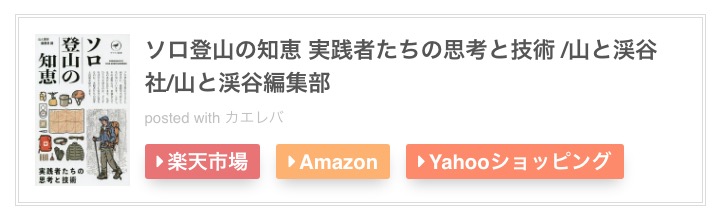
インターネットでブログなどを見ていると、
このような商品表示をよく見かけますよね?

今やあたりまえとなっているカエレバの商品紹介デザインです。
一つの商品に対して、
楽天やAmazonなどのショップが一覧で表示されています。
カエレバは、今やブロガーやアフィリエイターが
商品紹介用のブログパーツとして、
御用達です。
カエレバの商品掲載は、
購入を検討しているユーザーにとって効果的です。
ユーザー目線でカエレバを見た場合のメリットは、
次の通りです。
- 一つの商品に対してのショップの比較がしやすい
- お気に入りのショップから購入できる
- 商品検討からショップ選びまでが時間短縮できる
他にも、商品とショップの構成のデザインや色調が
優れているので、
ブログなどの記事に馴染む上、商品の強調性もあります。
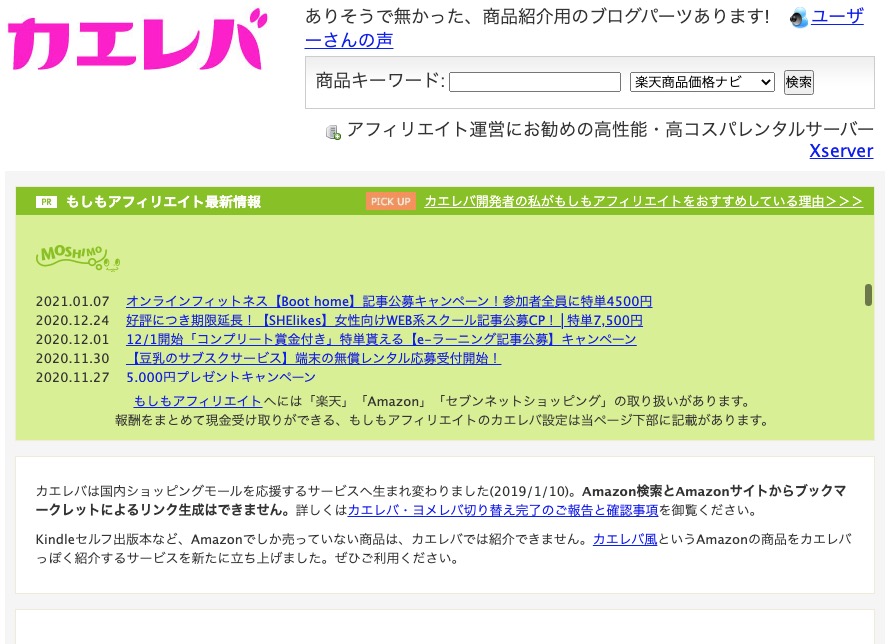
カエレバのサイトを見てみましょう。

こちらのサイトから商品紹介のコードを取得していく形となります。
こちらのサイトからデザインなどを設定していくのですが、
事前準備などが必要なので、
ステップを踏んで解説していきます。
目次(クリックするとジャンプできます)
ブログでカエレバの導入と使い方 STEPで解説
もしもアフィリエイト経由で登録すると便利です
STEP.1 事前準備をする
カエレバに登録する事前準備として、
ブログ記事の商品紹介で表示させたい
各ショップ(Amazon、楽天アフィリエイトなど)の
登録提携を済ませておく必要があります。
各ショップ(Amazon、楽天アフィリエイトなど)に
個別に登録する方法と
もしもアフィリエイト経由で
登録する2つの方法がありますが、
もしもアフィリエイト経由でショップ登録を
行うほうがメリットが大きくあります。
もしもアフィリエイト経由のショップ登録をする
メリットは次の通りです。
- 収益の最低振り込み額が他のASPと比べて低い
- 各ショップの売上が一元管理ができる
まだ、もしもアフィリエイトの登録が済んでいないのでしたら、
登録をおすすめします。
もしもアフィリエイトへの登録は、
簡単に無料でできます。
STEP.2 カエレバにアクセスする
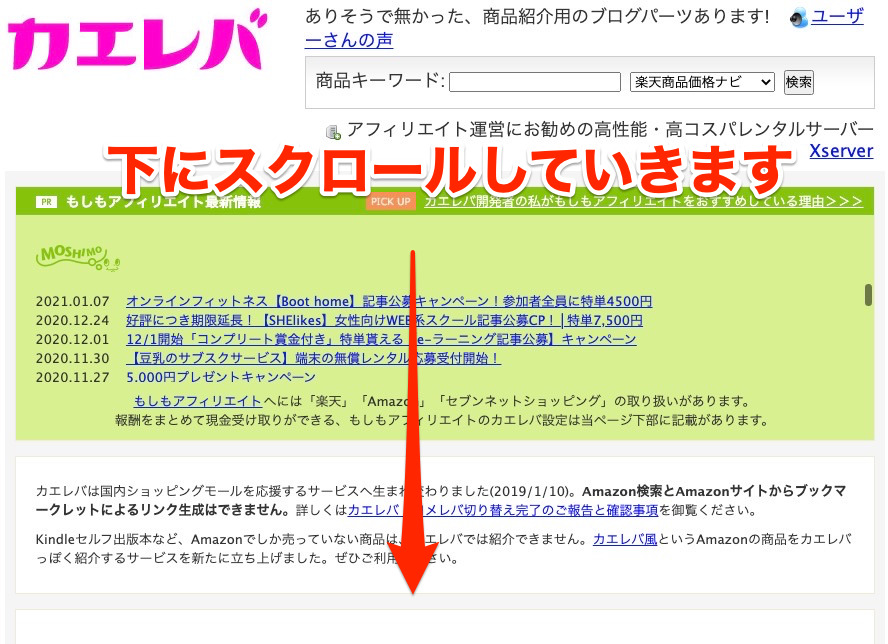
カエレバにアクセスします。
トップページから下にスクロールしていくと、
「ユーザーデータを入力する」という項目が
出てきます。

