ブログ記事などでは、
グラフなどの図を提示させることによって、
文章では表現が難しかったものを、
簡単に読者に理解してもらえることが可能になります。
 グラフを作ったときがない人
グラフを作ったときがない人
 グラフを記事に取り入れたいと思っている人
グラフを記事に取り入れたいと思っている人
今回の記事を読むことによって、
次のような知識を得ることができます。
- ブログなどの記事にグラフを掲載する方法
- グラフ作成サイト、ツール
グラフを記事に掲載するノウハウを得ることは、
ブログの記事を更新していくうえで、
大きな武器になります。
目次(クリックするとジャンプできます)
ブログの記事にグラフを表示する方法

グラフをブログなどの記事に掲載する方法は簡単です。
- グラフを作成するサイトで、グラフを作成する
- 作成したグラフをファイルで出力する(PNG、JPEGなど)
- WordPressにファイルをアップロードして、記事に貼り付ける
この3ステップでブログなどの記事に貼り付けることができます。
グラフ作りは、グラフを作るサイトで決まります。
グラフを作るサイトを選ぶポイントは次の通りです。
- グラフとしての機能の豊富さ
- 料金
- 登録
- 出力(PNG、JPEGファイルなどの出力)
- Excelファイルからのデータの利用
ブログに使うグラフを作成できる無料サイト

グラフを作成できるサイトは数多くあります。
有料のサイトなど利用は、
より高い機能を使用する価値を見出しときに利用するとして、
まずは気軽に使用できて、
活用性の高い無料のサイトを紹介します。
無料でもグラフパーツの豊富さや機能は
充分ですので、積極的に使ってみましょう。
- Canva
- LIVEGAP CHARTS
Canva

画像の編集などで有名なCanvaですが、
グラフの作成もすることができます。
すでにCanvaを使用している人は、
すぐにグラフ作成に利用できます。
- 無料(プロ版あり)
- 登録することによってデータの保存が可能
- PNG、JPEG、PDF出力可能
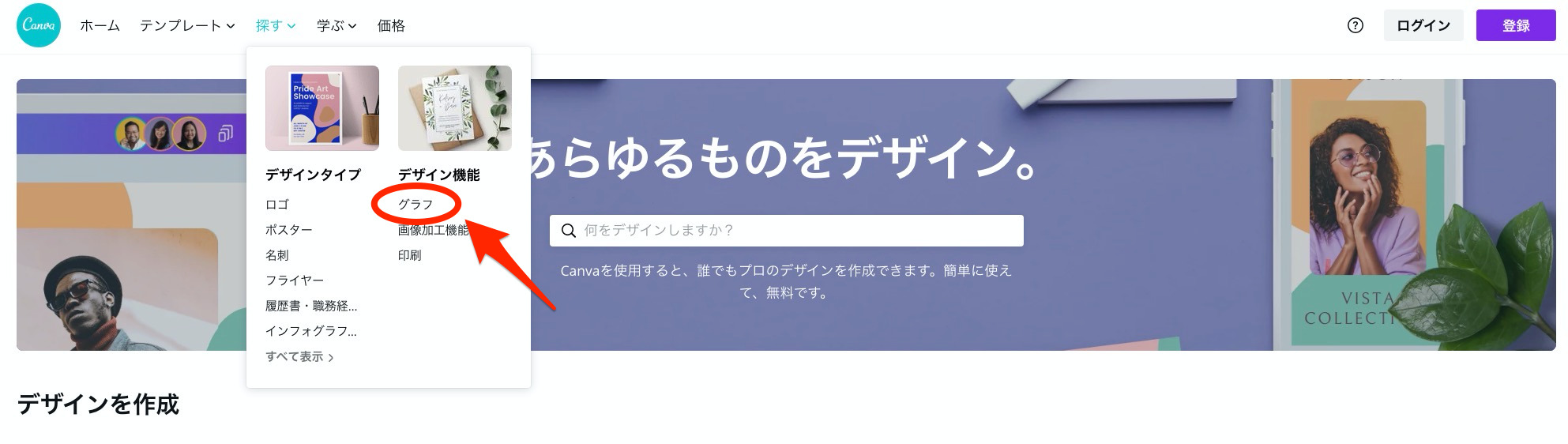
Canvaのホーム画面の「探す」に「グラフ」があります。

