こんにちは!ロク(@rokuworklife)です。
今回はWordPressの記事に表を入れる方法を紹介します。
 WordPressで表を入れたときがない人
WordPressで表を入れたときがない人
 WordPressで表を入れたいと考えている人
WordPressで表を入れたいと考えている人
ブログ記事の表というものは、
流し読みをするユーザーでも目が留まる項目です。
ユーザーは表の記載の重要性を
理解しながら表に目を向けています。
表というものは、比較、要点など重要な記載がされる
ブログの構成の一つです。
表を表示する方法を身につけることによって、
ブロガーやアフィリエイターとして大きな武器になります。
今回の記事では、記事を読むことによって次のことを
得ることができます。
- 表作りに自信がつく
- ブログ記事作成での表挿入が楽しくなる
- 表で独自性の高い記事を作ることができる
これからは、ブログ記事に表を挿入することは、
ユーザーの理解得るためにも必須事項です。
表作りを習得していきましょう!
目次(クリックするとジャンプできます)
WordPressの記事に表を入れる重要性
ユーザーに読まれる記事や理解される記事を書くには、
テキスト(文章)以外にユーザーにわかりやすく、
ユーザーに求められるものが必要になります。
それは何でしょうか?
- 表
- 図解
- 画像
これらを記事に含めると格段にユーザーの理解を得やすい記事になります。
テキストでは表現できないものや表現が難しいものを、
これらのテキスト以外のものを用いて表現できます。
ユーザーは疑問や悩みなどをブログやサイトに求めているので、
いかにユーザーの理解を得られるかが重要です。
ユーザーは一般に出回っている情報より、
あなたの独自の視点から見た表現を求めています。
表や図解を記事に挿入することは、
ユーザーの理解だけでなく、
記事の見やすさや構成も良くなります。
テキストの文章を活かすためにも
表や図解などを記事に挿入するノウハウは、
記事を書く側の人は今や必須になります。
WordPressの表作成はプラグインAdvanced Editor Toolsがおすすめ
WordPressの記事に表を挿入する方法は
いくつかありますが、
ユーザーに対して見やすく理解を得られやすい表を作るには
いち早く表作りの方法を見つけることが先決です。
WordPressのプラグインである
Advanced Editor Tools(旧名:TinyMCE Advanced)は、
表を作成するプラグインです。

僕自身はいくつかの表作成ツールを使用してきましたが、
WordPressのプラグインであるAdvanced Editor Toolsを
おすすめする理由は次の通りです。
- ユーザーが閲覧しやすい表を簡単に作れる
- 表の詳細設定が可能
では早速、Advanced Editor Toolsのインストールの方法から
説明していきます。
Advanced Editor Toolsをインストールする
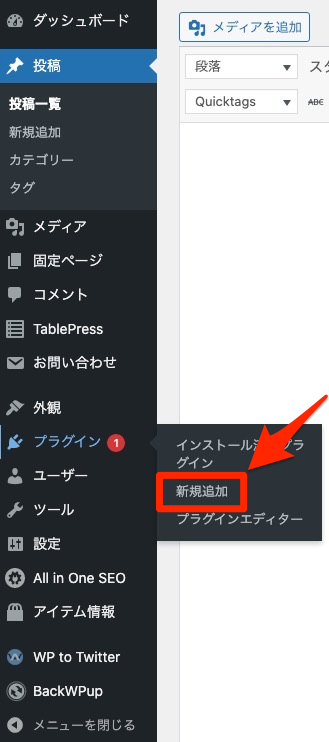
WordPressのプラグインの新規追加をクリックします。

プラグインの新規追加の画面になります。
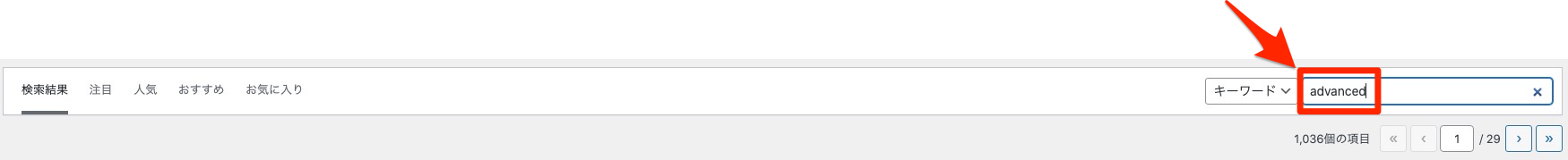
画面右側の検索小窓に
「advanced」と入力して
Advanced Editor Toolsを検索します。

プラグインなど数多くのものを探すときは
検索小窓を利用するのが便利です。
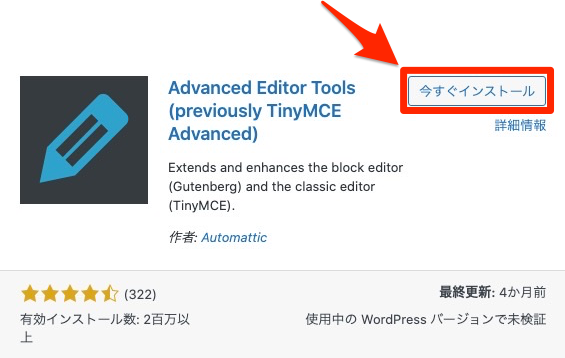
Advanced Editor Toolsを見つけたらインストールします。
似ているプラグインもあるので、
アイコンも確認してインストールしましょう。
画面右上の「今すぐインストール」をクリックします。

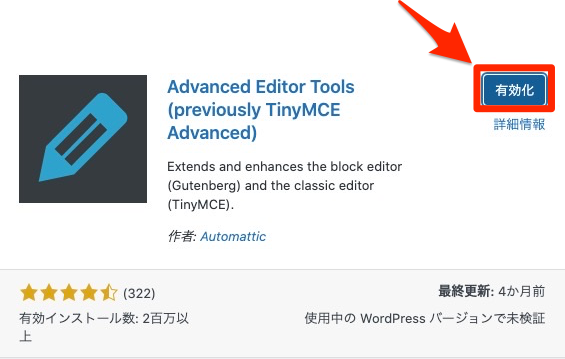
インストールが終了すると次のような画面になりますので、
「有効化」をクリックします。

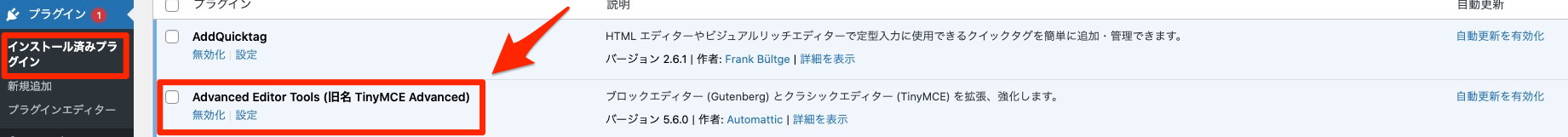
WordPressにインストールされたことは、
WordPress画面左プラグインの
「インストール済みのプラグイン」から確認できます。

Advanced Editor Toolsという名前の下が
無効化と表示されているということは、
現在は「有効化されている」ということです。
これでWordPressにプラグインのAdvanced Editor Toolsが
イントールされて使用できるという状態になります。
Advanced Editor Toolsの設定
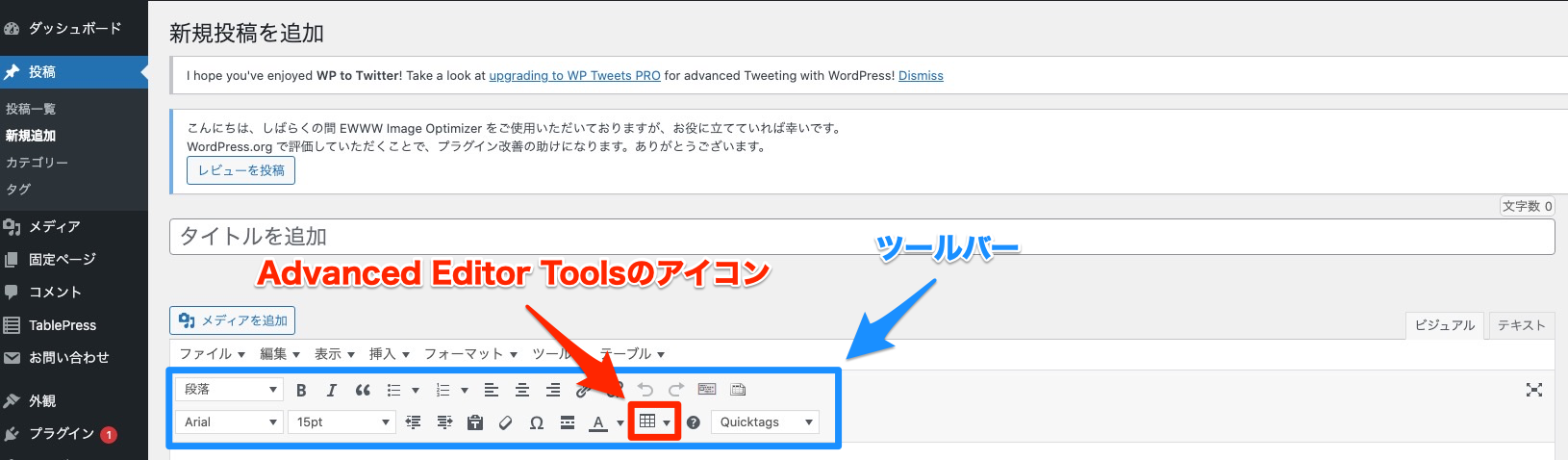
WordPressにAdvanced Editor Toolsをインストールすると、
WordPressの投稿や編集画面のツールバーに
Advanced Editor Toolsのアイコンが表示されるようになります。