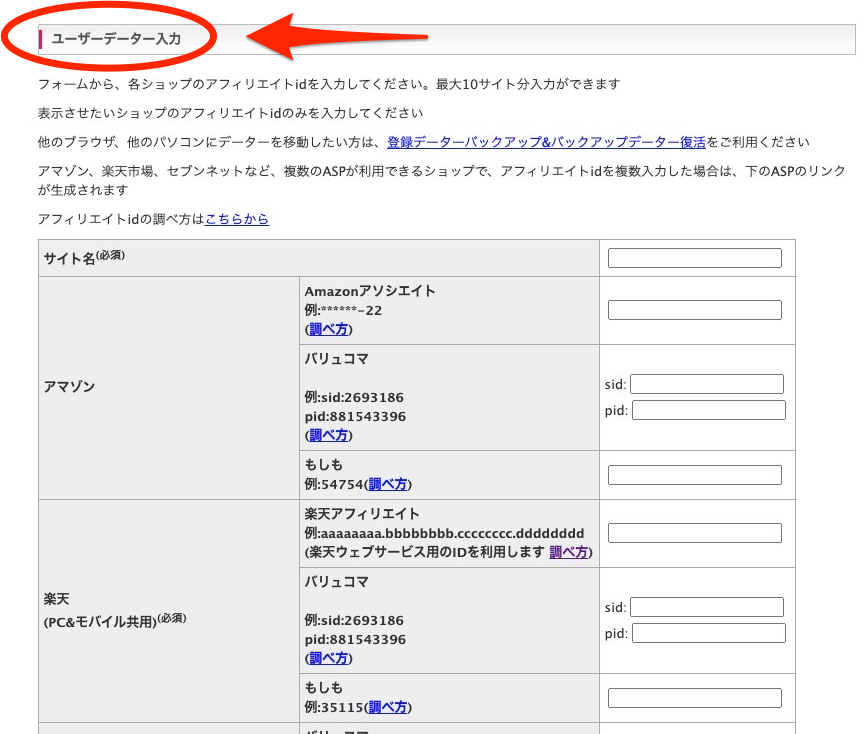
STEP.3 ユーザーデーターを入力する
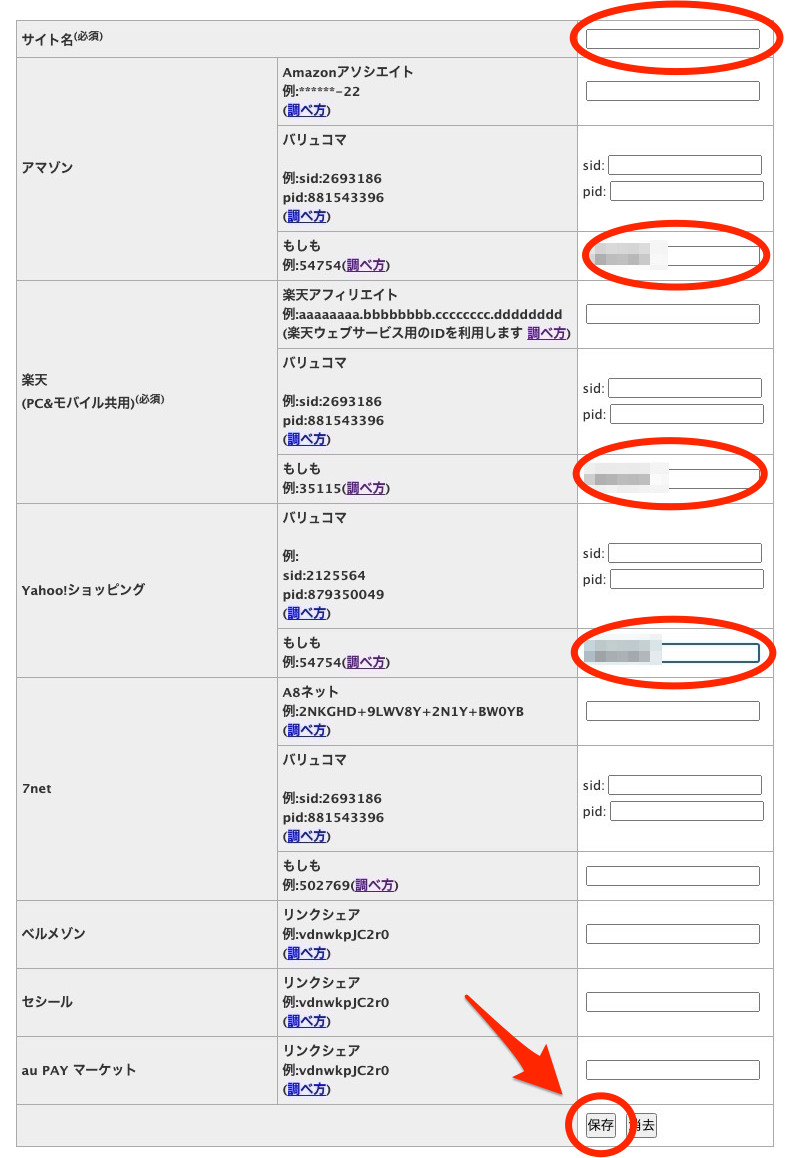
こちらが「ユーザーデーターを入力」という画面です。

