こんにちは!ロク(@rokuworklife)です。
今回はブログの商品紹介などに表示されている星マークの
表示方法を紹介します。
 星の評価の表示の方法を知りたい人
星の評価の表示の方法を知りたい人
 星評価プラグインのおすすめを知りたい人
星評価プラグインのおすすめを知りたい人
このようにWordPressブログの記事の商品紹介などに
自分の星評価を表示させたい人は多いのではないでしょうか。
商品紹介記事の星の評価は
ユーザーがその商品のおすすめを簡単に知る
目安になり、興味を引く表示になります。
ユーザーは「おすすめ」や「評価」を探しています。
その商品が世間一般にどのような評価を得ているのかを
知りたいのです。
ぜひあなたのブログやサイトでも星の評価で
ユーザーが商品のおすすめなどがわかりやすい記事に
仕上げていきましょう。

目次(クリックするとジャンプできます)
WordPressの星評価はプラグインのUniversal Star Ratingがおすすめ
WordPressの記事で商品紹介に挿入する
星評価を入れる方法としては
WordPressプラグインのUniversal Star Ratingをおすすめします。

Universal Star Ratingをおすすめする理由は次の通りです。
- ショートコードで簡単に星評価の挿入が可能
- 星のサイズ、数量、コメントなど詳細設定が可能
- AddQuicktag(プラグイン)との組み合わせによるスピード設置
Universal Star Ratingを使えば、
WordPressの記事の文章中はもちろん、
表の中などにも簡単に星評価を表示することができます。
では、早速Universal Star Ratingの導入方法から紹介していきます。
Universal Star Ratingの導入方法
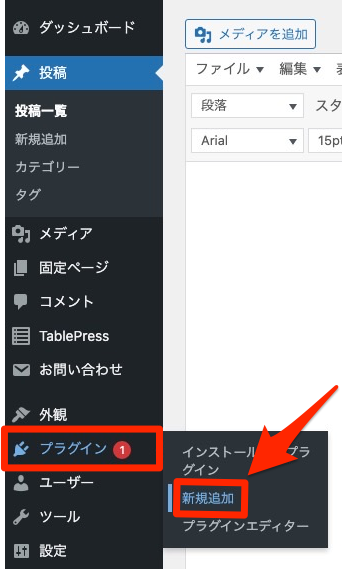
WordPressのメニューバーで
「プラグイン」→「新規追加」をクリックします。

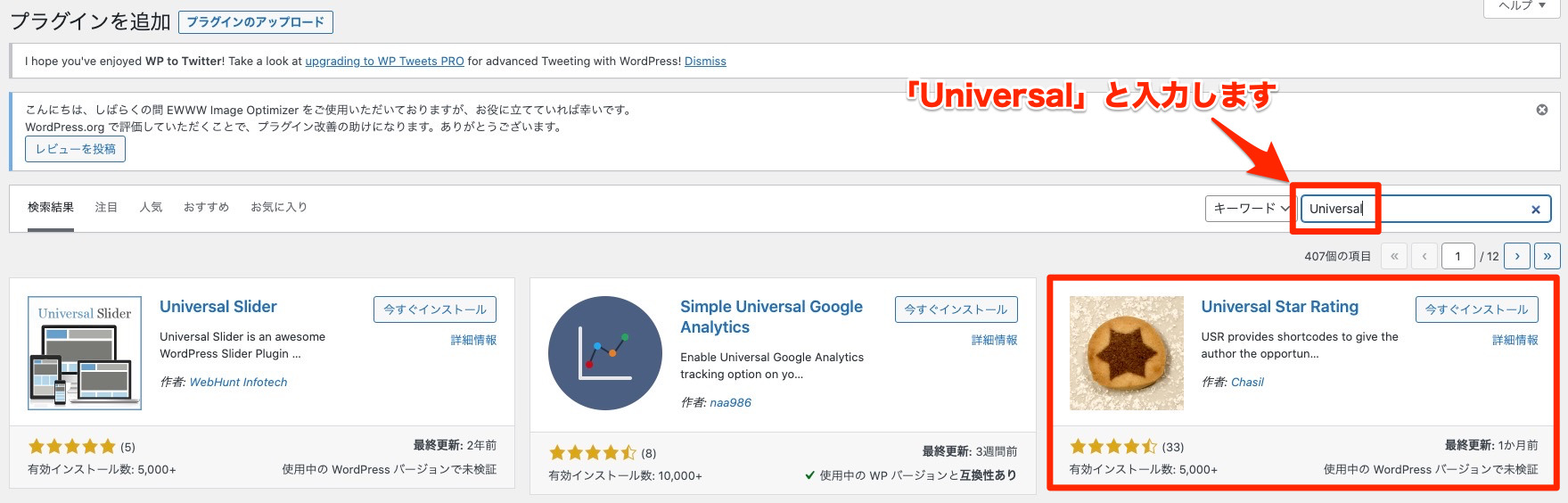
プラグインの追加の画面になります。
右端の小窓に
「Universal」と入力します。
導入するUniversal Star Ratingが表示されます。

