こんにちは!ロク(@rokuworklife)です。
今回はwordpressなどのブログ記事でGoogle Mapを埋め込む方法を紹介します。
例えば東京スカイツリーの場所を記事に載せたい場合、
次のように表示できます。
このようにブログの記事に掲載してあげると、
ブログに訪れてくれたユーザーも場所がわかりやすいですよね。
Google Mapでは周辺の地図の状況もわかりやすいですし、
周辺情報や口コミなど目的地の評判なども知ることができます。
おすすめの場所やお店、施設などを紹介している
ブロガーの人などにはおすすめです。
 ブログ記事にGoogle Mapを入れたい人
ブログ記事にGoogle Mapを入れたい人
 Google Mapをブログ記事に埋め込む方法を知りたい人
Google Mapをブログ記事に埋め込む方法を知りたい人
このように自分がwordpressで作ったブログ記事に
Google Mapを表示させたいと思っている人は多くいると思います。
あなたのブログ記事に訪れてくれるユーザーにとっても
Google Mapを埋め込むことはとても効果がある方法です。
今回の記事では、
あなたのブログ記事にGoogle Mapを埋め込むこむという内容で、
次のような知識を得ることができます。
- wordpressの記事にGoogle Mapを埋め込む方法
- Google Mapを記事に埋め込むメリット
では、早速解説していきます。
目次(クリックするとジャンプできます)
wordpressの記事にGoogle Mapを埋め込む方法
wordpressのブログ記事にGoogle Mapを埋め込む方法は、
3つのステップで簡単に埋め込むことができます。
- Google Mapを表示したいブログ記事を開く
- Google Mapを開く
- Google Mapで取得したHTMLをwordpressの記事に貼り付ける
Google Mapを埋め込みたいブログ記事を開く
ダッシュボードの「投稿」から
Google Mapを埋め込みたい記事を選択して
開きます。
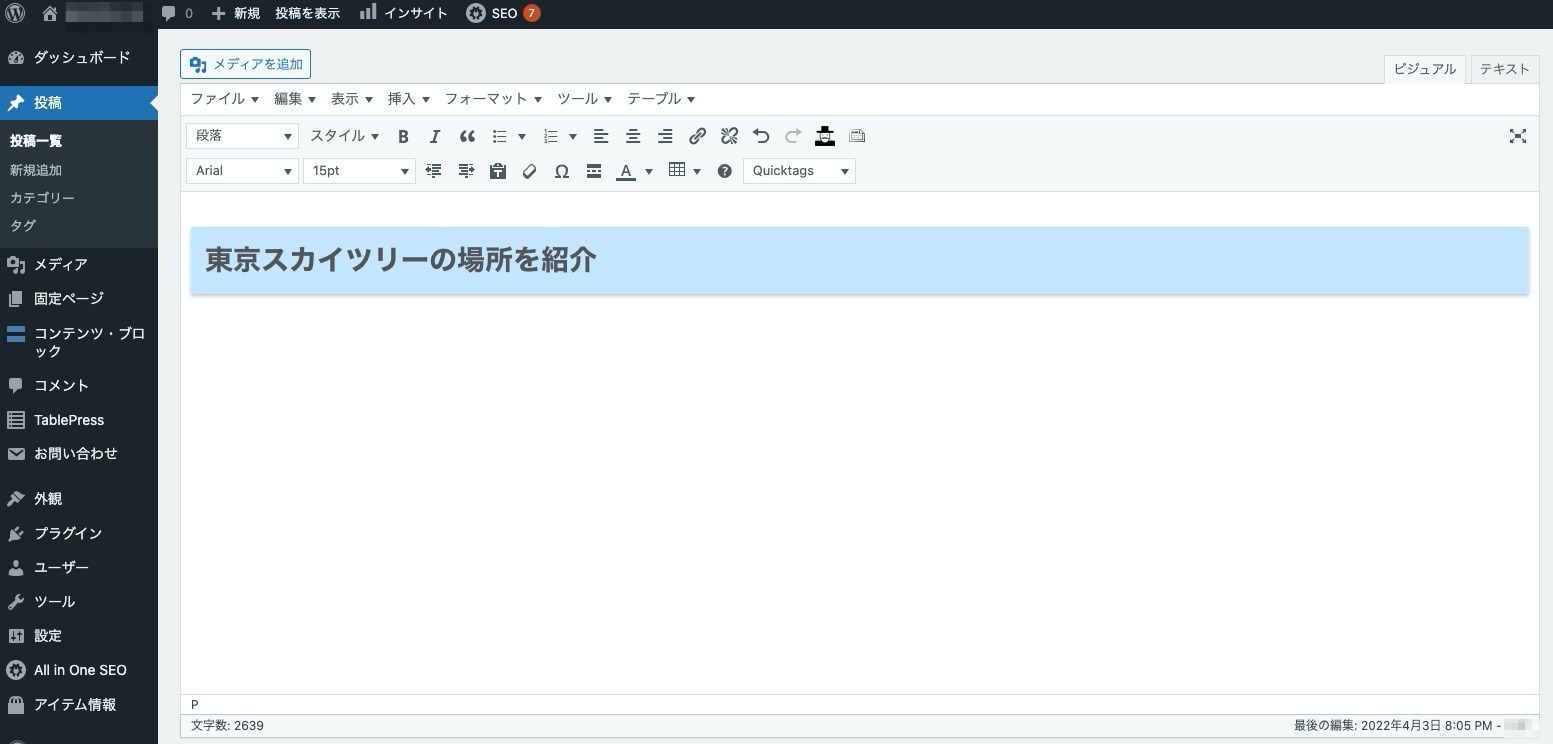
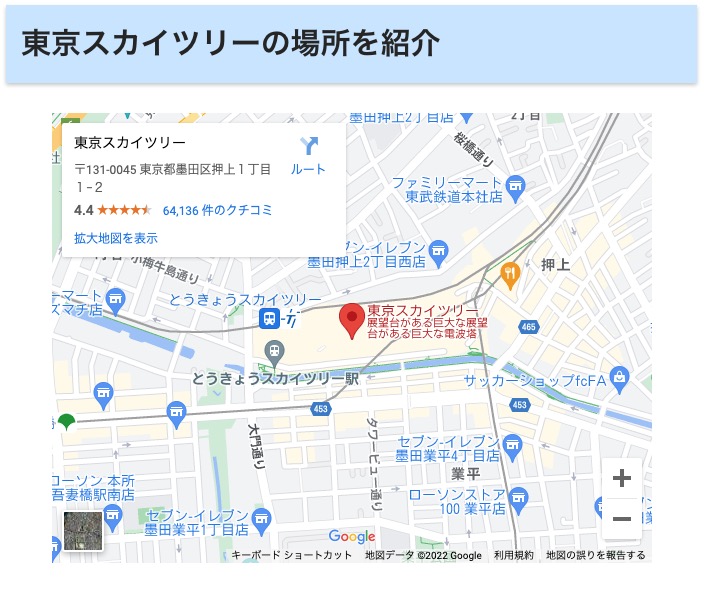
例えば下の画像で
「東京スカイツリーの場所を紹介」という段落の下に
Google Mapを埋め込むこむことによって
読者に地図を表示して場所を理解してもらえますよね。