カエレバでは、
Amazonや楽天に加えて
下記のショッピングモールの表示をすることが可能です。

ご覧の通り、
下記のサイトには、
もしもアフィリエイトの入力覽が設置されています。
- Amazon
- 楽天
- YAHOO!ショッピング
- 7net
もしもアフィリエイト経由で登録することで、
上記のショッピングモールの表示が素早くできるようになります。
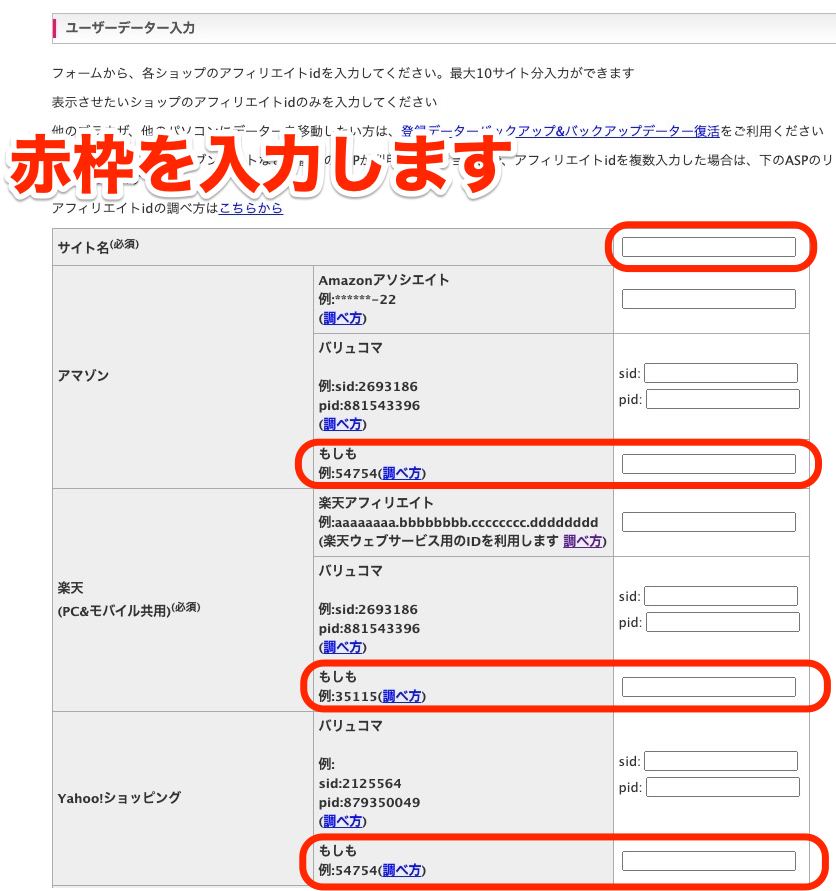
ではアフィリエイトIDなどを入力していきます。