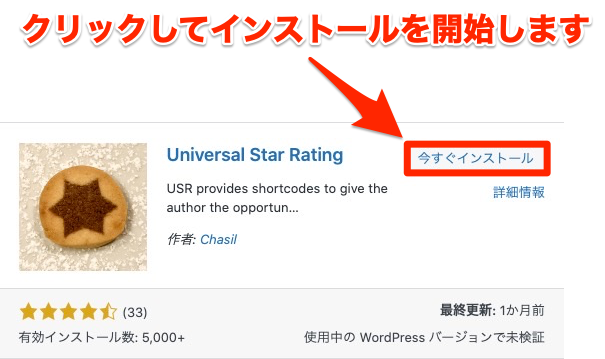
「今すぐインストール」をクリックします。

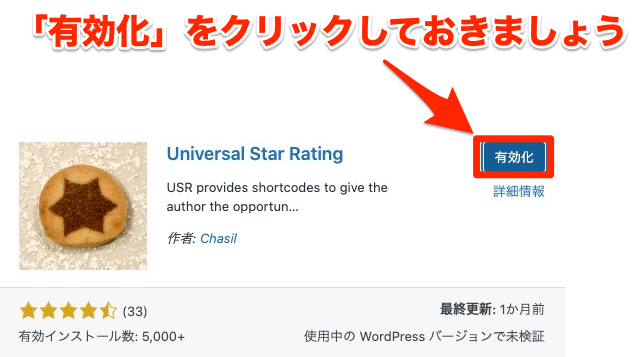
Universal Star Ratingのインストールが終了したら、
「有効化」というアイコンになるので、
クリックして有効化しておきましょう。

これでUniversal Star Ratingのインストールは完了です。
Universal Star Ratingの設定
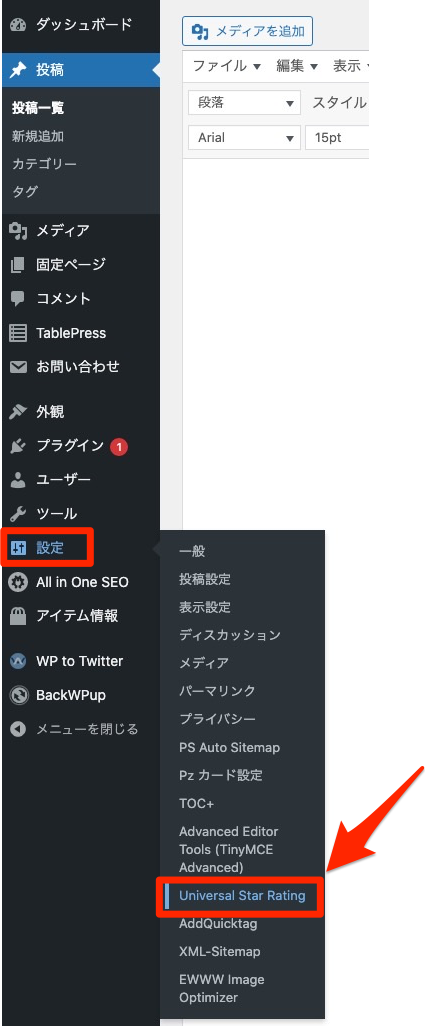
WordPressメニューの
「設定」→「Universal Star Rating」をクリックします。