Advanced Editor Toolsをインストールすると
WordPressの投稿や編集画面のツールバーの配置が
変わる可能性があります。
もしツールバーの配置が変わってしまった場合は、
Advanced Editor Toolsの設定画面で
もとの配置に戻してあげましょう。
簡単にツールバーをもとに戻すことができます。
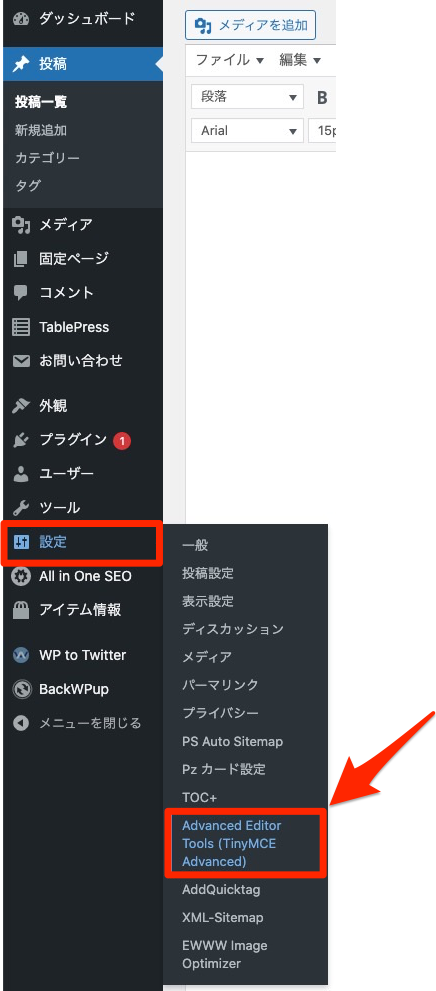
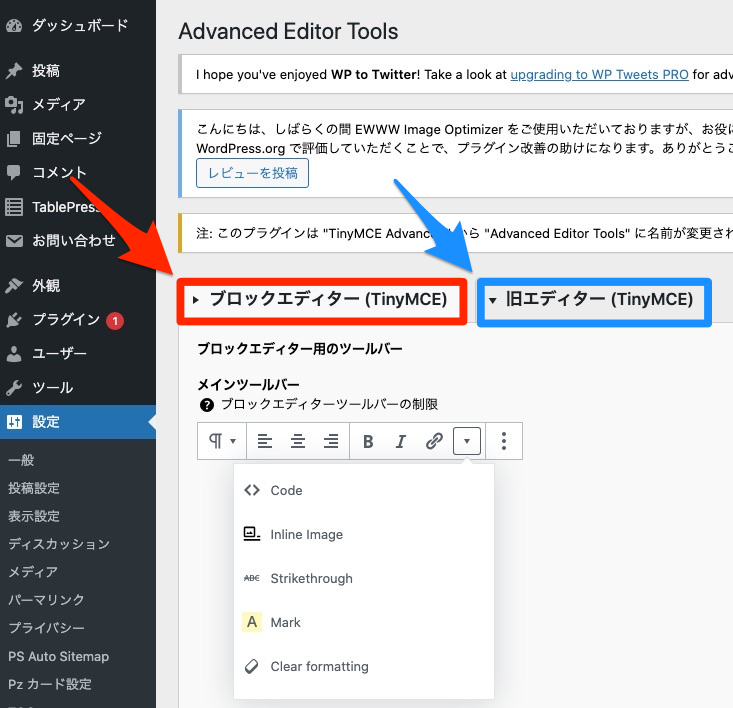
WordPressの「設定」項目で
「Advanced Editor Tools(TinyMCE Advanced)」を
クリックします。

Advanced Editor Toolsの設定画面になります。
Advanced Editor Toolsは
ブロックエディタ(Gutenberg)と旧エディター(クラシックエディター)の
両方に対応しています。
あなたの使っているエディタのタブを選択して
設定画面にいきます。

自分自身は旧エディター(クラシックエディター)を使っています。
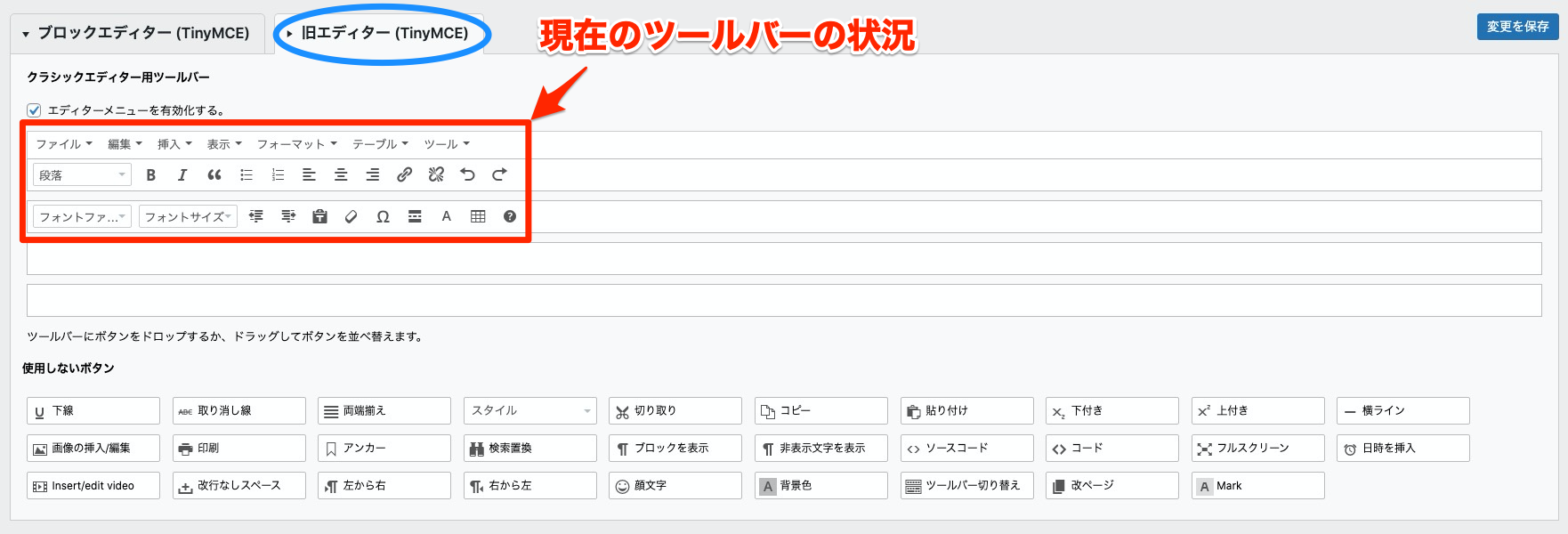
旧エディターのタブを選択すると
現在のツールバーの配置が表示されます。