各ショッピングモールの小窓に入力をします。
調べ方は、こちら→(アマゾン例:調べ方)でも紹介していますが、
こちらでも説明します。
入力するIDの調べ方
Amazonを例にして説明します。
もしもアフィリエイトのトップページから、
「プロモーション検索」の「提携中プロモーション」を選びます。

提携中のプロモーション一覧が表示されるので、
例としてAmazonのプロモーションを探します。
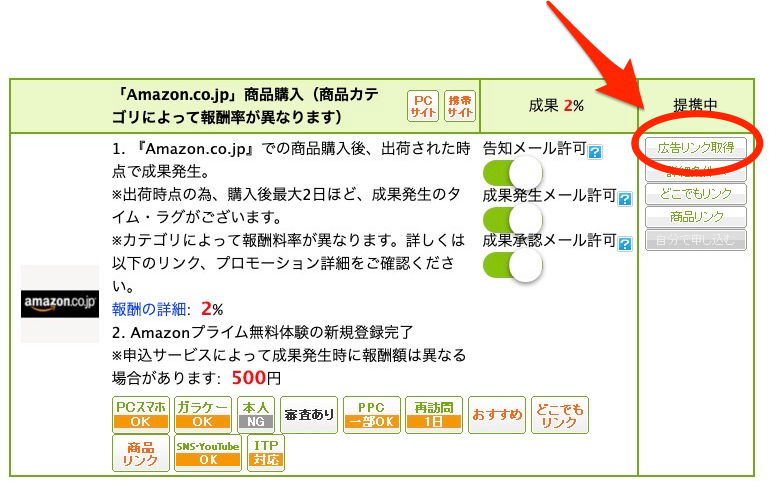
Amazonのプロモーションが見つかったら、
画面右上の「広告リンク取得」をクリックします。

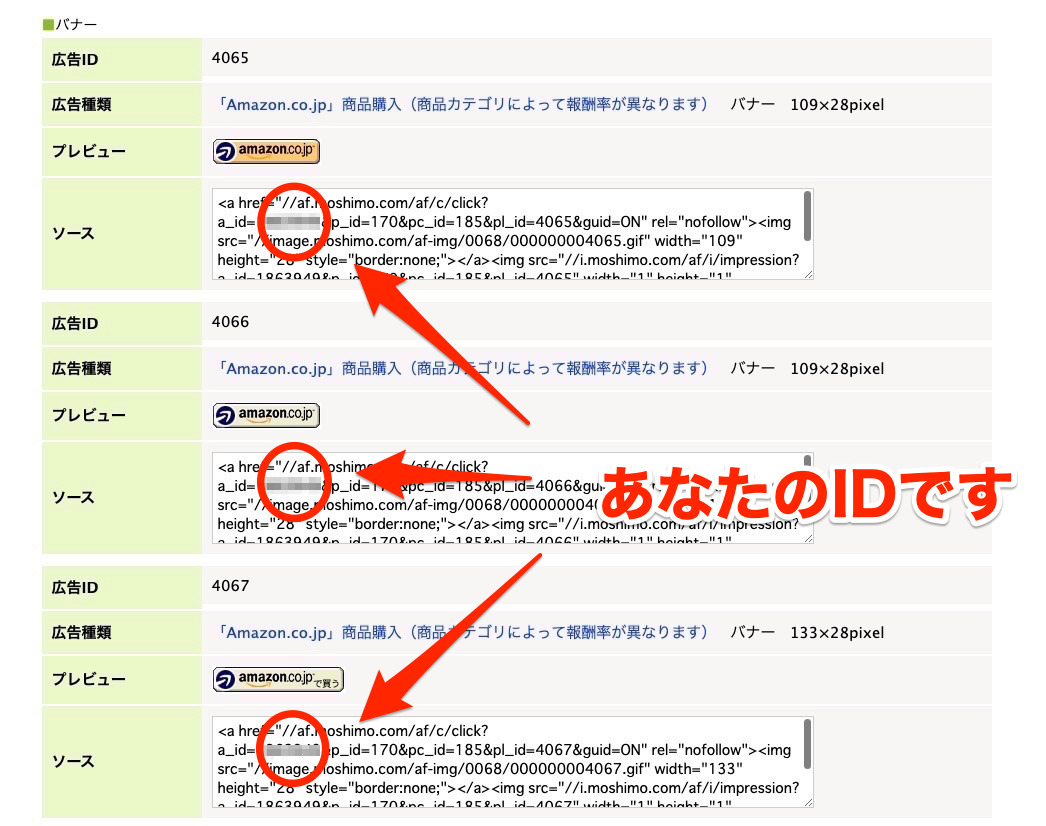
するとこのような画面になります。
ソースの文字列の中に
id=◯◯◯◯◯◯◯
と記載されているidの数字が記載されている箇所があります。
この◯(下図では赤枠の中)の数字をカエレバに入力します。