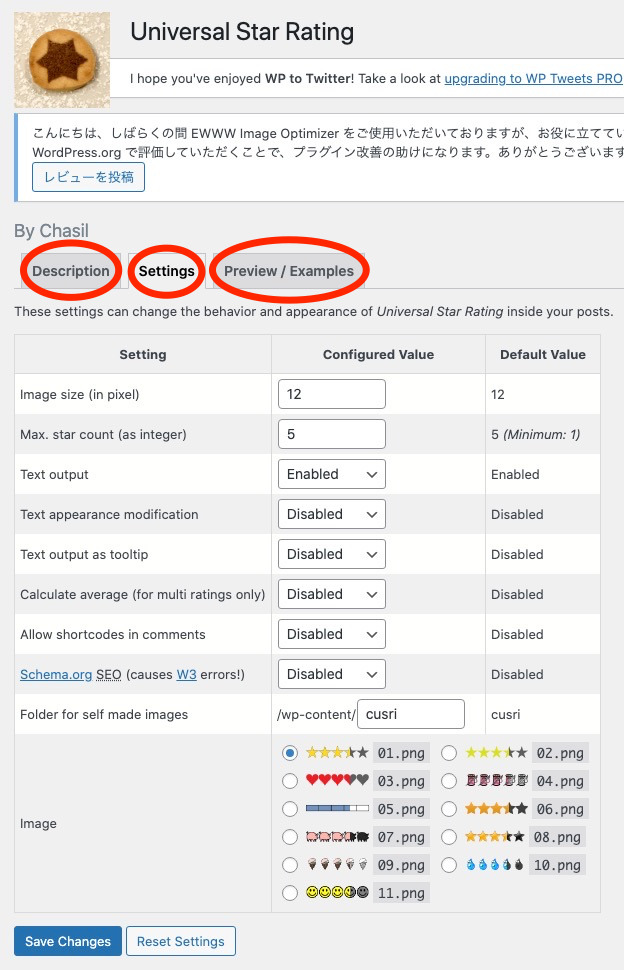
Universal Star Ratingの設定画面が表示されます。
設定画面の画面構成は、次のようになっています。