Google Mapを開く
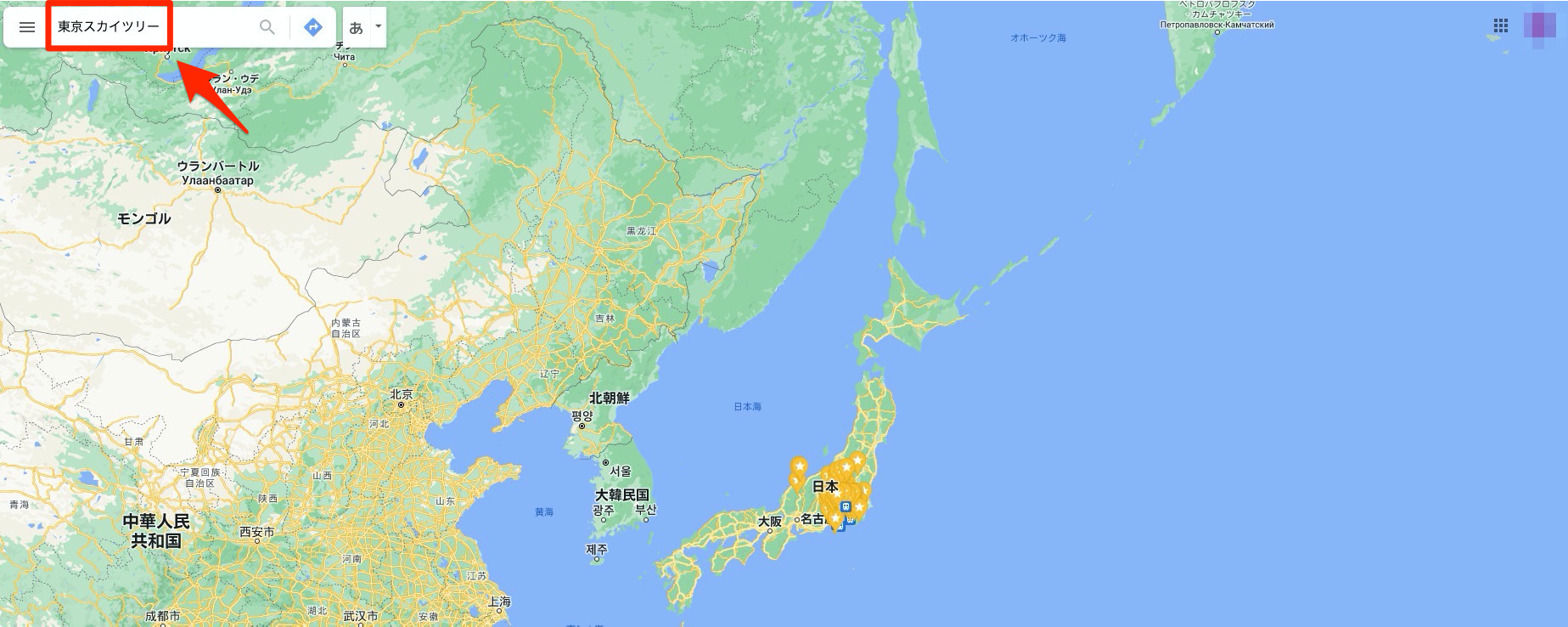
Google Mapを開きます。
そして「東京スカイツリー」と入力して
検索してみます。