これはAmazonの例ですが、
楽天アフィリエイトやYAHOO!ショッピングも同じように
調べられます。
では実際に各ショッピングモールにIDを入力して、
作業を進めていきましょう。
各、ショッピングモールのもしもアフィリエイトの小窓に、
もしもアフィリエイトで調べたIDを入力します。
サイト名も必ず入力しましょう。
そして「保存」をクリックします。
※今回は、Amazon、楽天アフィリエイト、
YAHOO!ショッピングを表示したい場合です。

これで、「ユーザーデーター入力」の登録は完了です。
STEP.4 商品リンクを作成する
STEP.3の「ユーザーデーターの入力」の保存がされると、
実際に商品のデザインを作ることができます。
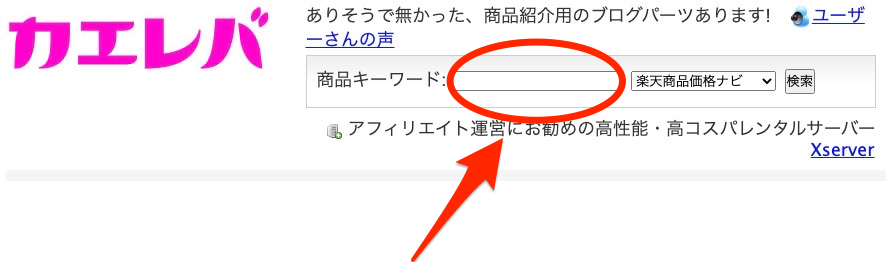
まず商品を選びます。
商品検索は、
カエレバのトップ画面「商品キーワード」から
検索できます。

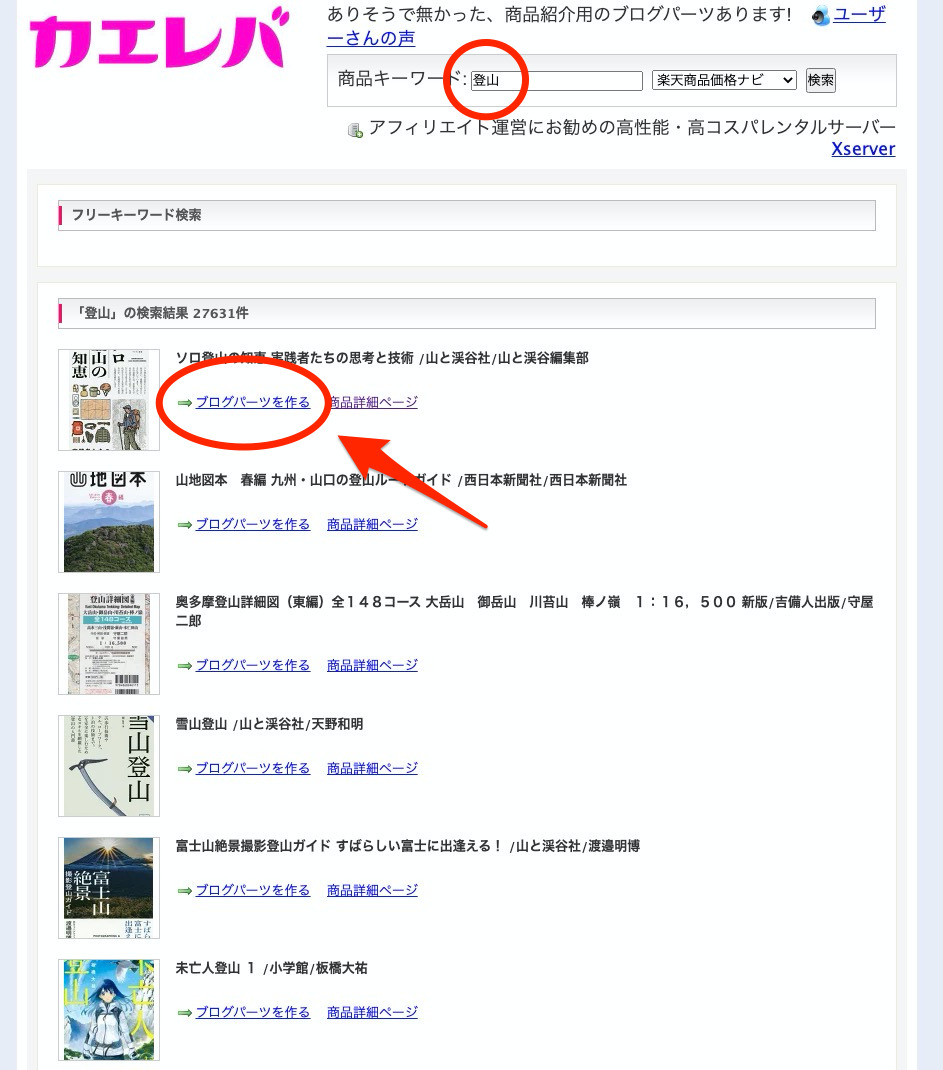
例えば「登山」で入力すると、
登山に関する商品が表示されます。
本や書籍の商品紹介は、
カエレバの姉妹サイトの「ヨメレバ」がありますが、
今回カエレバでも書籍があったので、
登山の書籍の紹介という例で説明していきます。
商品を選択していきましょう。
「商品詳細ページ」では、実際にユーザーがクリックした際に
表示されるページとなります。
実際に商品リンクを作成していく場合は、
「ブログパーツを作る」をクリックします。