次のような画面になります。

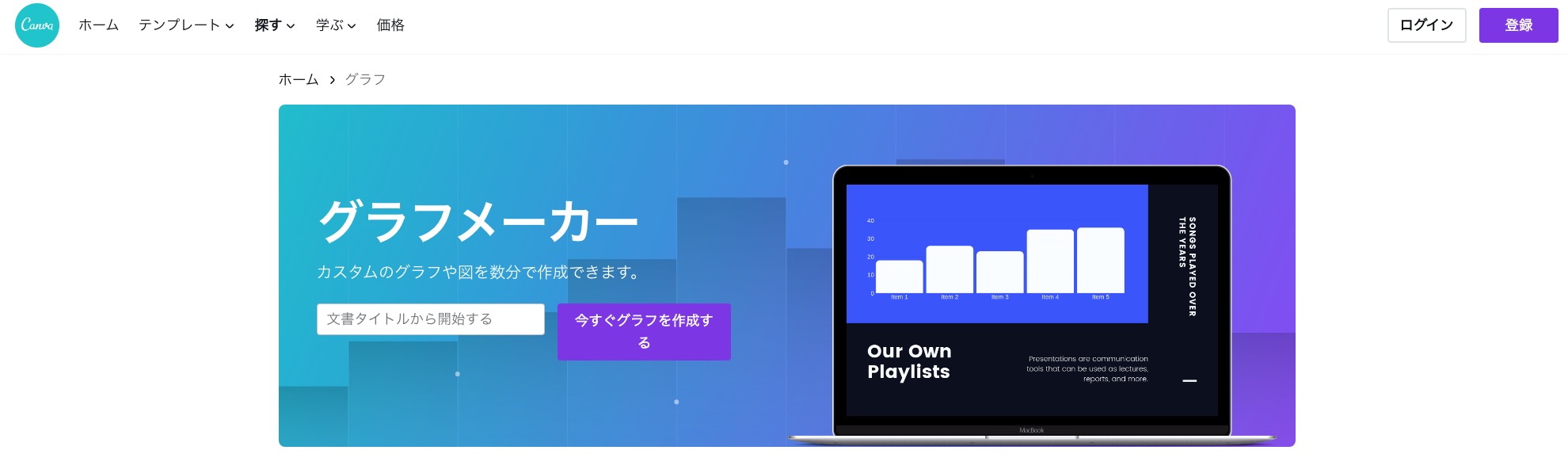
「今すぐグラフを作成する」をクリックします。

Canvaはステップ式にグラフを作成することができます。
質問形式でグラフを作っていきます。
質問に対して解答しながら選択していきます。

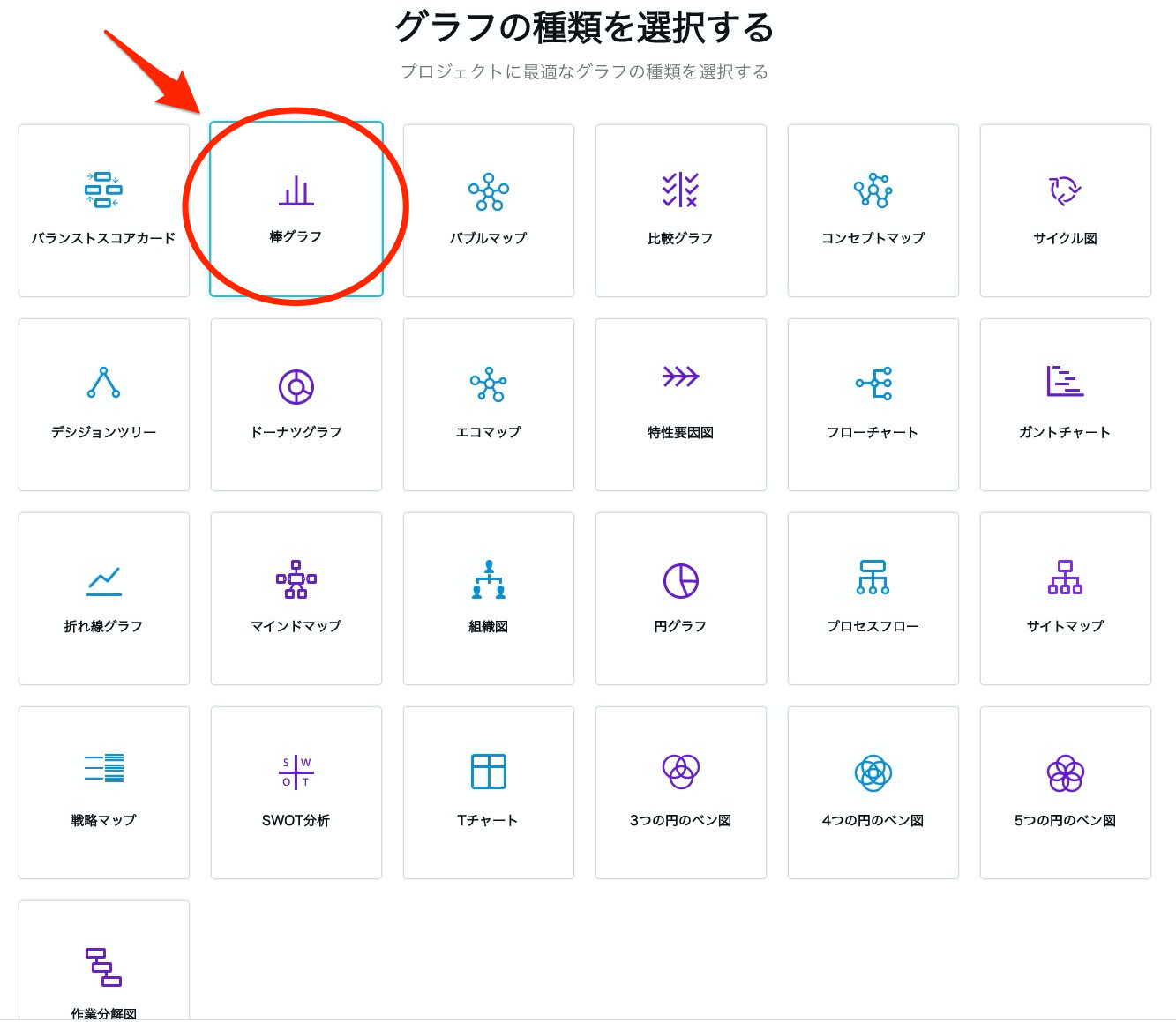
グラフの種類も数多く揃えています。
棒グラフを選択してみます。