設定は3つの構成になっています。
- 【Description】概要、使用法など
- 【Settings】設定、カスタマイズ
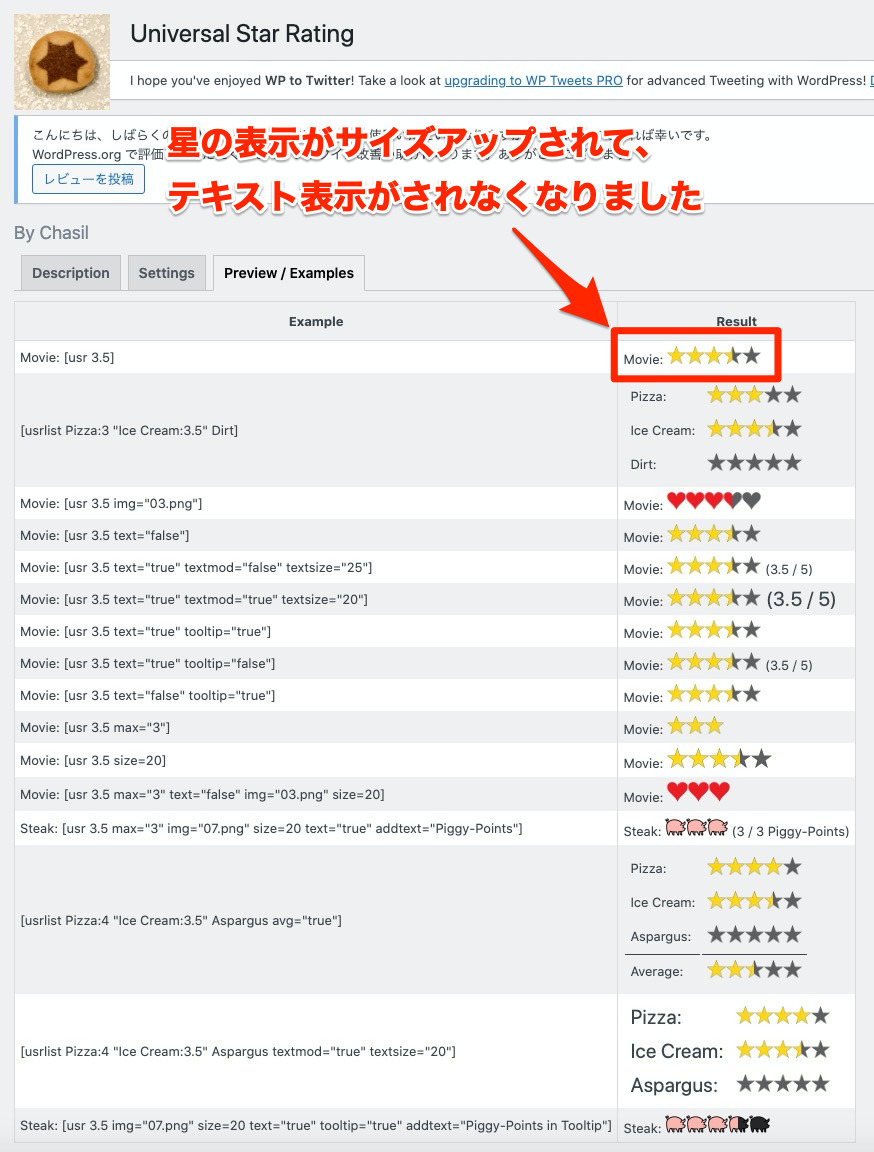
- 【Preview / Examples】プレビュー
主にはSettingsで設定、カスタマイズをして
Previewで確認するというスタイルです。
基本的にはデフォルトの設定で良いですが、
サイズやテキストの表示など、
変更が行えます。
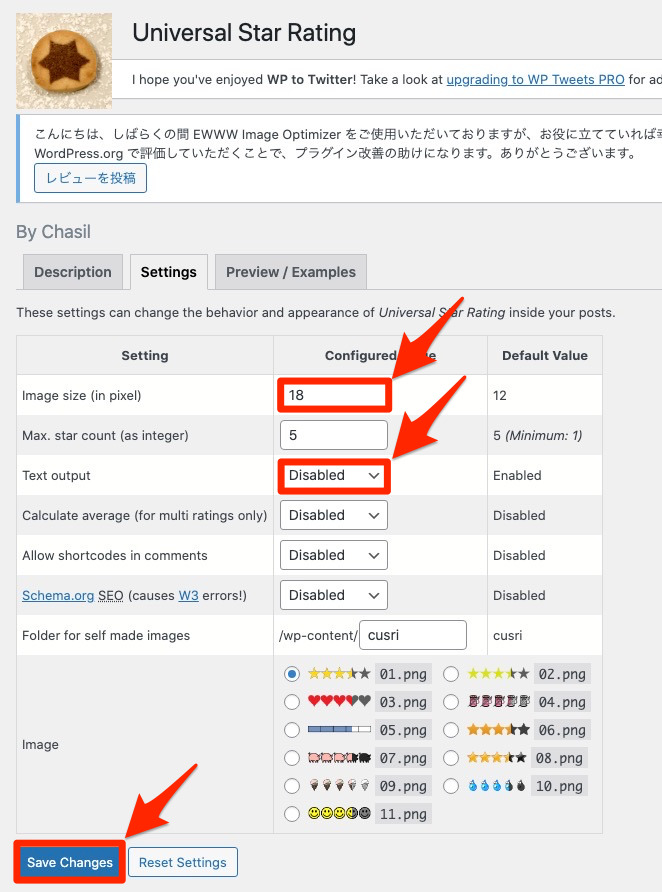
設定のおすすめは、
次の設定変更です。
- image size(in pixel) 表示サイズの変更
- Text output テキストの表示
image size(in pixel)をデフォルトの「12」から「18」に変更します。
そしてText outputをデフォルトの「Enabled」から「Disabled」に変えます。