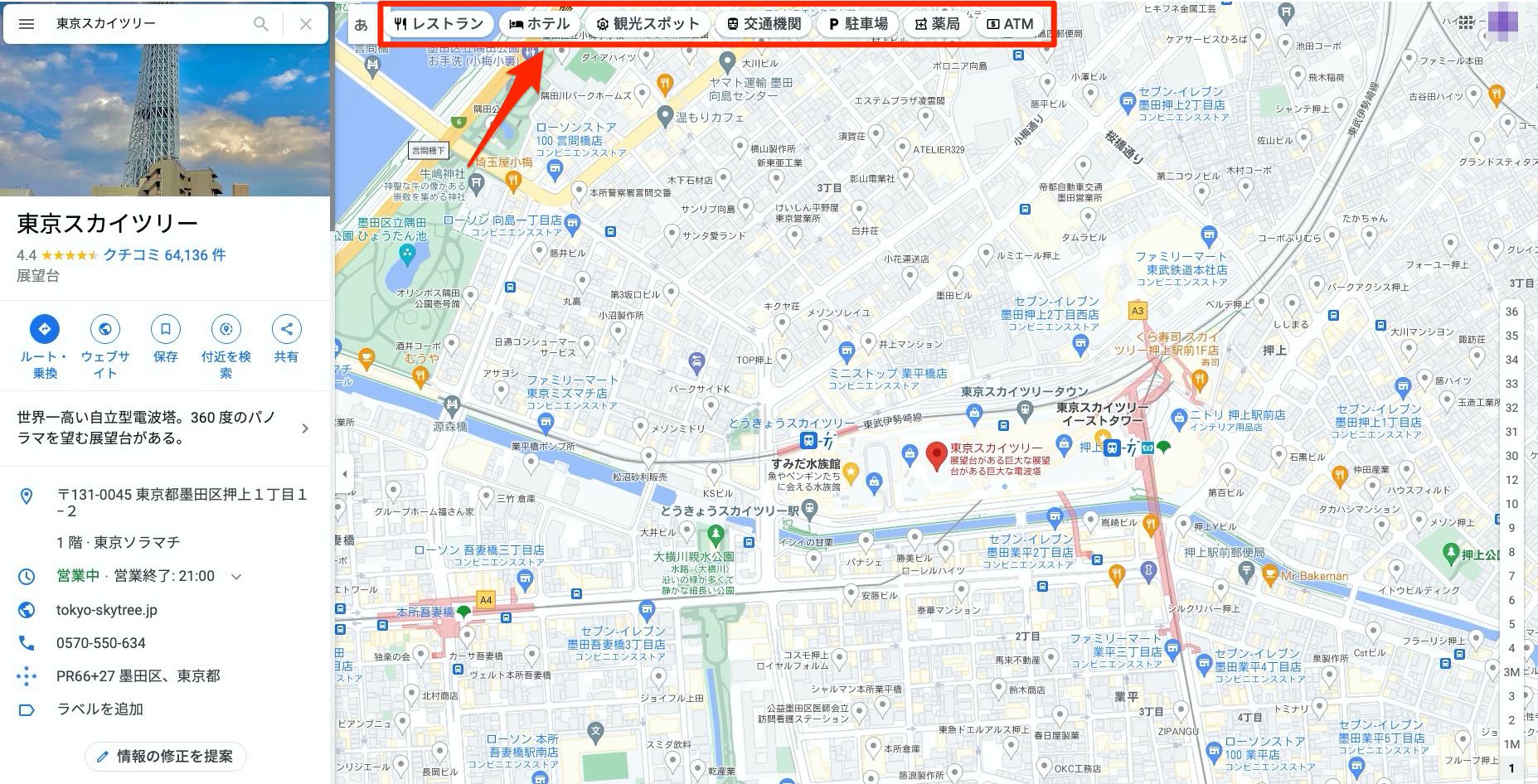
このように「東京スカイツリー」が
Google Mapで表示されます。

Google Mapで取得したHTMLをwordpressの記事に貼り付ける
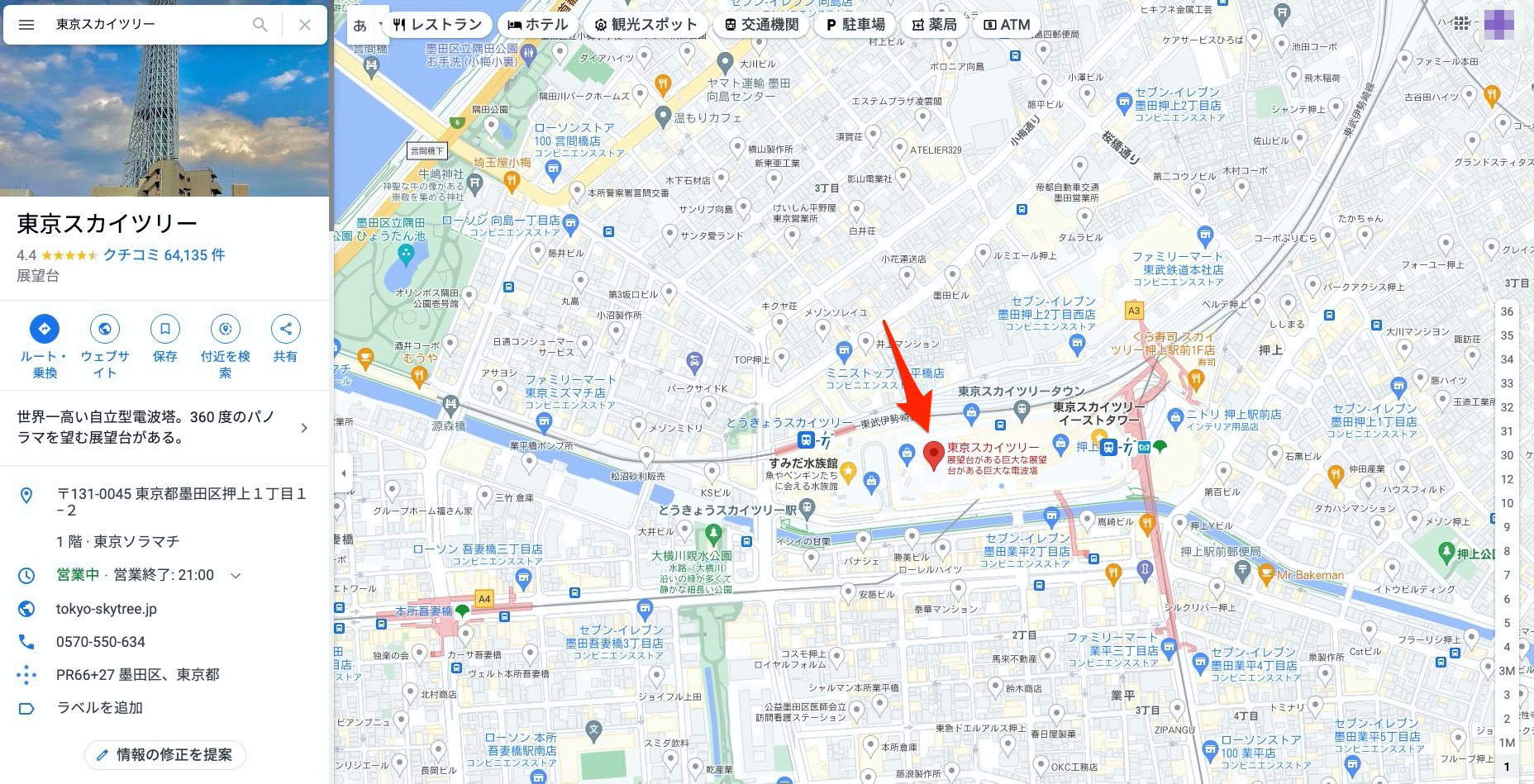
