説はいかがだったでしょうか。
自分で読んで共感した本、ためになった本、
そしてブログの記事に関連した本などを
積極的にユーザーにすすめていきましょう。
今回のこの記事があなたにとって、
少しでも役に立てれば幸いです。
スポンサーリンク