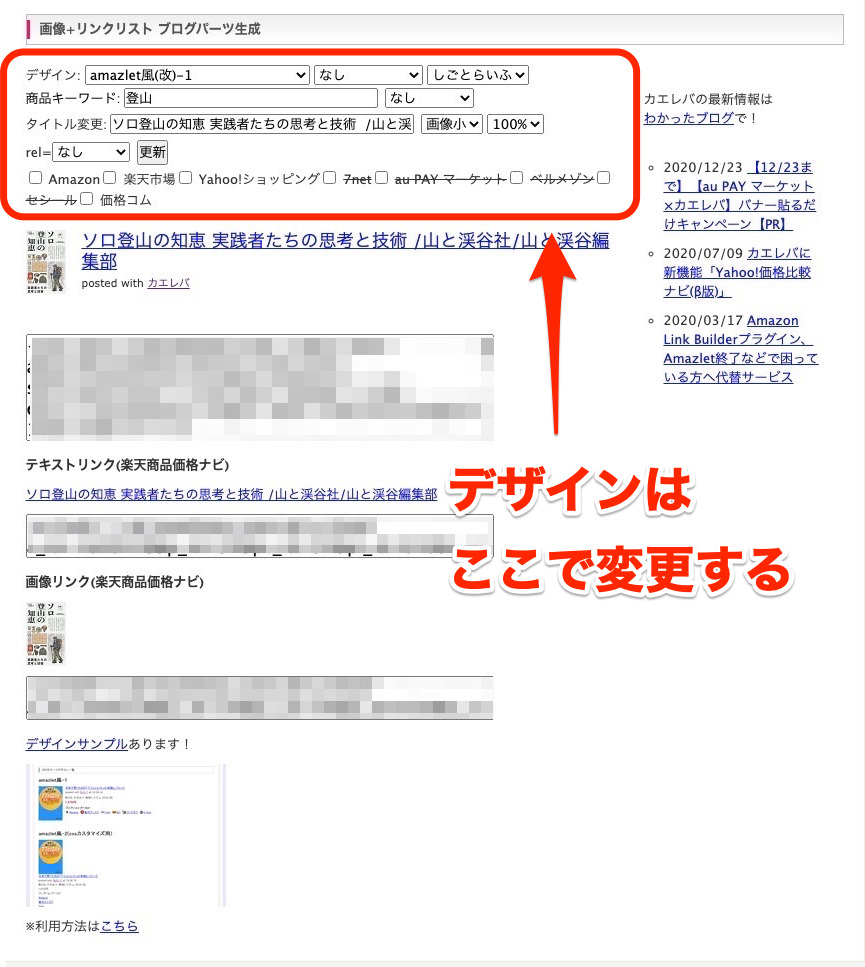
次のような画面になります。
「画像+リンクリスト ブログパーツ生成」
という画面です。

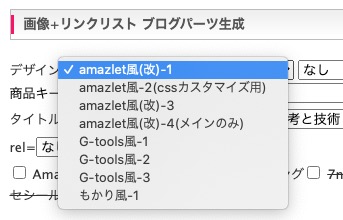
デザイン
デザインは8種類ほど用意されています。

好みのデザインを選択していきましょう。
cssでカスタマイズをする場合は、
amazlet風-2(cssカスタマイズ用)を選択します。
このブログのテーマはSANGOを使用しているので、
amazlet風-2(cssカスタマイズ用)を選択しています。
他テーマの使用やボタンなどの装飾をカスタマイズしたい場合などは、
cssをカスタマイズする必要があります。
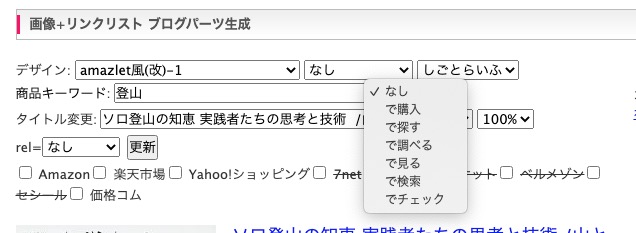
商品キーワード
商品キーワードは、
最初に入力したキーワードが、
ここに入力されています。
語尾の有無などを選択できます。