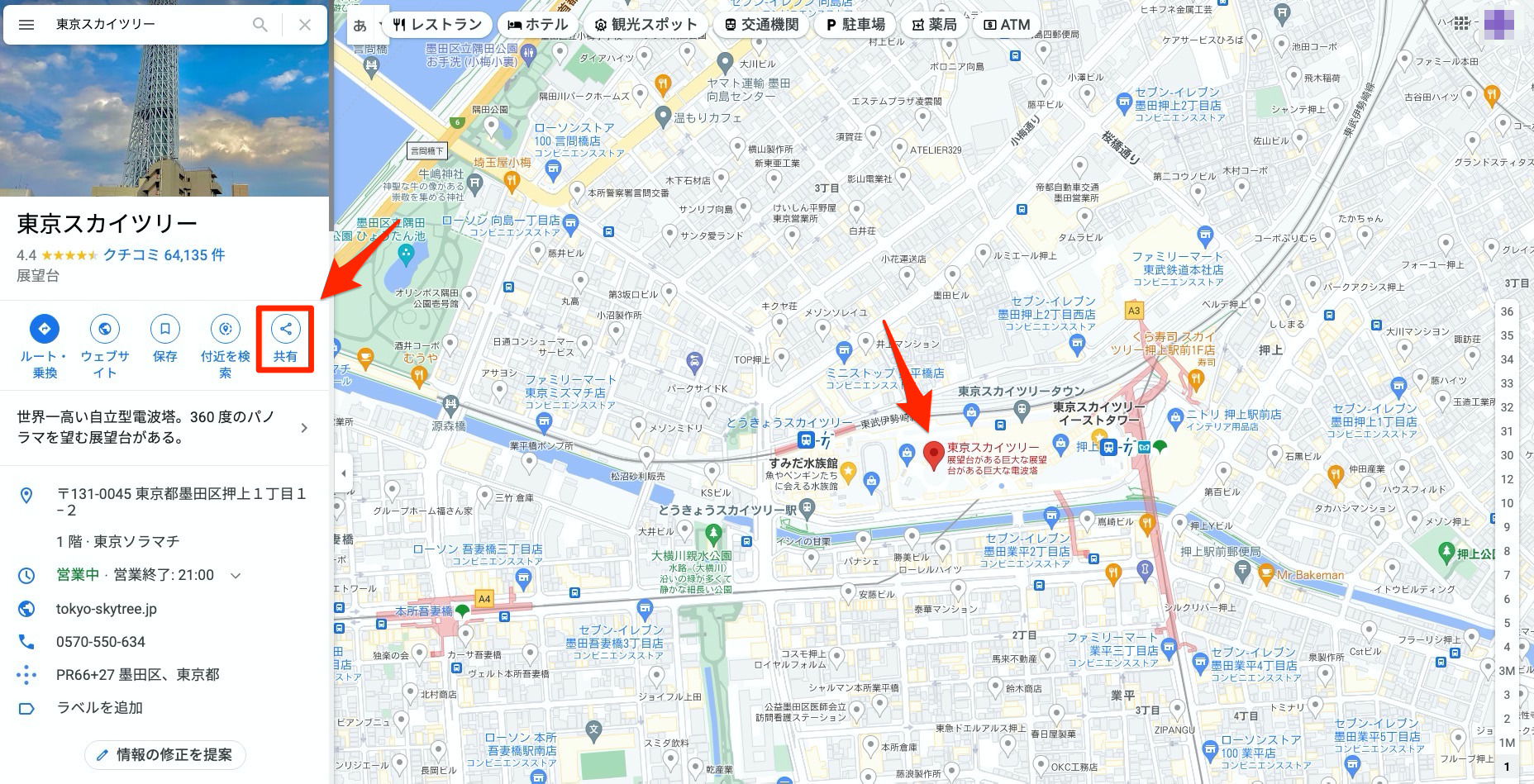
このようにGoogle Mapで目的の場所が表示されたら、
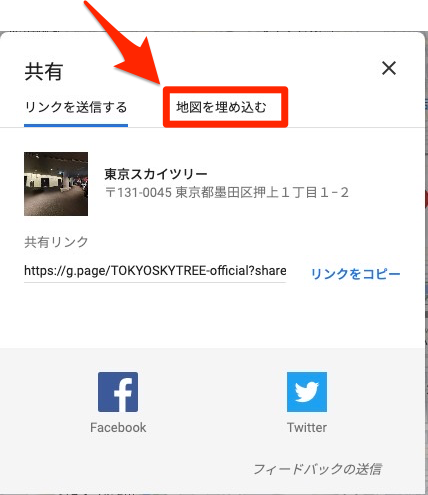
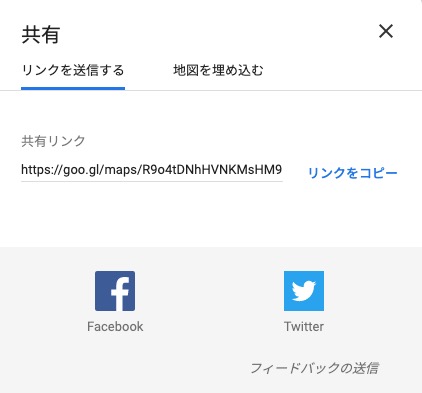
左端にある「共有」をクリックします。