WordPressのテーマに依存するのか、
もしくはプラグインの特性なのか、
やはり自分のツールバーも
Advanced Editor Toolsをインストールする前とは
配置が変わっていました。
ちなみに自分はWordPressのテーマはSANGOを使っていますが、
SANGOの多彩な装飾ができる「スタイル」という項目が
無くなっていました。
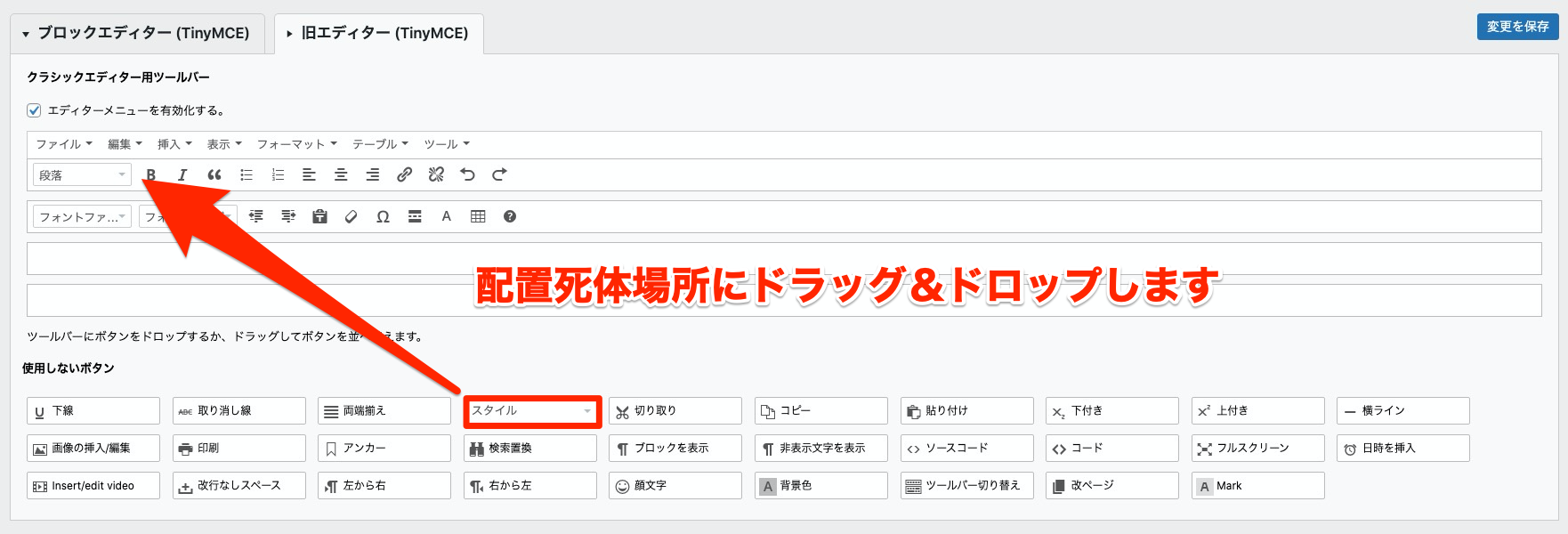
下図の使用しないボタンという場所に
「スタイル」があります。
ツールバーの配置したい場所にドラッグ&ドロップします。

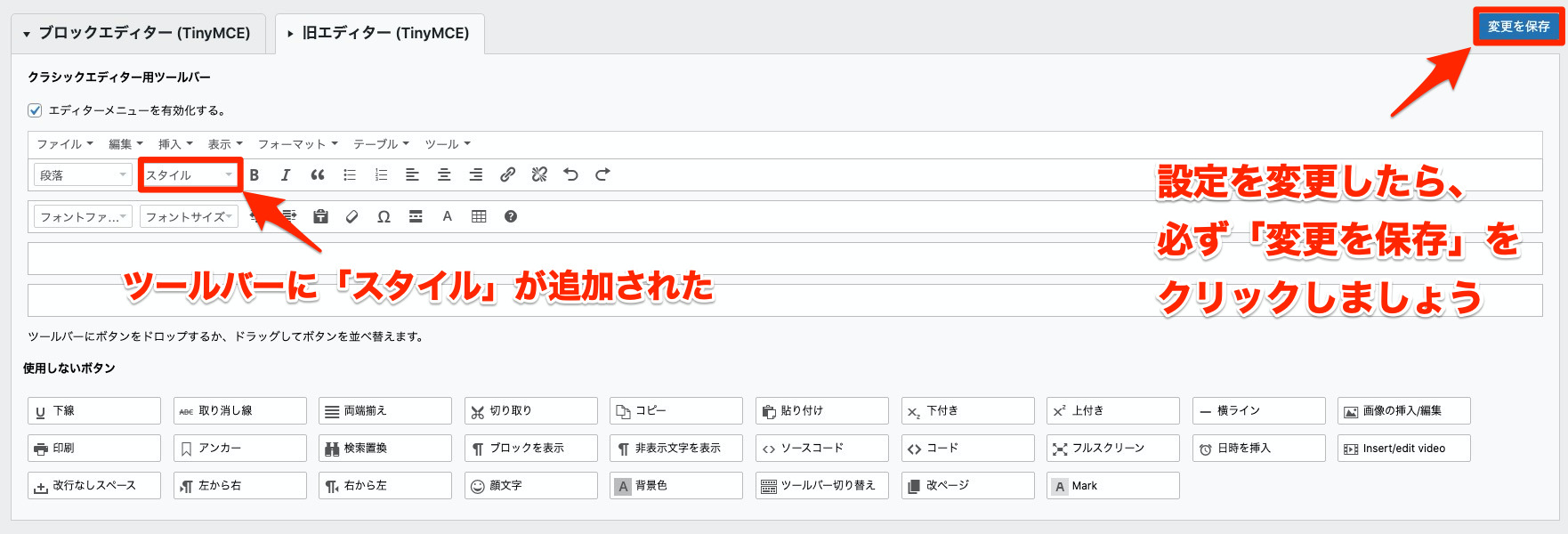
「スタイル」という項目がツールバーに追加されました。

Advanced Editor Toolsをインストールして、
従来のツールバーが変更になるのは嫌ですが、
設定で簡単に修正できるのでヨシとしましょう。
これでWordPressの投稿や編集画面で、
プラグインのAdvanced Editor Toolsを使って
表を作成挿入することができます。
次はAdvanced Editor Toolsの使い方を解説します。
Advanced Editor Toolsの使い方
基本的には、
WordPressの投稿や編集画面のツールバーに
Advanced Editor Toolsのアイコンが設置されているので、
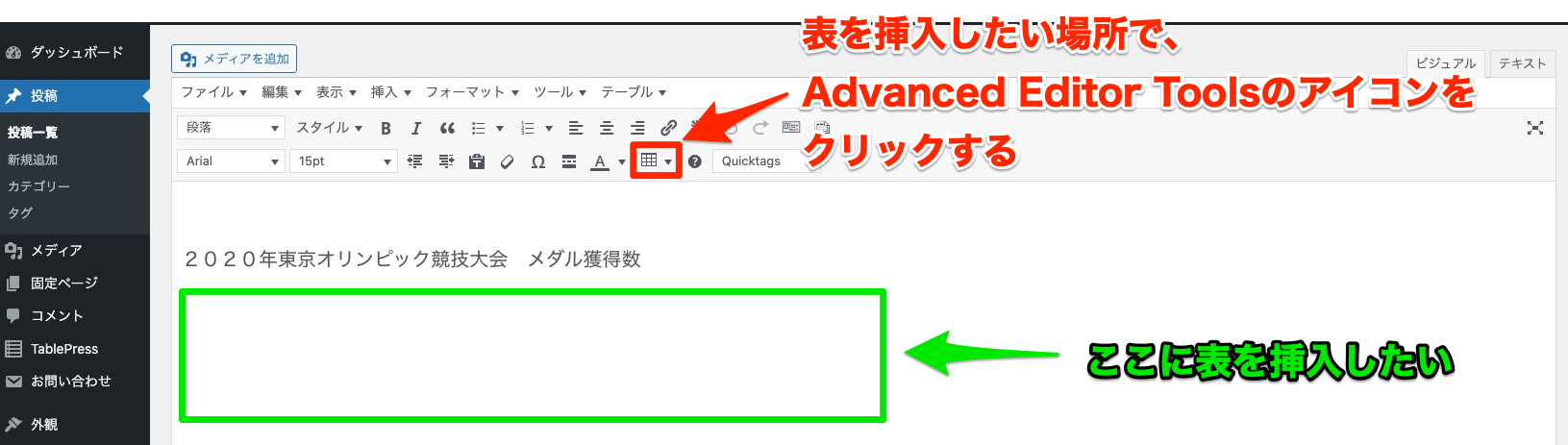
表を挿入したい記事の場所でアイコンをクリックします。
例えば下図のようなデータを表にして、
記事に挿入したい場合は次のようにします。
2020年東京オリンピック 国別メダル獲得数
【アメリカ合衆国】金39 銀41 銅33 合計113
【中国】金38 銀32 銅18 合計88
【日本】金27 銀14 銅17 合計58
まずは挿入したいところにカーソルを置いて、
ツールバーのAdvanced Editor Toolsのアイコンをクリックします。