このように変更が反映されます↓

「なし」にするとショップ名(Amazonなど)だけの表示になります。
「で購入」というとストレート感があって良い反面、
少し強引と受け取るユーザーもいるかもしれません。
- なし
- で探す
- で調べる
- で見る
- で検索
- でチェック
などは、購入までのステップがある行動ですから、
ユーザーにとって安心感があるかもしれませんね。
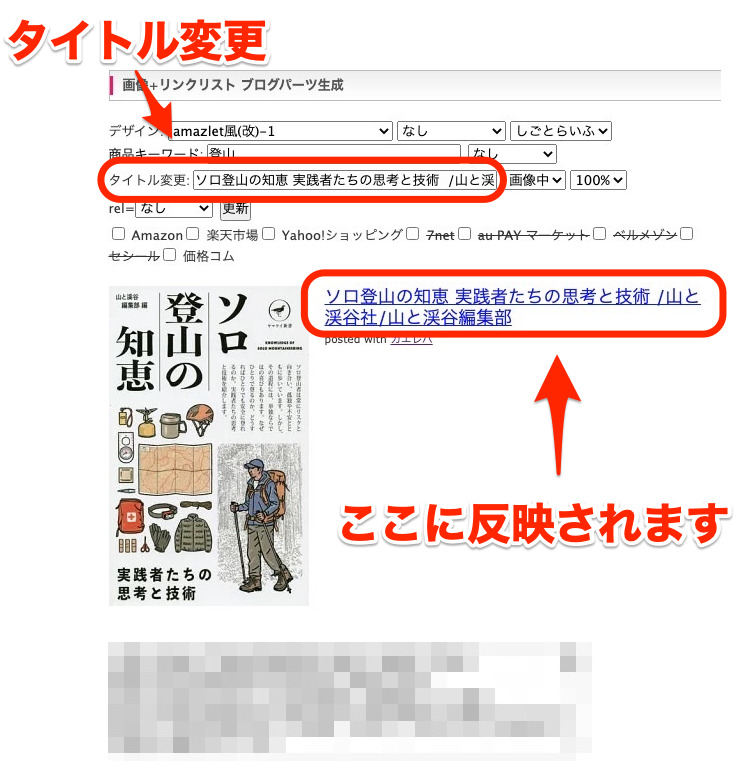
タイトル変更
商品の画像横のタイトルを変更できます。
そのままでもOKです。
タイトルを変更した場合は、
下のプレビューで確認ができます。
ユーザーに響く魅力的なタイトルにしましょう。

画像は、画像小、画像中、画像大から選択できるようになっています。
プレビューを見ながら、適切なサイズを検討しましょう。
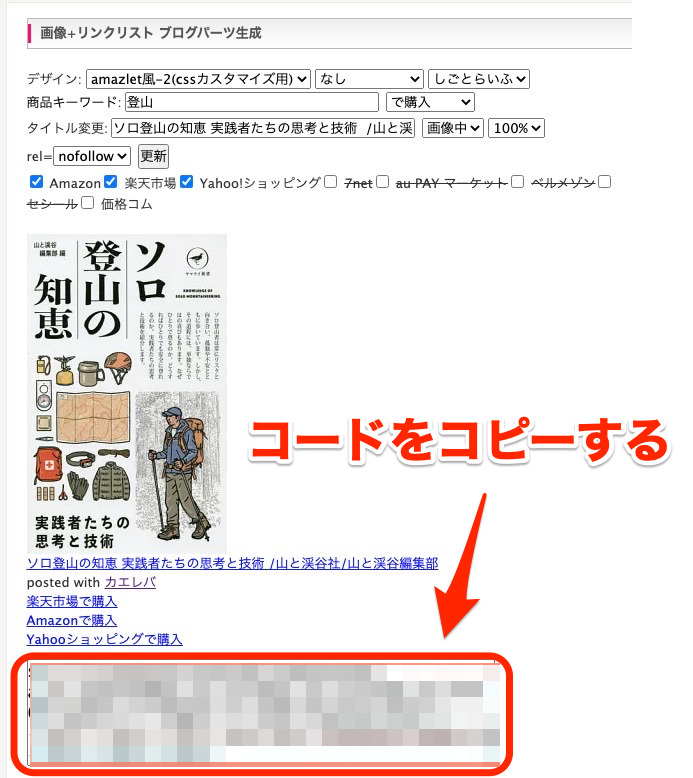
rel
「nofollow」を選択、設定します。
ショップ
表示するショップを選択してチェックを入れます。
全て設定が終わったら「更新」ボタンをクリックします。