Settingsで変更したら、
必ず「Save Changes」をクリックして
設定を保存しておきましょう。
Previewで確認すると設定が反映しているか
確認できます。

このようにSettingsとPreviewを見比べながら、
記事の内容と合わせて星(レイティング)を
活用していきましょう。
Universal Star Ratingの使い方
基本的には、
WordPressメニューの「設定」から
「Universal Star Rating」を起ち上げます。
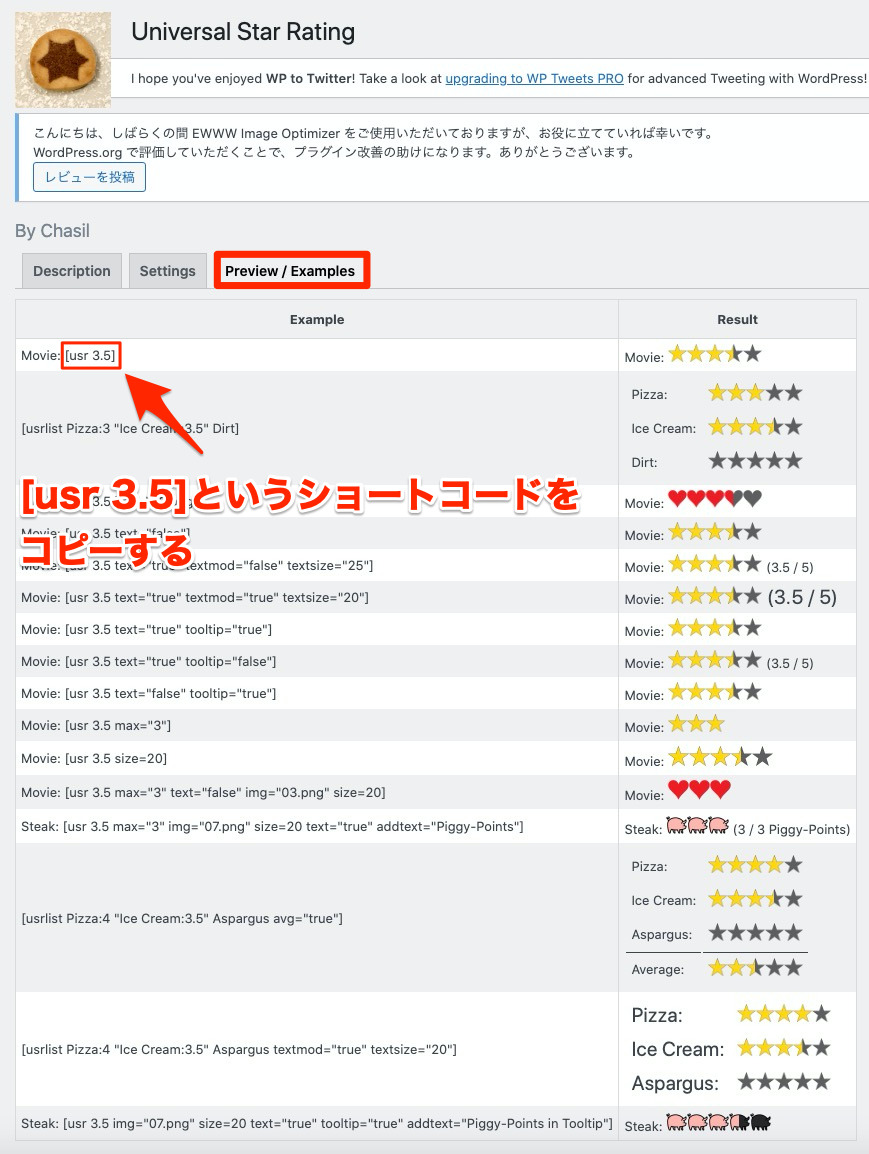
Preview/Examplesタブを開きます。
星だけの表示の場合は、 というショートコードをコピーして、
というショートコードをコピーして、
記事に貼り付けるだけで星が表示されます。