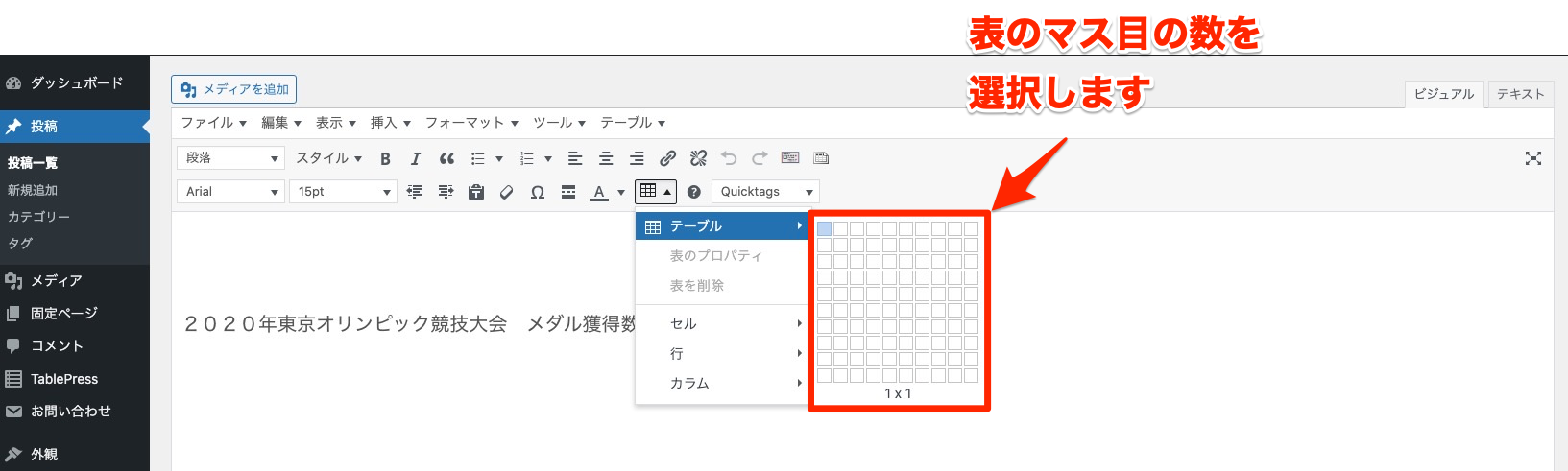
Advanced Editor Toolsのアイコンをクリックすると、
次のように表示されます。
テーブルで表のマス目の数を選択します。
マウスカーソルを動かすと、
マス目が青く選択されます。

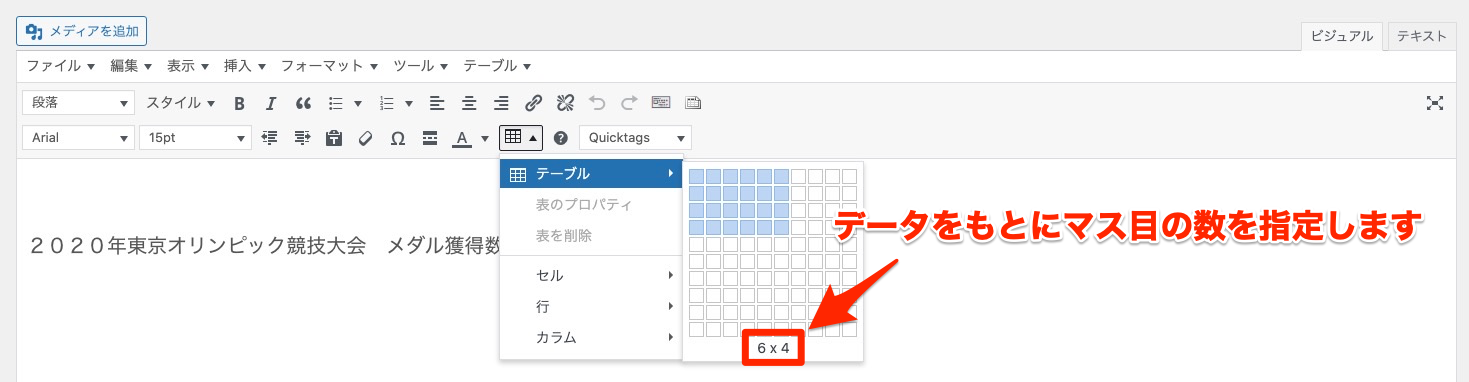
あなたが作りたいデータをもとに
マス目の数を決めます。
マス目の数はあとでも変更できるので、
おおよそでも良いです。
2020年東京オリンピック 国別メダル獲得数
【アメリカ合衆国】金39 銀41 銅33 合計113
【中国】金38 銀32 銅18 合計88
【日本】金27 銀14 銅17 合計58
このデータから見栄えを良くするのも考慮して、
「6✕4」のマス目にします。
指定したらクリックします。