独自にデザインを作成することもできますが、
Canvaの用意されたテンプレートを
使用することもできます。
下段中央のテンプレートを選択してみます。

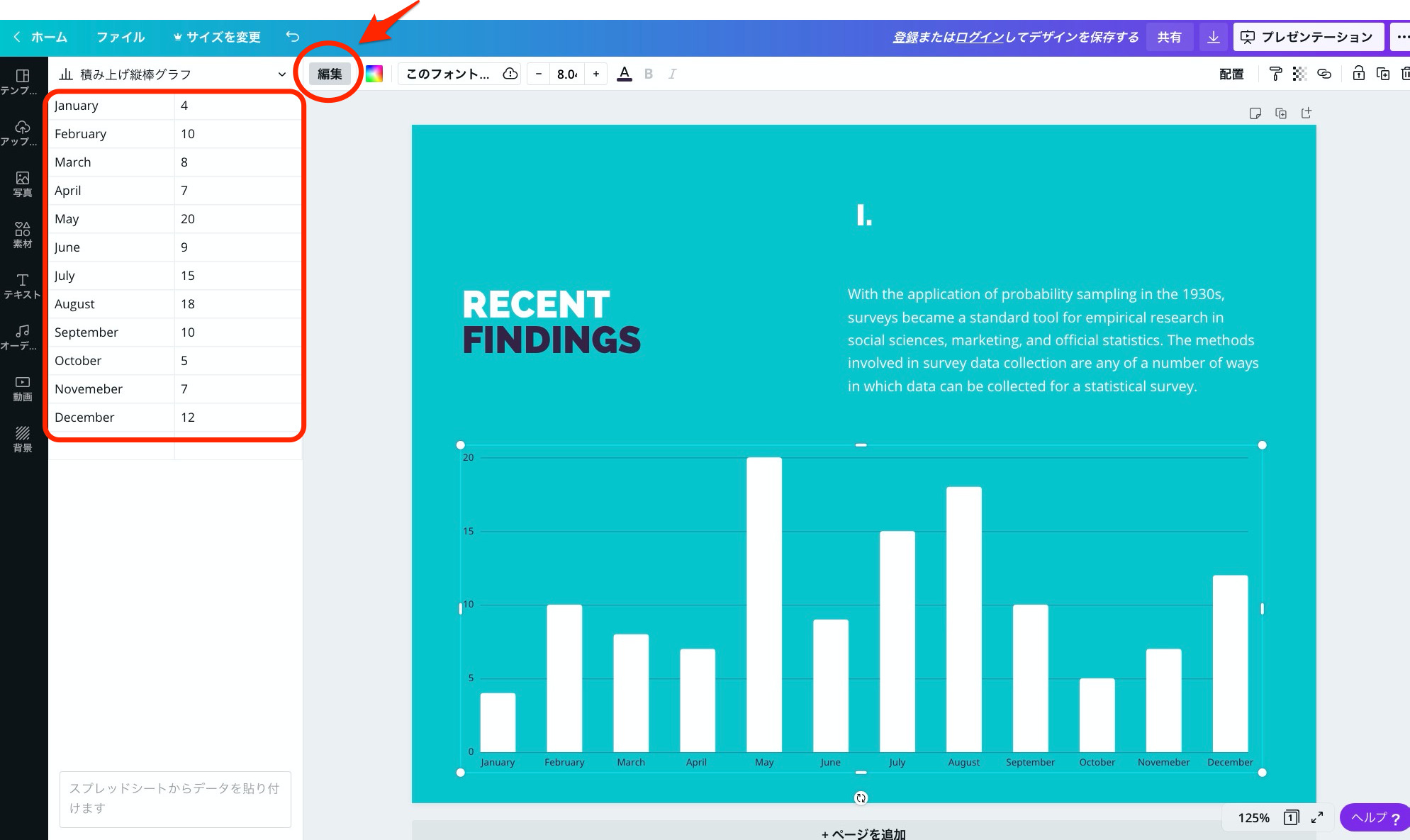
棒グラフのデザイン画面になります。
棒グラフのコンテンツをダブルクリックすると、
テキストと数字データの編集画面が左に表示されます。
「編集」のボタンからも編集画面が表示されます。