共有が表示されますので、
「地図を埋め込む」のタブをクリックします。

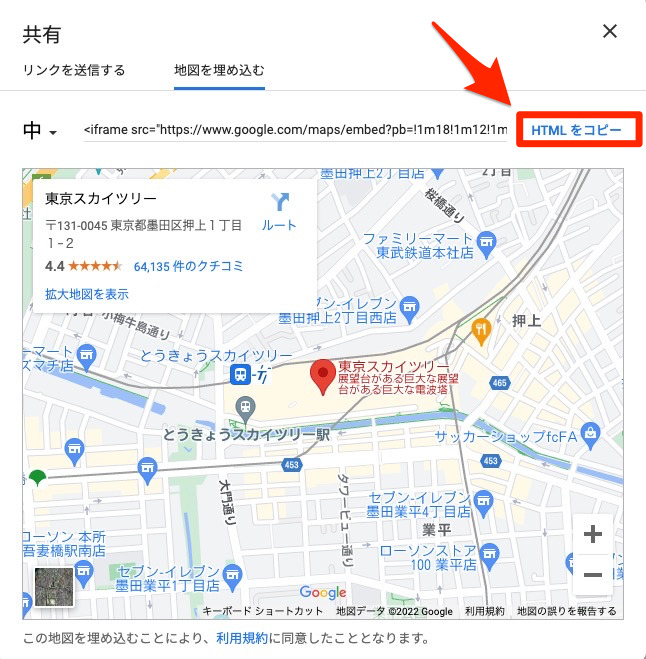
HTMLが表示されます。
「HTMLをコピー」をクリックします。

HTMLがコピーされている状態で、
wordpressのブログ記事に貼り付けます。
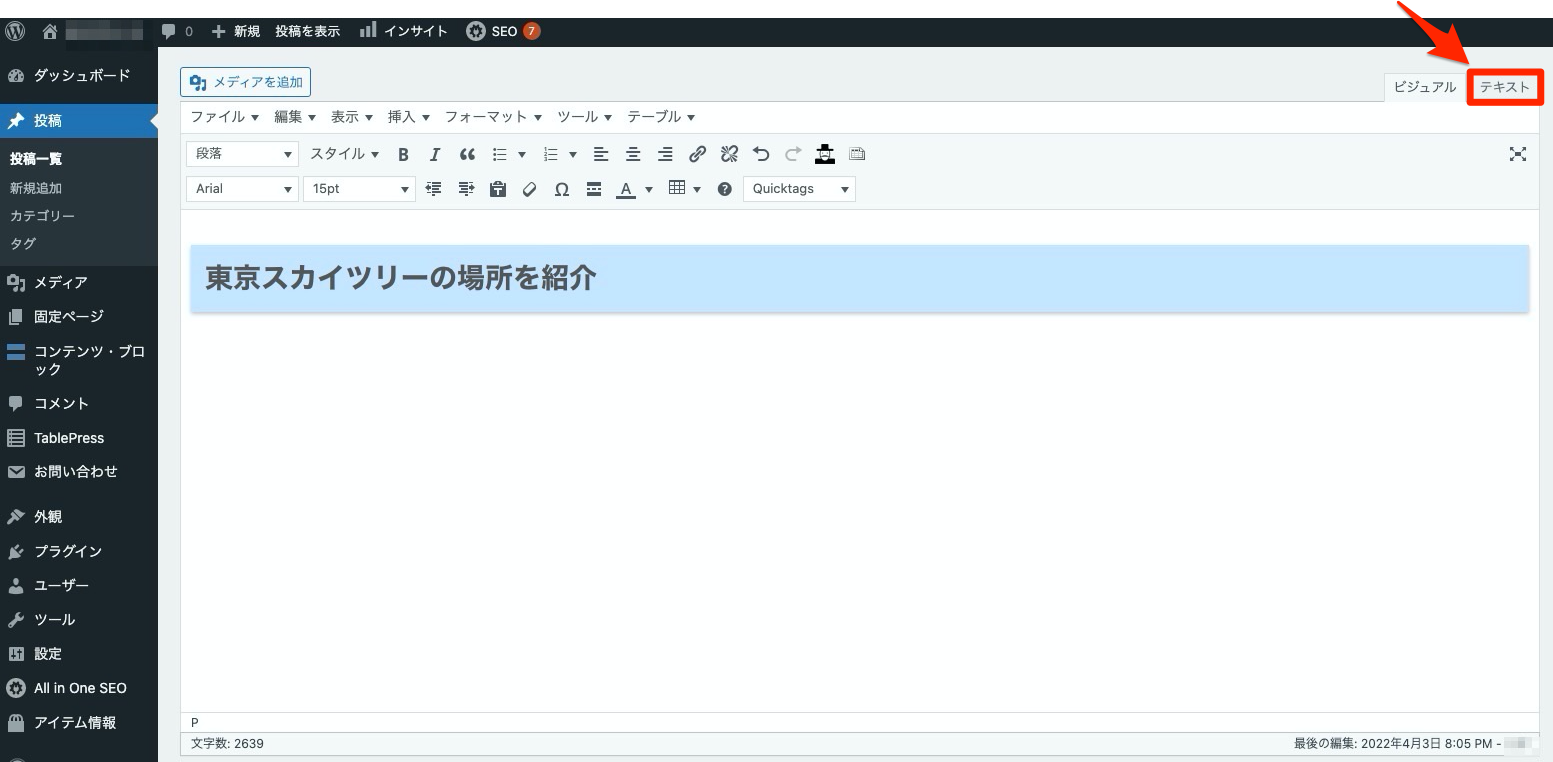
このときに「テキスト」にして貼り付けます。
ビジュアルで貼り付けるとGoogle Mapが表示されません。