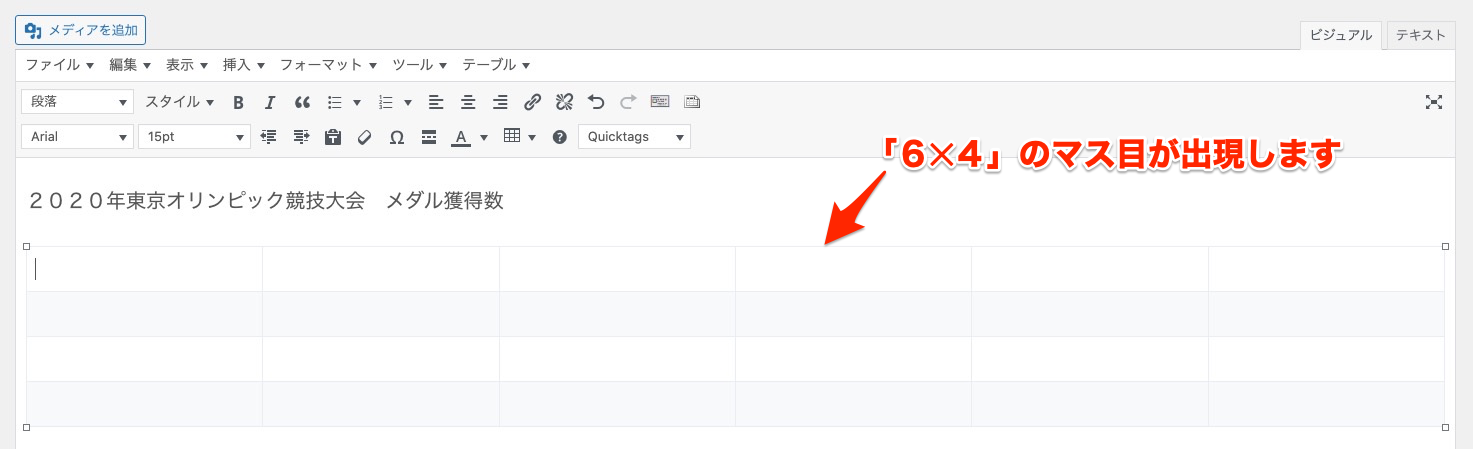
クリックすると「6✕4」のマス目が出現します。

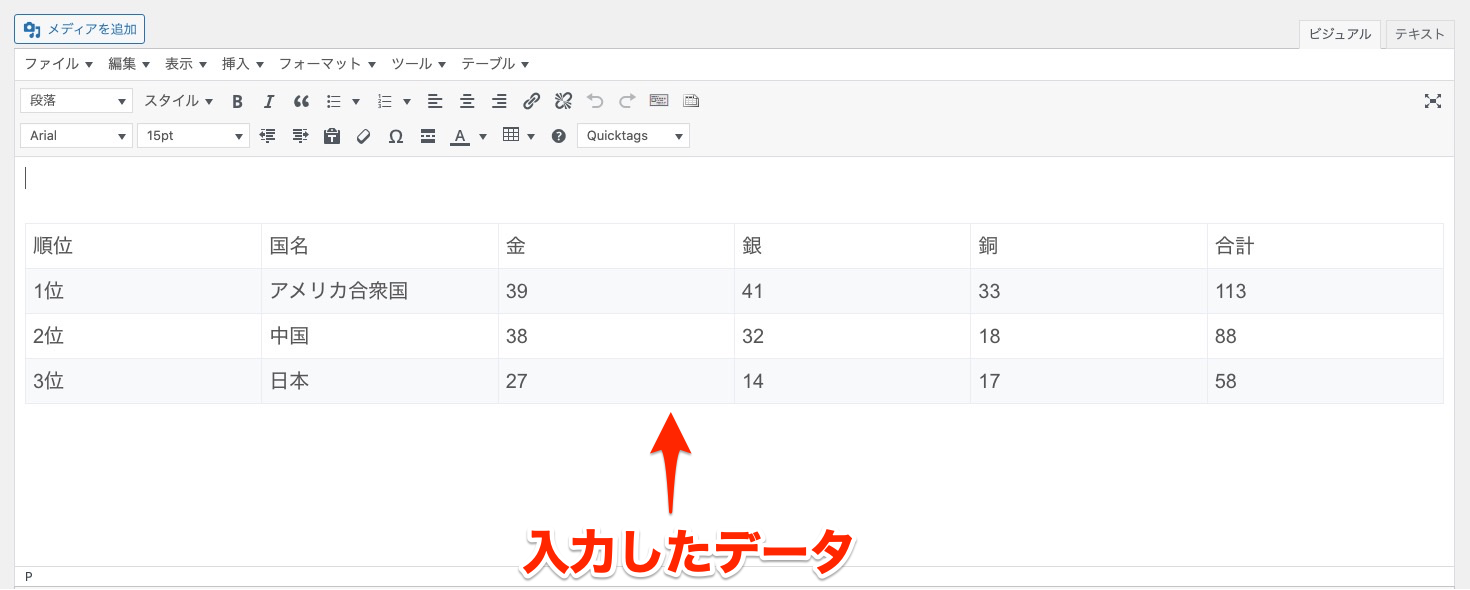
書くセル(マス目)にデータを入力していきます。

データを入力すると、
一応表としての形になりますが、
見栄えが悪い状態です。
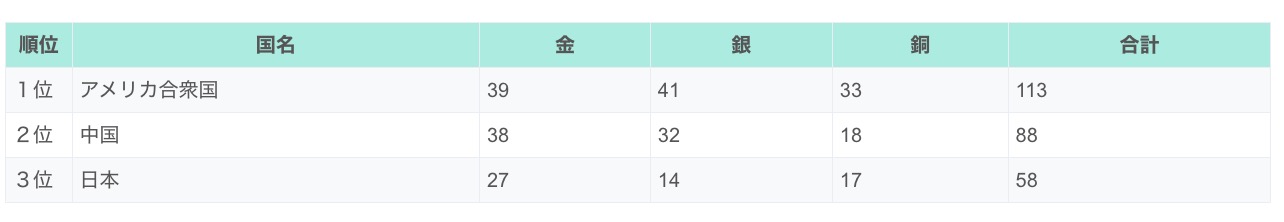
プレビューで確認すると、
このような感じです。
| 順位 | 国名 | 金 | 銀 | 銅 | 合計 |
| 1位 | アメリカ合衆国 | 39 | 41 | 33 | 113 |
| 2位 | 中国 | 38 | 32 | 18 | 88 |
| 3位 | 日本 | 27 | 14 | 17 | 58 |
セルの文字も左に寄ってしまっていますし、
「アメリカ合衆国」の部分のセルが
大きくなっていたり、あまり格好がよくありません。
では、表(テーブル)を修正していきます。
実はこの表の修正のやりやすさが、
WordPressの表作成ツールのキモになります。
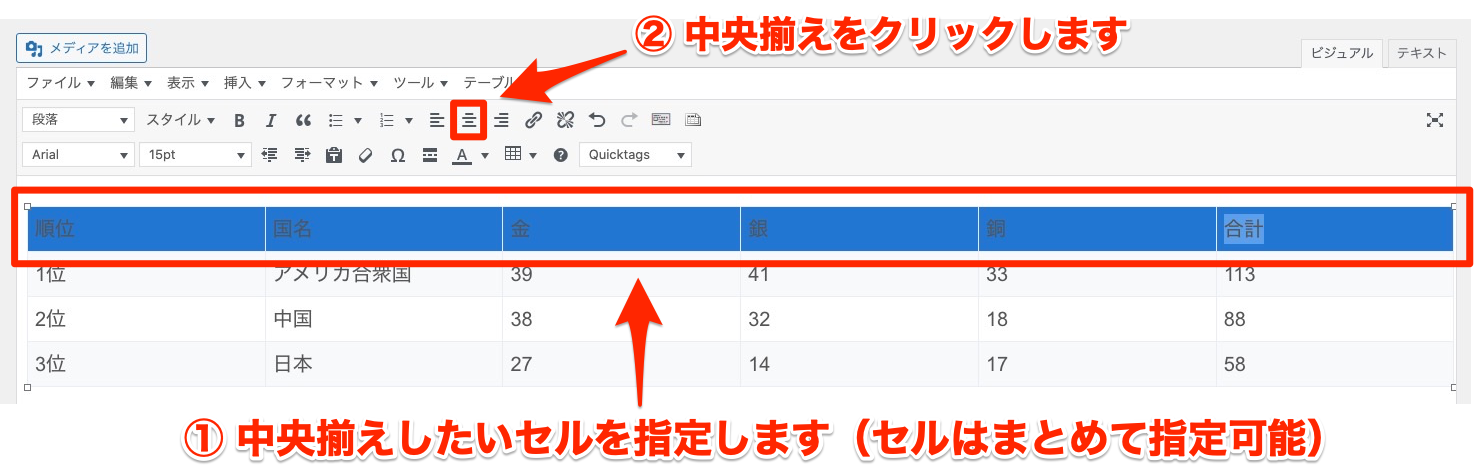
まずセル内の文字を中央揃えにします。
中央揃えにしたいセルを指定して、
ツールバーの中央揃えをクリックします。

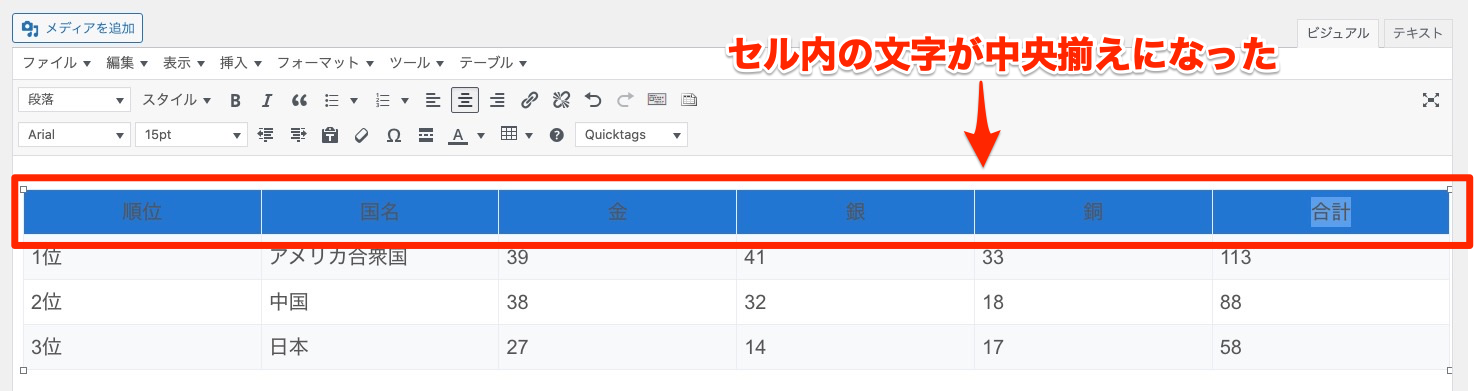
すると指定したセル内の文字が中央揃えになります。

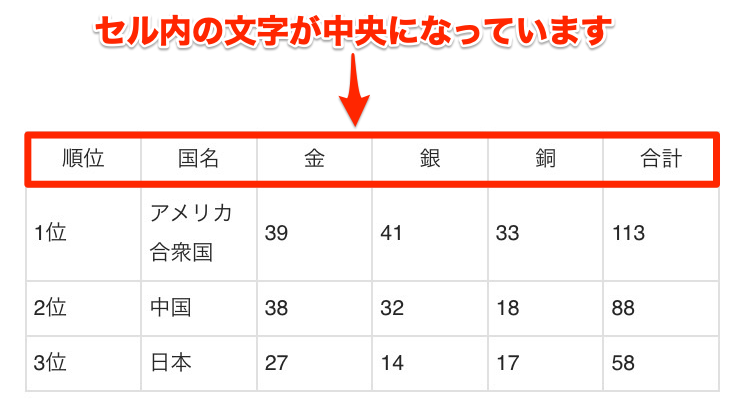
プレビューで確認すると
このようになっています。

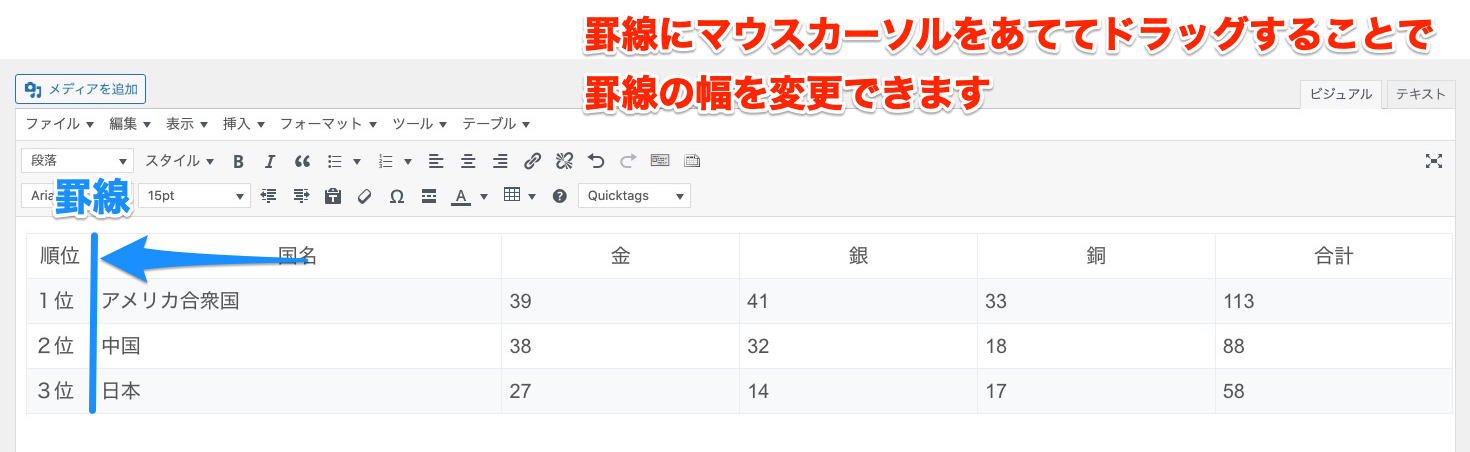
次に罫線の幅を変更します。
現状では文字とセルのバランスが悪い状態です。
セルの幅を変更します。
下図のように罫線の幅を変更したい場所の罫線を
マウスでドラッグしてセルの幅を変更します。