星の数を変更する場合は、 の数字の部分を変更すると
の数字の部分を変更すると
星の数を変更できます。
星4の場合は 星5の場合は
星5の場合は という感じで数字で星の数を変えていきます。
という感じで数字で星の数を変えていきます。
| 星0.5 | 星1.0 | 星1.5 | 星2.0 | 星2.5 | 星3.0 | 星3.5 | 星4.0 | 星4.5 | 星5.0 |
 |  |  |  |  |  |  |  |  |  |
星0は と入力します。
と入力します。
上図のように表の中でも表示することができます。
このようにUniversal Star Ratingを使うことによって簡単に
レイティング(星)を表示させることができます。
AddQuicktagでさらに便利にUniversal Star Ratingを活用する
WordPressを使っていく上で、
必須ともいうべきプラグインがAddQuicktagです。

AddQuicktagにUniversal Star Ratingで作ったショートコードを登録すると
ワンタッチでレイティング(星)の表示ができるようになります。
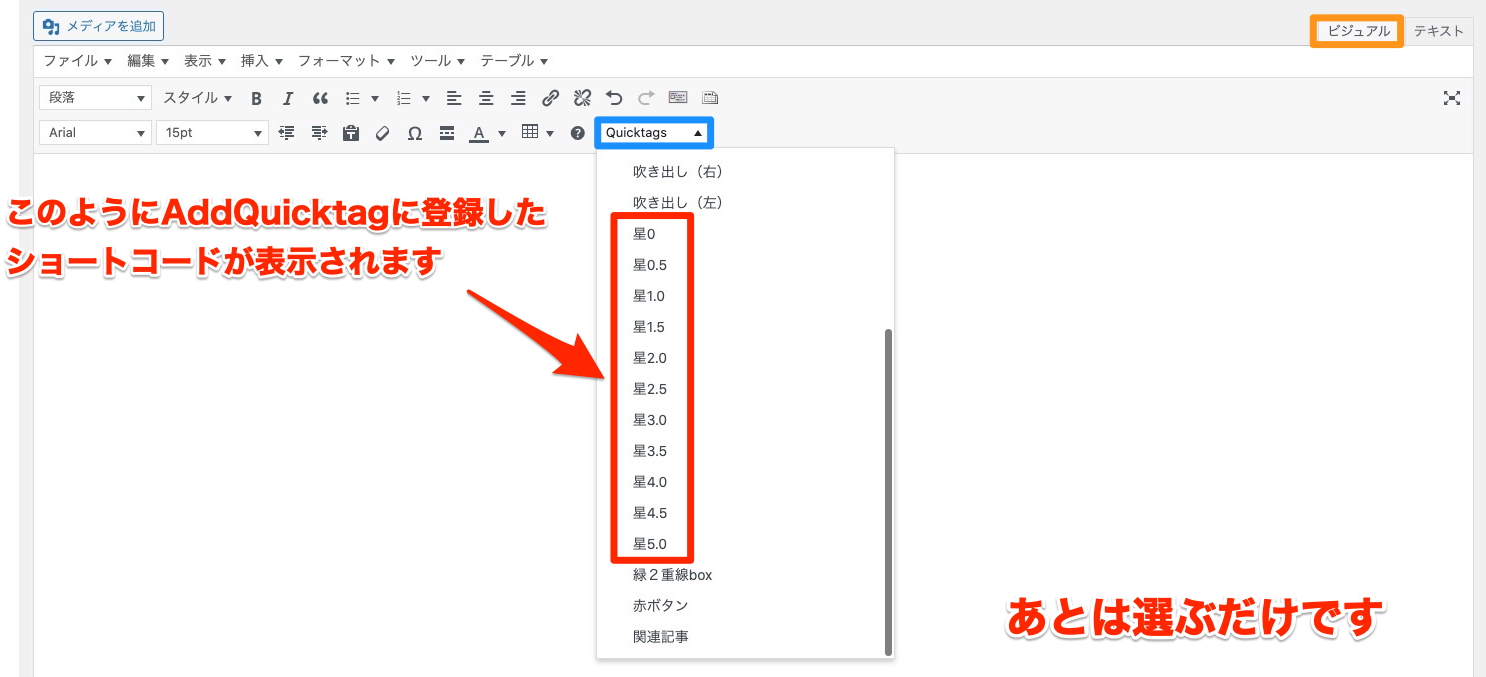
WordPressの投稿や編集画面では、
ビジュアル画面のツールバーの小窓から
このように登録したショートコードを呼び出すことができます。