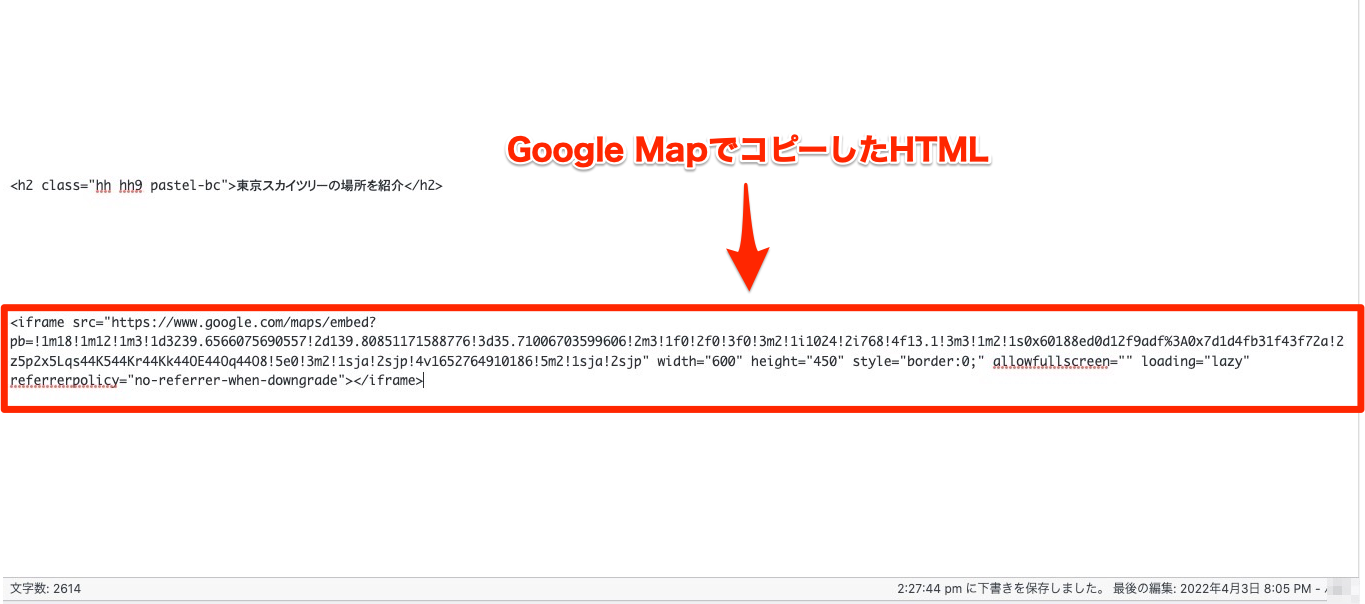
テキスト画面でGoogle Mapで取得したHTMLを
貼り付けます。

Google Mapで取得したHTMLをテキスト画面に
貼り付けたものをプレビューで見てみます。
このように表示されます。

これで完了です。
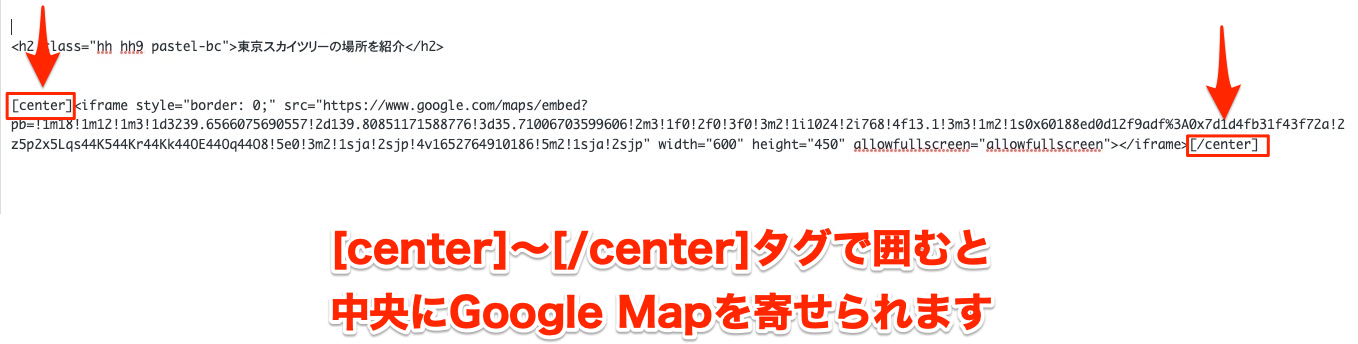
もし表示されたGoogle Mapを中央に表示したい場合は、
タグHTMLを囲んであげると中央寄せできます。

これでGoogle Mapを中央寄せすることができました。

駐車場などの関連情報の表示できる
駐車場などの関連情報も
地図上に表示して、
wordpressなどのブログ記事に埋め込むことが可能です。
上に関連情報が表示されているので、
クリックすると表示されます。