左赤枠のテキスト、数字データが画面右の棒グラフに
反映されます。
Canvaで用意されたテンプレートは、
各パーツ(グラフ、テキスト)が独立して
編集できるのが特徴です。
グラフのデザインは気に入っているが、
テキストを編集(変更、削除など)をしたい場合に
とても有効で、テンプレートを有効活用できます。
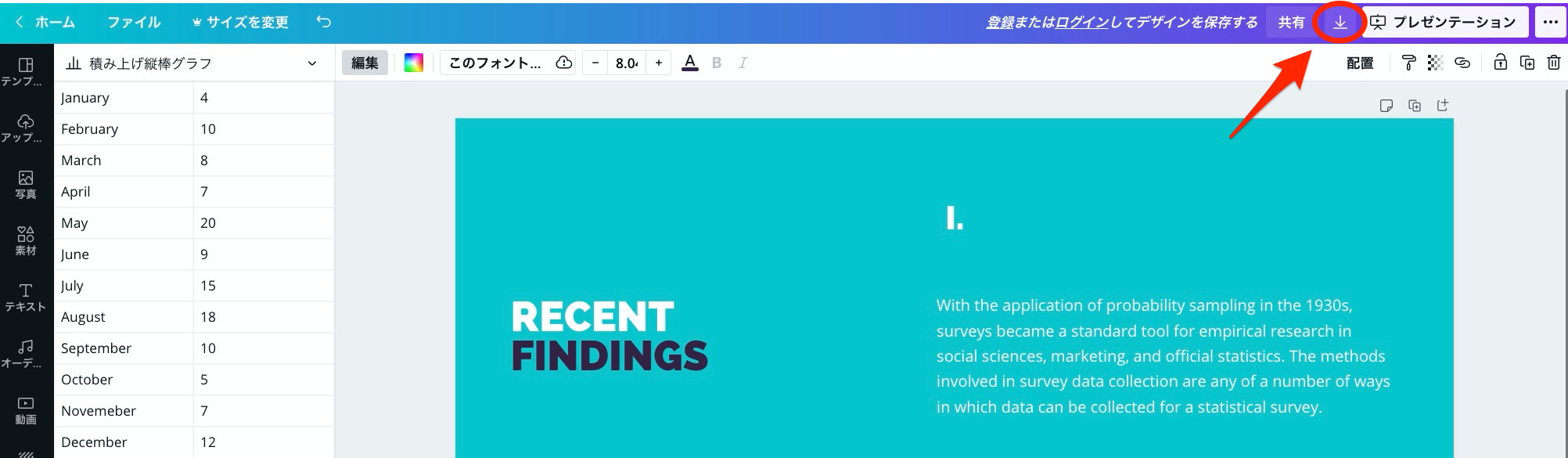
デザインしたグラフは、
下図の赤枠で示したアイコンから
ダウンロードできます。