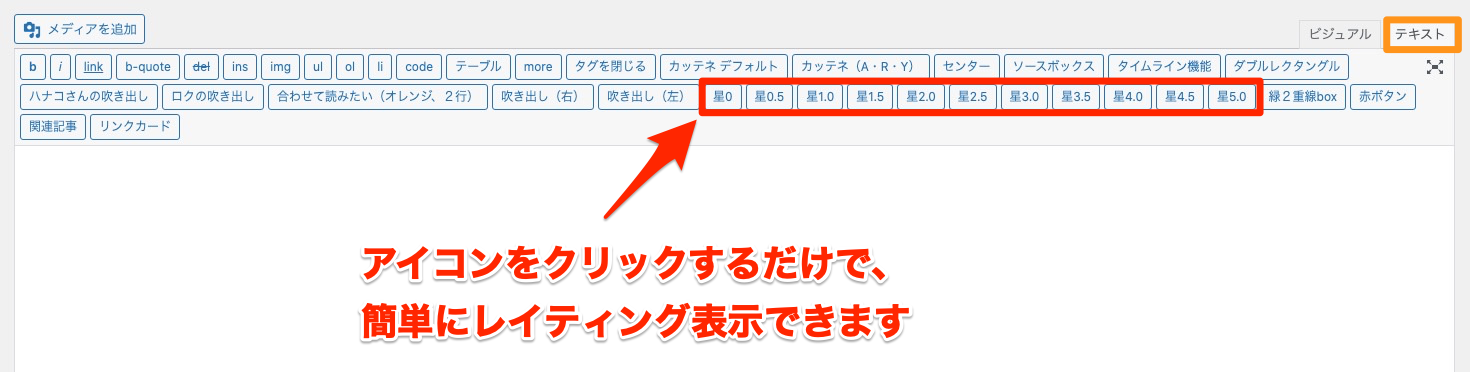
WordPressのテキスト画面では、
アイコン形式になっているので
さらに早くレイティング表示できます。

このようにUniversal Star Ratingのショートコードを
AddQuicktagに登録しておくと、
一発でレイティング表示できて、レイティング表示のストレスがありません。
AddQuicktagはあらゆるショートコードを登録できるので、
頻繁に使うショートコードや
今までメモ帳などに保存しておいたショートコードを
すべて保存して活用することができます。
主に次のような機能を多く使う人は、
AddQuicktagがおすすめです。
- 吹き出し
- ボックス
- 広告関連
- リンクカード(関連記事)
Universal Star RatingとAddQuicktagの合わせ技で、
WordPressを快適に使いましょう。
WordPress|星評価のプラグインおすすめ【アフィリエイター必携ツール】まとめ
商品紹介や比較記事などでは、
今や星評価の表示は必須です。
企業系サイトの記事とあなたの作成するWordPressの記事を
差別化を図るうえでも星評価のあなたの意見や評価は
価値があります。
ユーザーはあなたのおすすめを求めています。
ぜひ星評価のプラグインであるUniversal Star Ratingを使用して
あなたの記事をユーザーのために活かしていきましょう!
スポンサーリンク