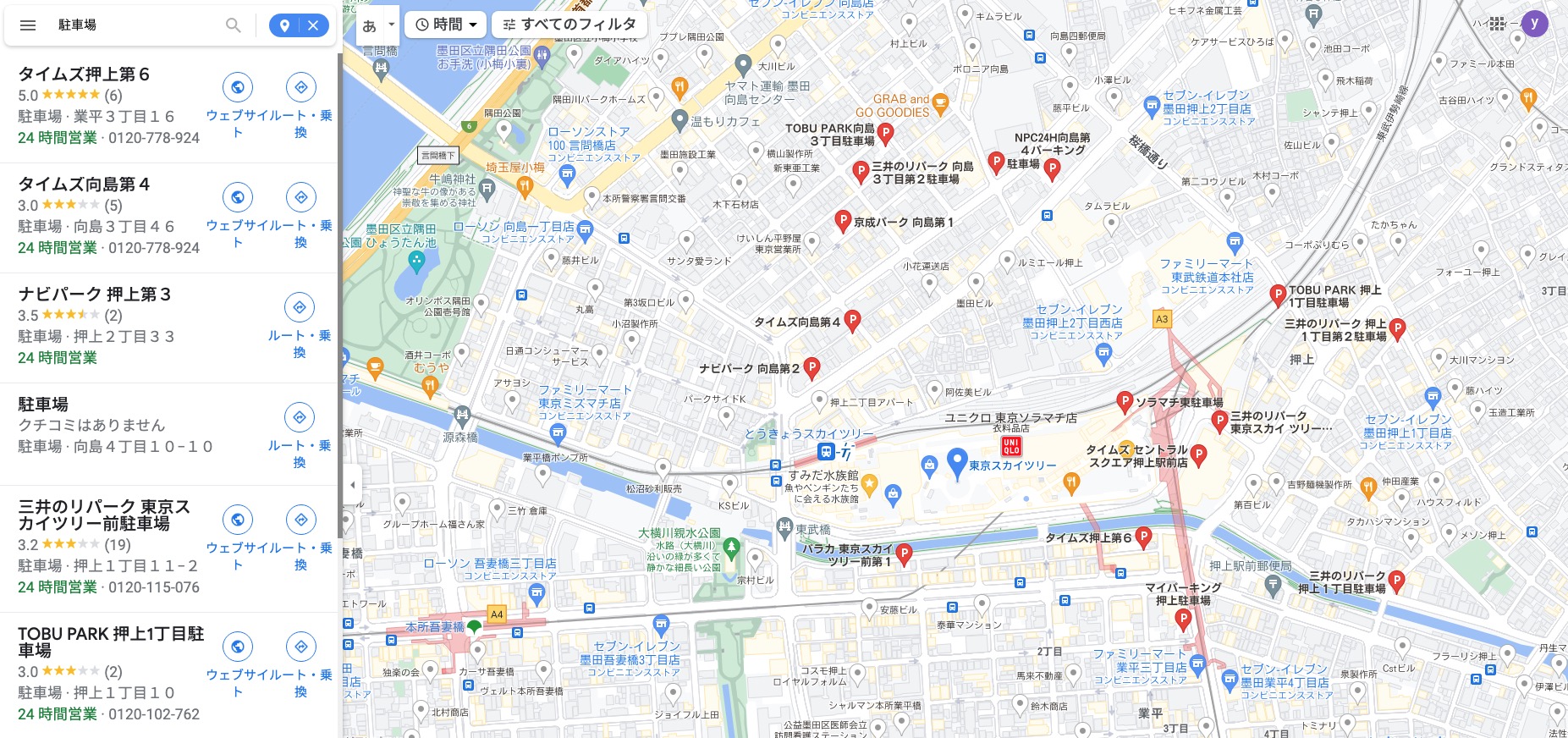
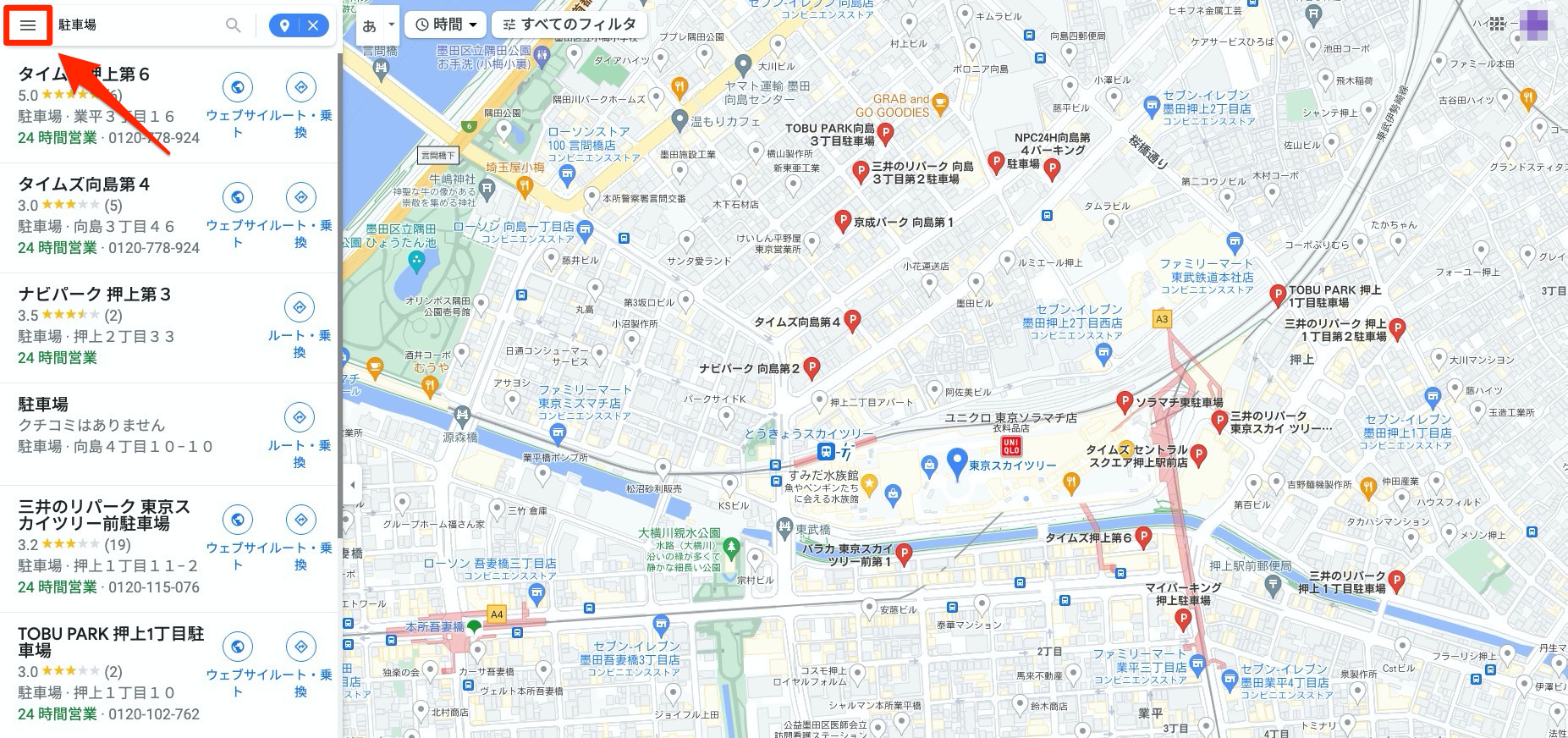
「駐車場」をクリックしてみます。
このように東京スカイツリーの近辺の駐車場が
表示されます。
合わせて左側に各駐車場の情報が表示されます。

東京スカイツリーを目的地とした場合に
車で向かう場合は車を駐車する
駐車場を調べなくてはいけませんよね。
駐車場が満車の場合や
駐車場から東京スカイツリーまでの距離なども
気になるところです。
このような複数の駐車場の場所の表示も
wordpressのブログ記事に埋め込むことが可能です。
下の図のこちら(赤枠)をクリックします。