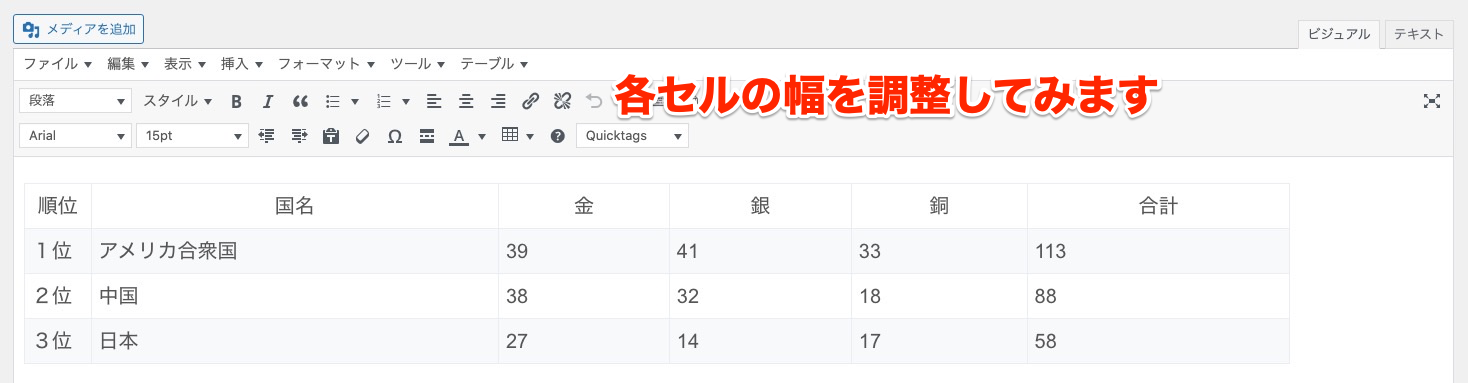
各セルの幅を調整します。

セルの幅を調整するポイントは、
プレビューを確認しながら調整すると
読者目線で見やすく理解しやすい表が作れます。
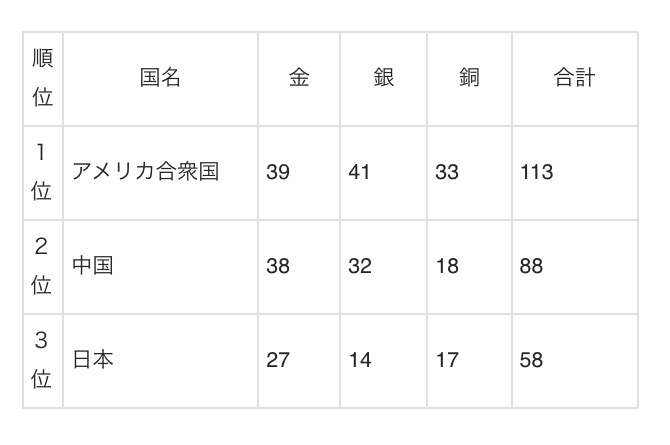
調整したあとプレビューで確認します。

少し味気ない表ですので、
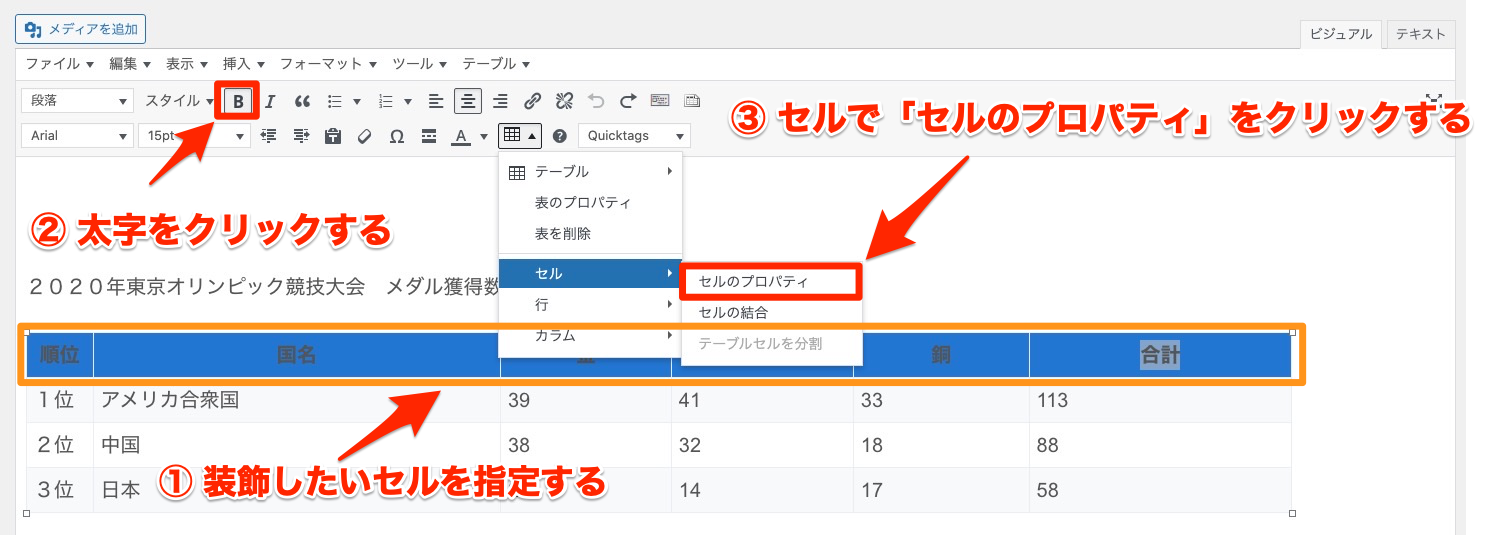
少し装飾してみます。
次の装飾をしてみます。
- 太字にする
- セルの背景色を変更する
装飾したいセルを指定して、
ツールバーにある「太字」のクリックと
Advanced Editor Toolsのアイコンの「セルのプロパティ」で
装飾の色を指定するだけです。

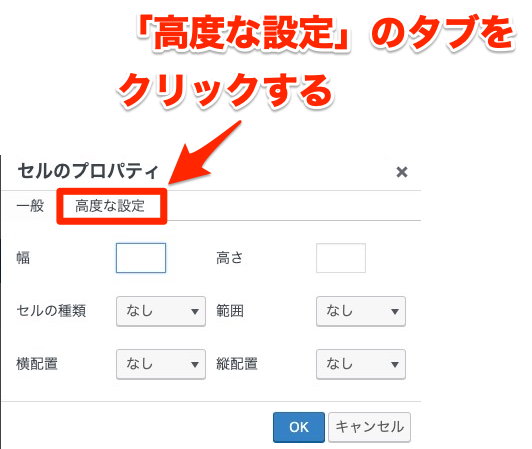
セルのプロパティをクリックすると
次のような画面になります。
「高度な設定」のタブをクリックします。