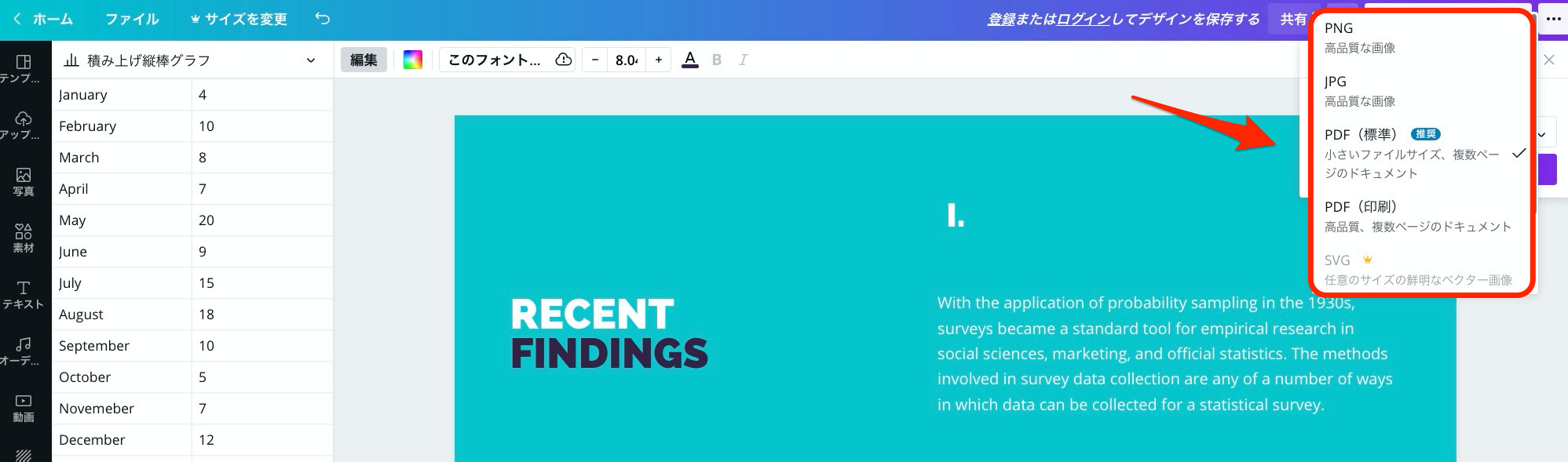
無料では、PNG、JPEG、PDFなどから、
選択してファイルをダウンロードできます。

あとはWordPressでファイルをアップロードして、
ブログに貼り付ければ、
グラフが記事に掲載できます。
Canvaは、
今まで画像編集などでCanvaを使用したときがある人は、
編集のタッチや仕様が同じなので、
グラフ作りでも操作性に違和感なく使うことができます。
LIVEGAP CHARTS