「更新」をクリックしたら、
コードをコピーします。
そして、いよいよコピーしたコードを
ブログの記事に貼り付けます。
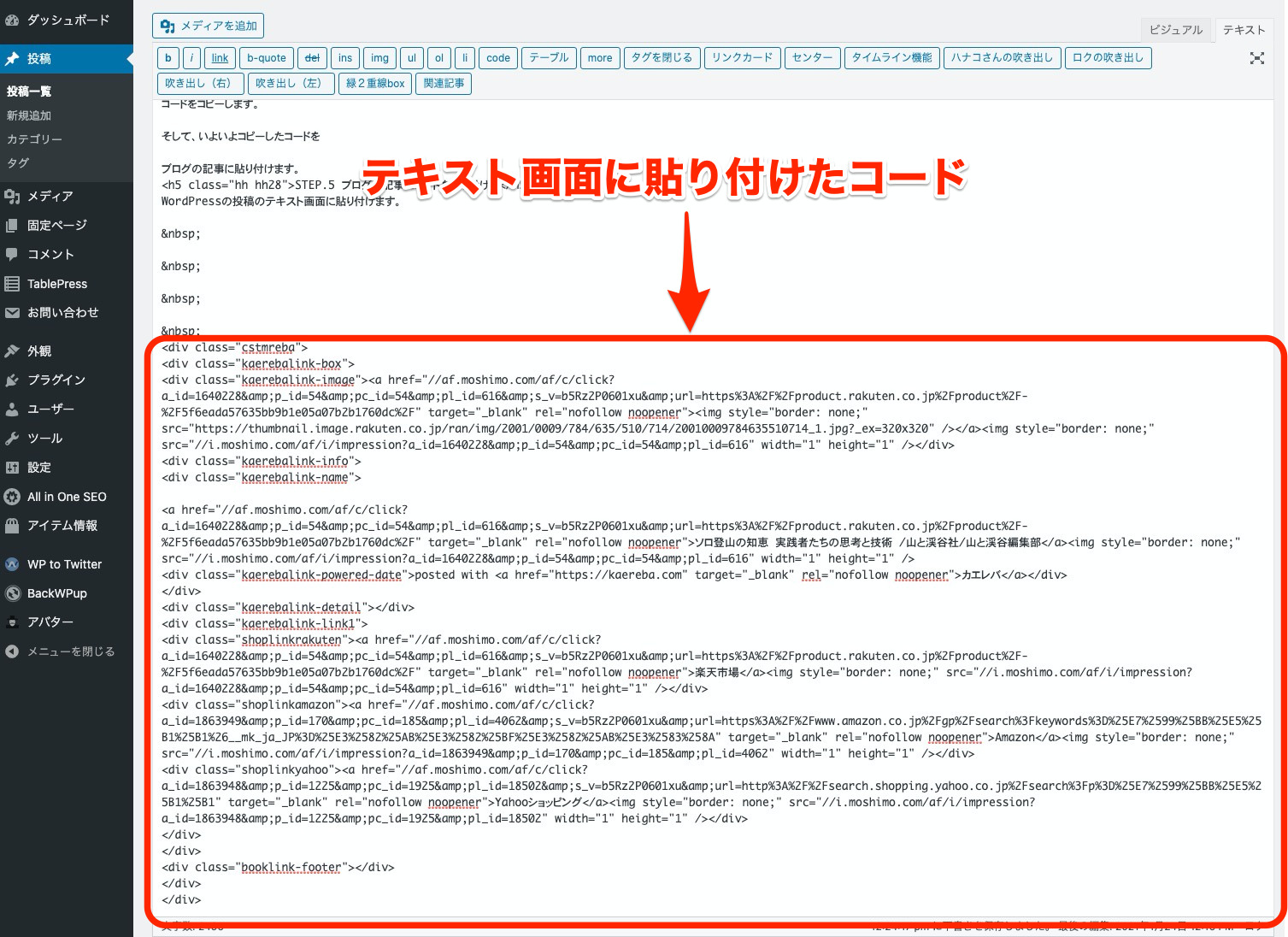
STEP.5 ブログの記事にコードを貼り付ける
WordPressの投稿のテキスト画面に貼り付けます。

結構多いテキスト量になります。
ちなみにWordPressのビジュアル画面では、
このように表示されています。

このブログのテーマはSANGOを使用していますが、
「プレビュー」で確認をすると、
カエレバのデザインになっています↓
ブログでカエレバの使い方 まとめ
商品紹介ツールというものは、
カエレバの他にも、
WordPressのプラグインを使用した
カッテネやRinkerなどがあります。
各商品紹介ツールにはメリット、
デメリットがありますが、
自分のブログのジャンルやデザインなどと加味して、
商品紹介ツールを選択していきましょう。
今回は、商品紹介ツールの一つとしてカエレバの導入、使い方などを
書かせてもらいましたが、
このブログで使用しているテーマであるSANGOと相性が良いようです。
SANGOの採用しているマテリアルデザインとカエレバのボタン装飾の
デザインがマッチしています。
このようにツールを知り使いこなしていくことが、
ブログで商品紹介をしていくうえでも大切です。
スポンサーリンク