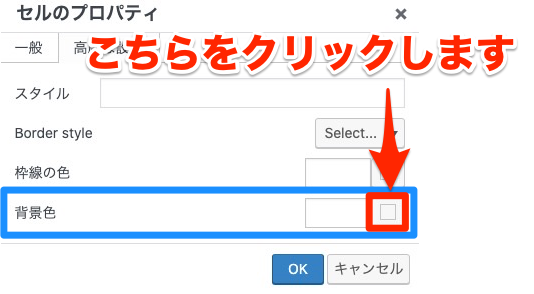
すると次の画面が表示されます。
背景色の右側のアイコンをクリックします。

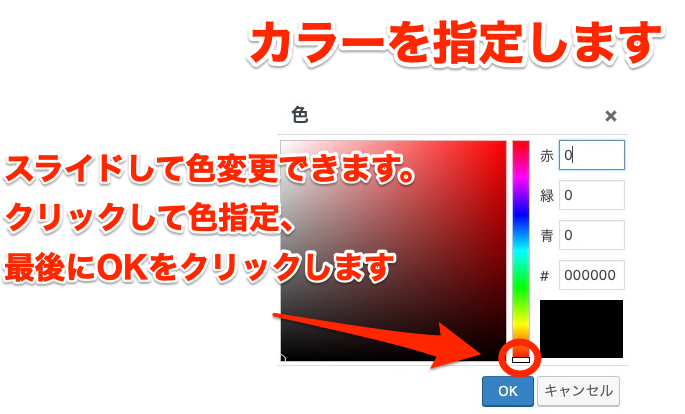
色のパレットが表示されます。
色を指定してOKを押しましょう。

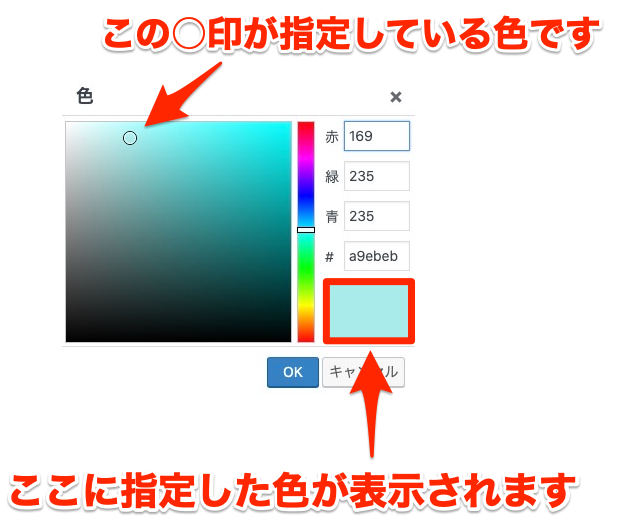
今回は次の色を指定してみました。

装飾をした結果、WordPressの編集画面上は
このように表示されます。

プレビューしてみると、
次のように表示されます。

これで一応完成ですが、
他にも背景の変更や文字の大きさを変更すると、
より見栄えの良い表になるでしょう。
表はユーザーが閲覧したときに、
ユーザーの理解が深まることと合わせて、
あなたへの信頼度もユーザーから見られています。
ユーザーから信頼度を得られるような表を作りましょう。
Advanced Editor Toolsをより実践的に使う方法
ブログに挿入する表というものは、
ユーザーの目につきやすいものです。
あなたもブログの記事などを読んでいて、
文章を流し読みして表などで目が留まることは
多いのではないでしょうか?
表はそれだけ時間を割いて作成しても良いものです。
ブログなどに挿入する表として、
より実用的な方法を紹介します。
セルを結合する
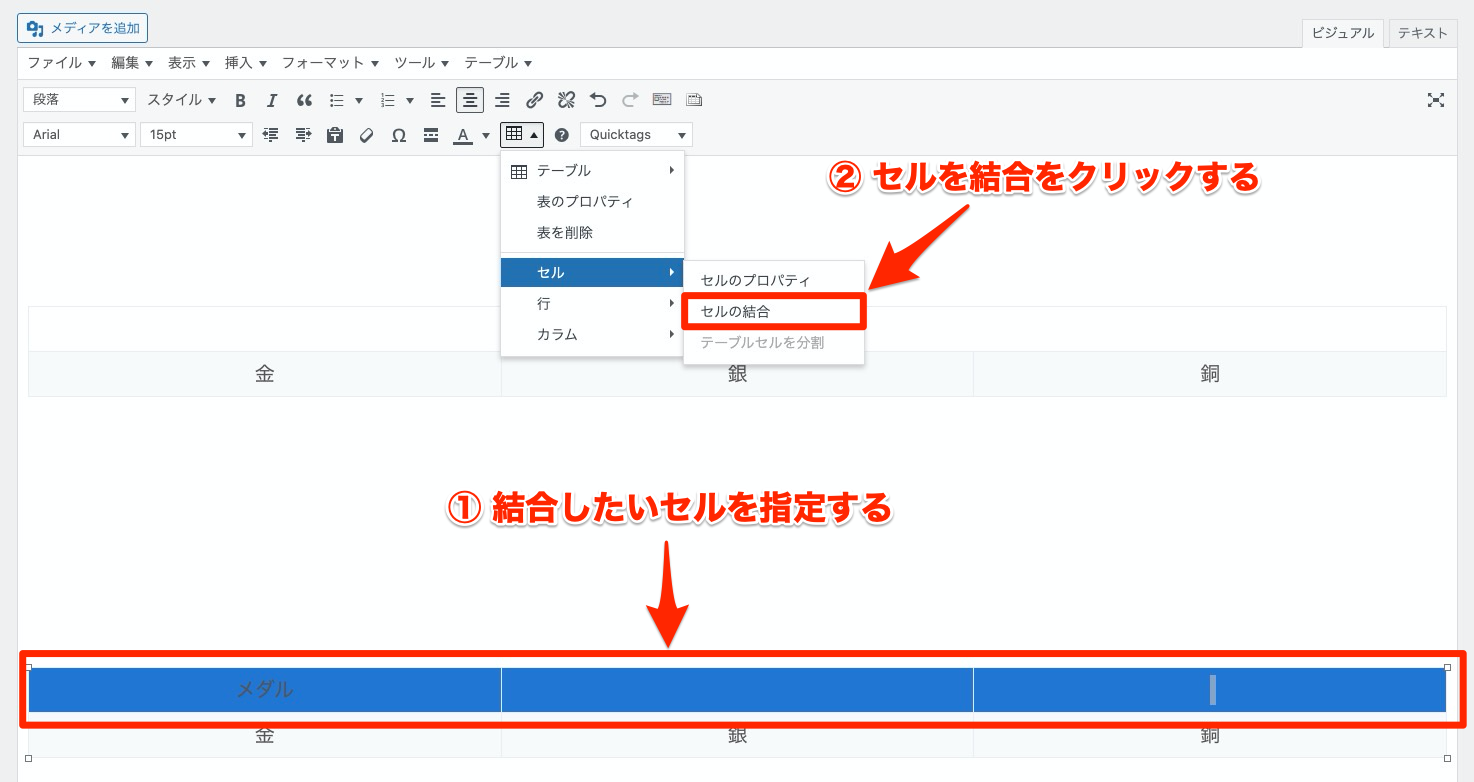
例えば、下図のようにセルを結合させることも
EXCELのようにAdvanced Editor Toolsでも簡単にできます。

このセルを結合させるという方法は、
ユーザーから理解を得やすいという意味でも
とても有効です。
セルの結合は2ステップで完了します。
- 結合したいセルを指定する
- 「セル」→「セルの結合」をクリック

簡単にセルを結合できました。

セル内に長い文字を入れる
表は理解しやすいという目的のものなので、
セル内の文字は少ない方が良いのですが、
もし長い文字を使う場合も対応できます。

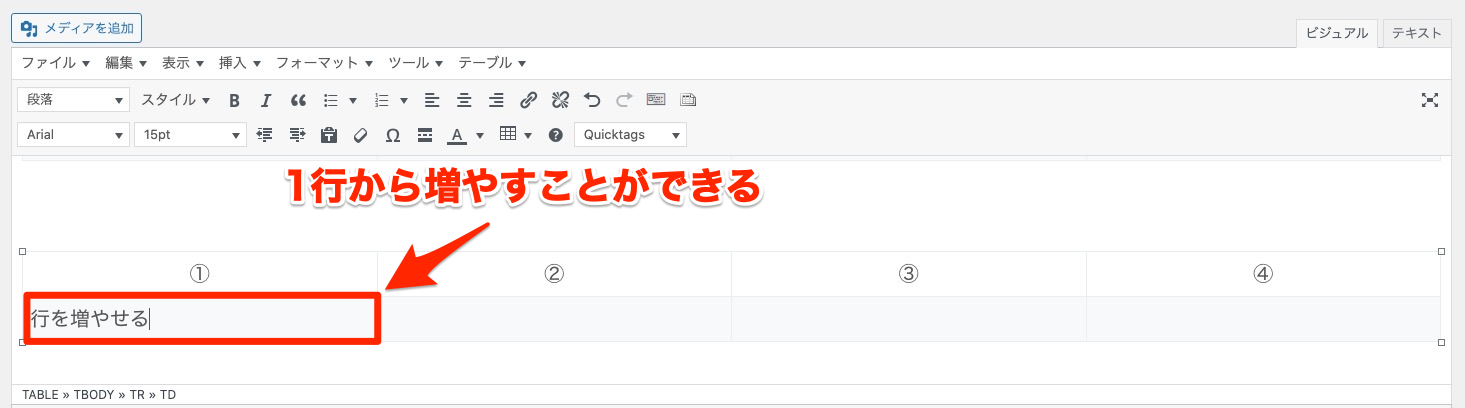
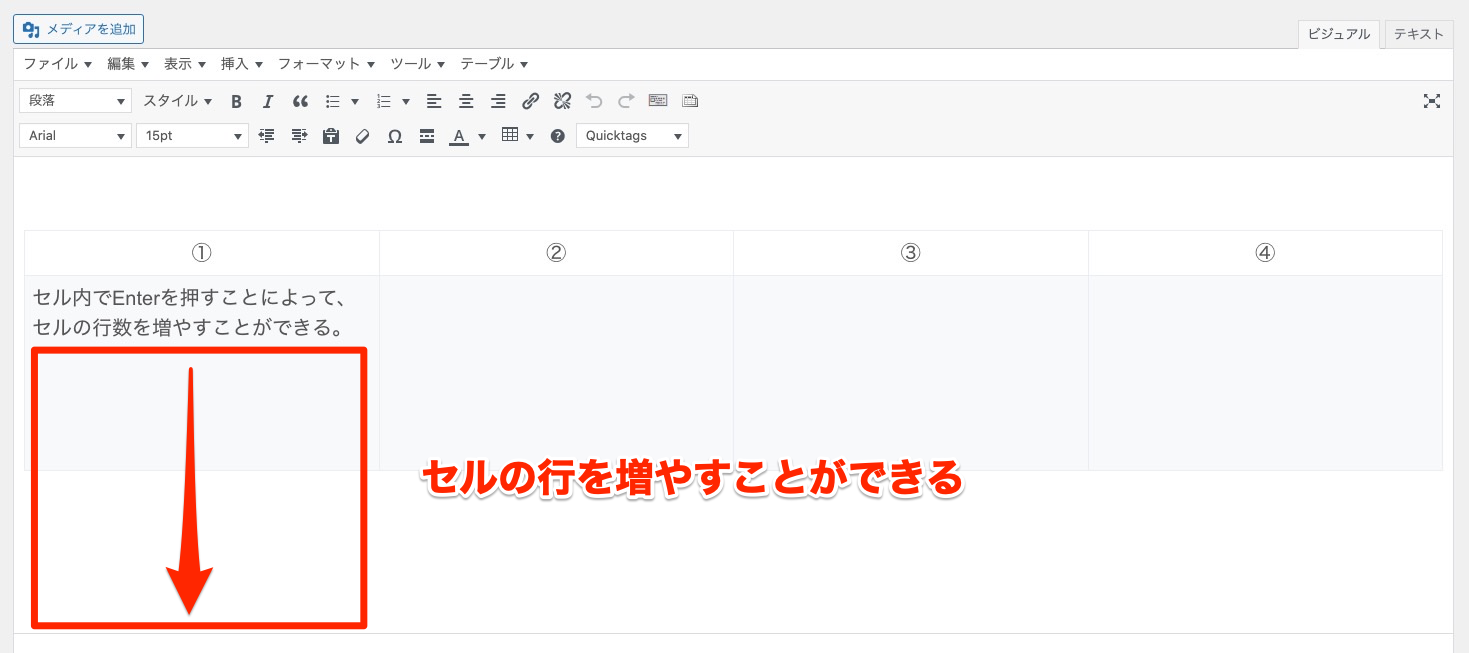
セル内にマウスカーソルを置いて
Enterを押すと行が増えていきます。