- 無料(登録作業なし)
- 登録することによりデータの保存が可能
- 豊富なテンプレート
- Excelファイルのデータ利用
LIVEGAP CHARTSは、
登録やダウンロードをなどをすることなく、
オンラインですぐにグラフを作ることができるのが特徴です。
グラフの種類も豊富に揃っています。
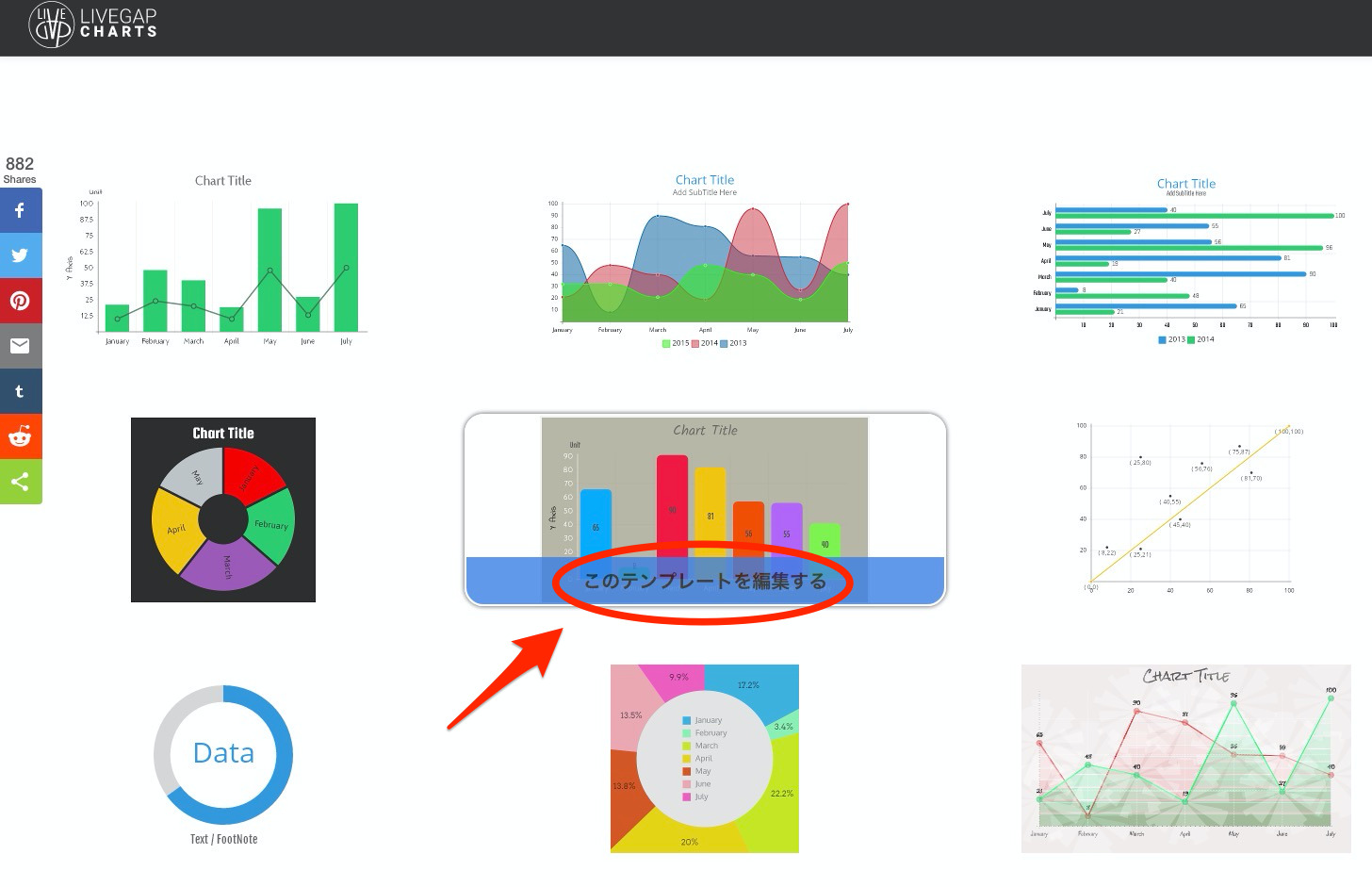
LIVEGAP CHARTSのトップページから