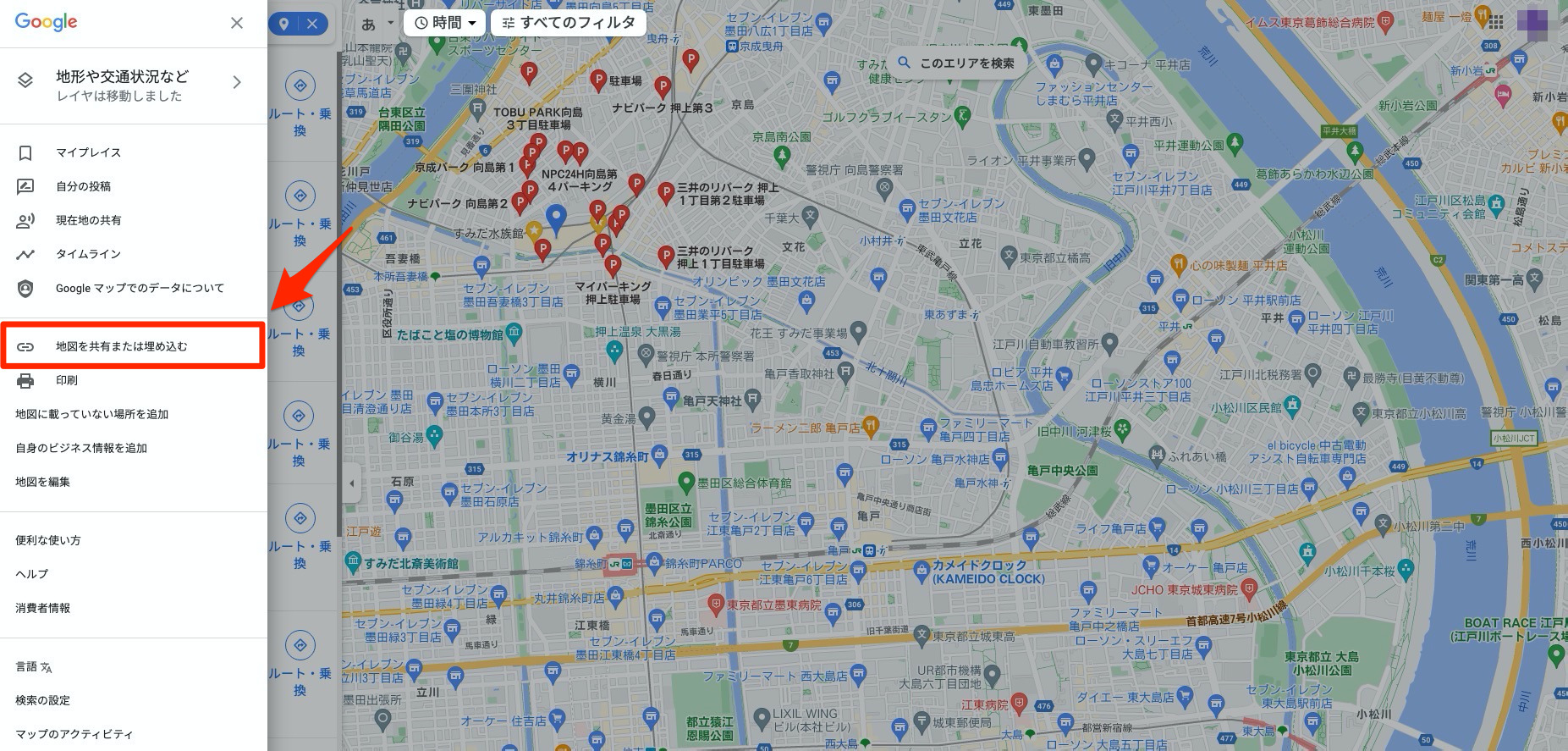
すると左にこのように表示されるので、
「地図を共有または埋め込む」をクリックします。

通常のGoogle Mapの埋め込みと同じように
共有の画面になりますので、
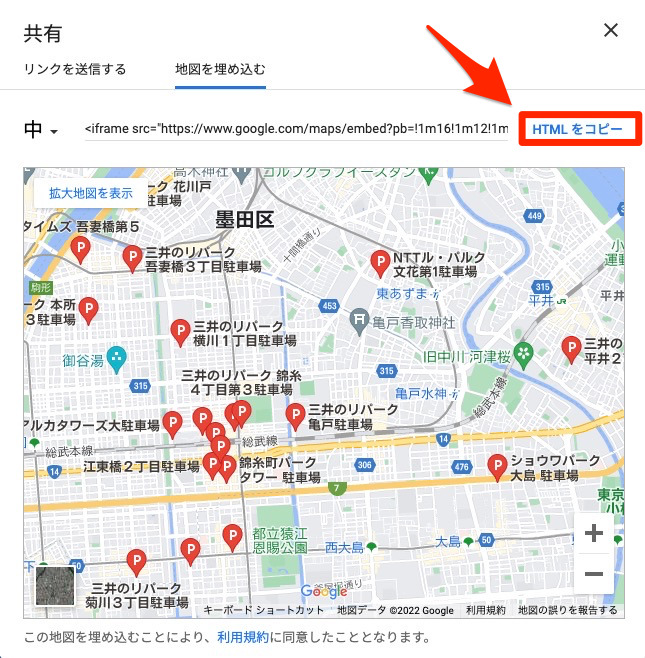
「地図を埋め込む」のタブをクリックします。

そして「HTMLをコピー」をクリックして
HTMLをコピーします。

そしてコピーしたHTMLをwordpressのブログ記事に貼り付けると
このように表示されます。

このように目的地(東京スカイツリー)付近の
駐車場をwordpressのブログ記事に埋め込むことができました。
wordpressにGoogle Mapを埋め込むメリット
ブログを書く目的というものは様々だと思いますが、
あなたの書いたブログ記事にGoogle Mapを埋め込むことによって、
あなた自身が次のようなメリット得ることができます。
- 読者に記事の信用性を高めることができる
- 読者があなたの記事の利便性を感じることができる
- 記事に関連した地図情報に早くアクセスできる
- 関連情報を取得できる
あなたのブログ記事にアクセスして読んでくれる読者や
自分自身にとっても
wordpressで作ったブログ記事に
Google Mapを埋め込むメリットは
たくさんあります。
wordpressのブログ記事にGoogle Mapを埋め込む方法|まとめ
あなたのブログに訪れる読者が
場所を知りたい、関連情報を知りたい、
ということは大いにあることです。
ブログを書く側にとって、
読者に利便性や情報を提供することは必須のことです。
Google Mapをあなたのwordpressなどのブログ記事に埋め込むことによって
ユーザーの利便性やが格段に上がります。
ユーザーに限らず、自分自身のためにもGoogle Mapを積極的に
活用していきましょう。
スポンサーリンク