行の文字数を増やすことは、
少し躊躇してしまいますが、
それだけ表を使って表現できる幅が広がります。
セル内に長文を入れる場合にセル内の文章の区切りをプレビューなどを使って気をつけましょう。見づらい文章になってしまいます。
おすすめ度など星を表示させる
おすすめ度など星(5星 など)を表示してあげると、
など)を表示してあげると、
ブログの比較記事のアフィリエイトなどでは、
ユーザーがおすすめを理解しやすくなります。
| 商品 | おすすめ度 |
| 商品A |  |
| 商品B |  |
| 商品C |  |
上図のようにおすすめの商品を視覚的に
ユーザーにPRすることができます。
星評価の挿入方法については、
次の記事で紹介していますので、
参考にしてみてください↓
WordPress|星評価のプラグインおすすめ【アフィリエイター必携ツール】
行、列の追加削除
Advanced Editor Toolsは
行と列の追加と削除が簡単にできます。
表を作ってから、
あとから項目を追加削除が容易に行えます。
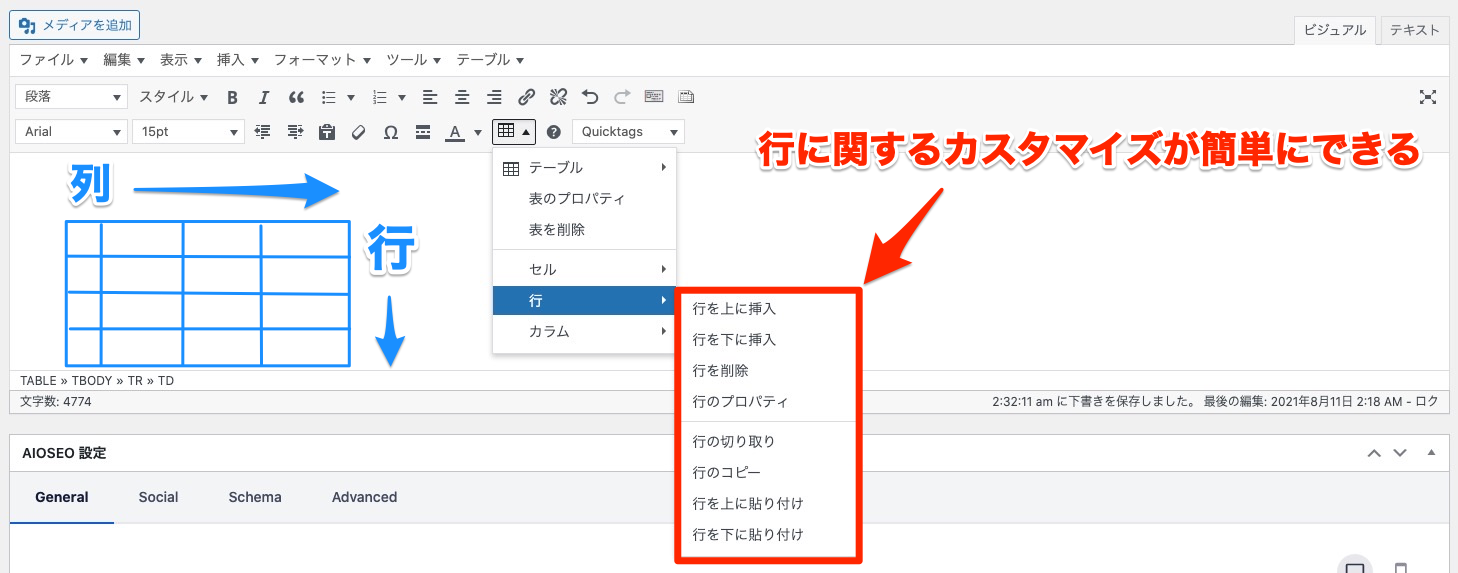
下図は表の行に関するカスタマイズですが、
挿入や削除、切り取り貼り付けなど、
行に関する自由度が高いです。

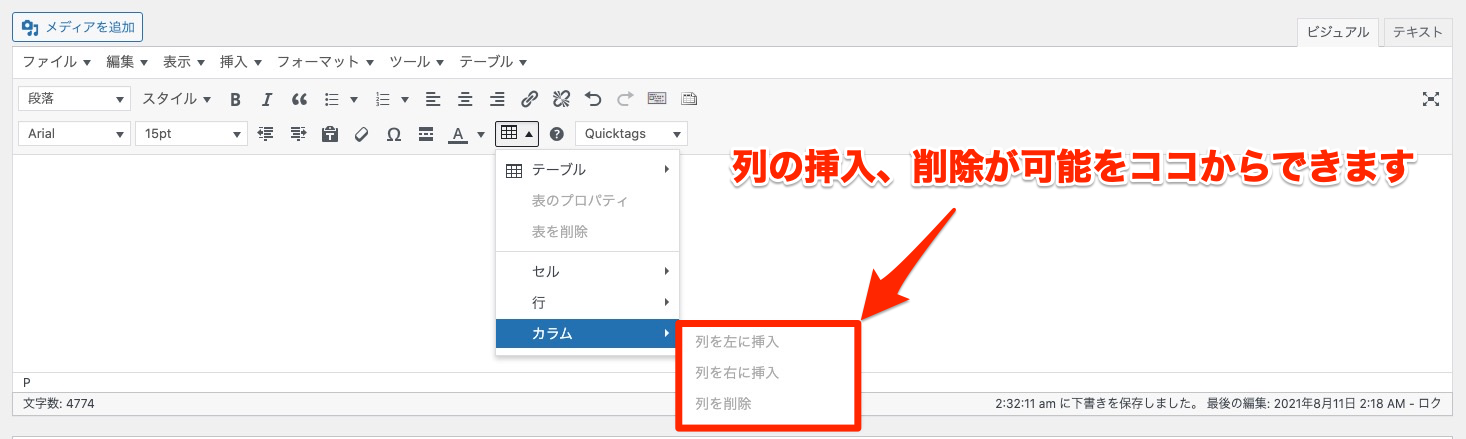
列も自由度が高いカスタマイズが可能です。

Advanced Editor Toolsではカラムという項目に
列の挿入や削除が入っています。
行と同じく、一度作成した表の行や列を簡単に
書き換えることが可能です。
WordPressの表作りはプラグインを使おう【表でユーザーの信頼度を得る】まとめ
ブログの記事に表を挿入するということは、
今や当たり前になっています。
ユーザーの理解度、信頼度を深めるには、
どのようにすればユーザーにあなたが言いたいことが、
伝わるかを考えなければなりません。
その一つの方法がWordPressの記事に表を挿入するということです。
表はユーザーの目に留まりやすい傾向にありますし、
内容の比較や要点をまとめるのに適しています。
テキストで伝えられないことを表で表現できるのも魅力の一つです。
今回はWordPressのプラグインで作る表の作り方を
紹介させていただきましたが、
あなたがこれからブログの記事に表を挿入するにあたって、
今回の記事が参考になれば幸いです。
スポンサーリンク