下にスクロールしていくと、
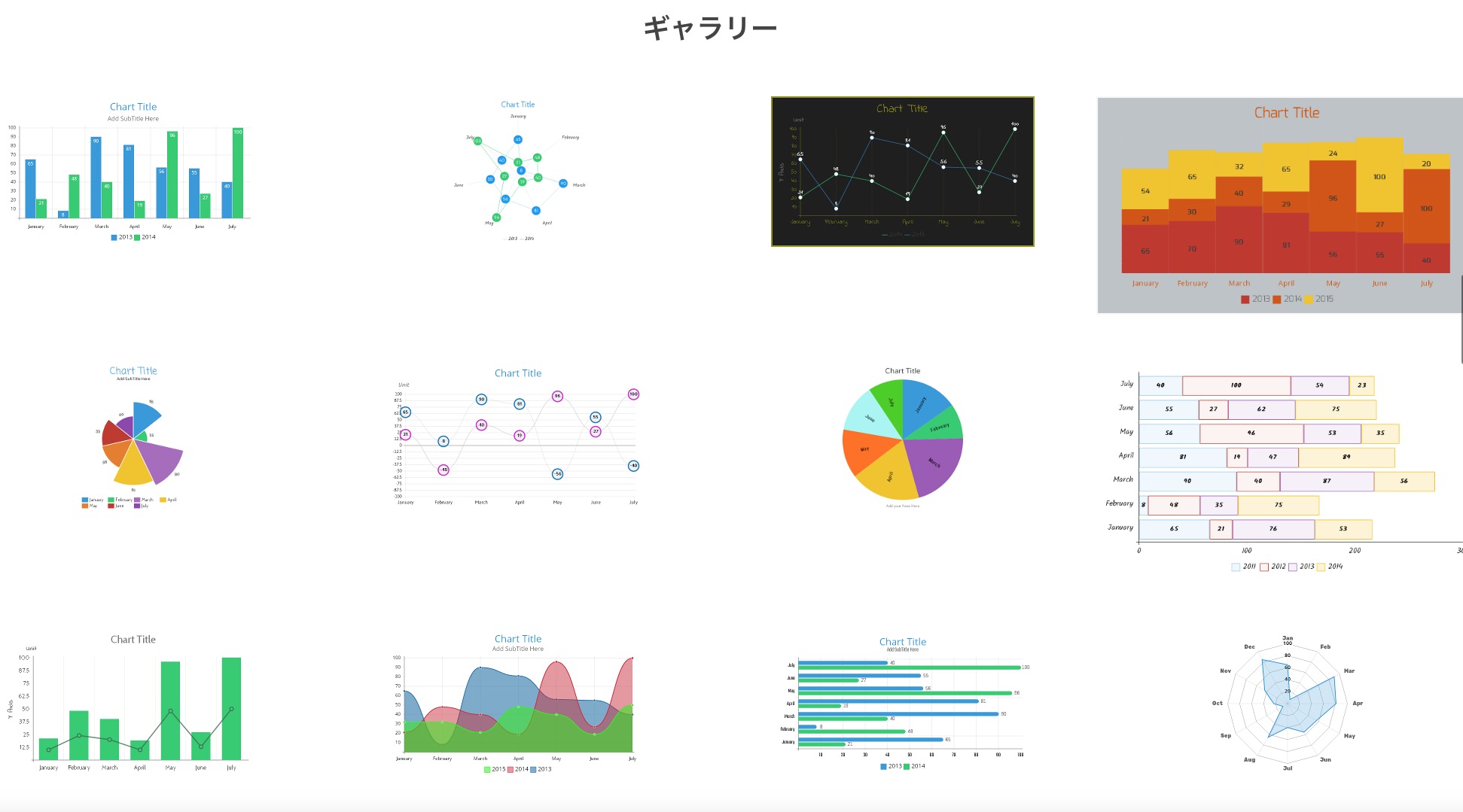
「グラフの種類」と「ギャラリー」という
2つのグラフ選択のページがあります。

「グラフの種類」と「ギャラリー」の2つのグラフ選択画面から、
すぐにグラフ作成の編集画面に移行できます。

例として、
ギャラリーから棒ブラフを選択してみます。
「このテンプレートを編集する」をクリックします。

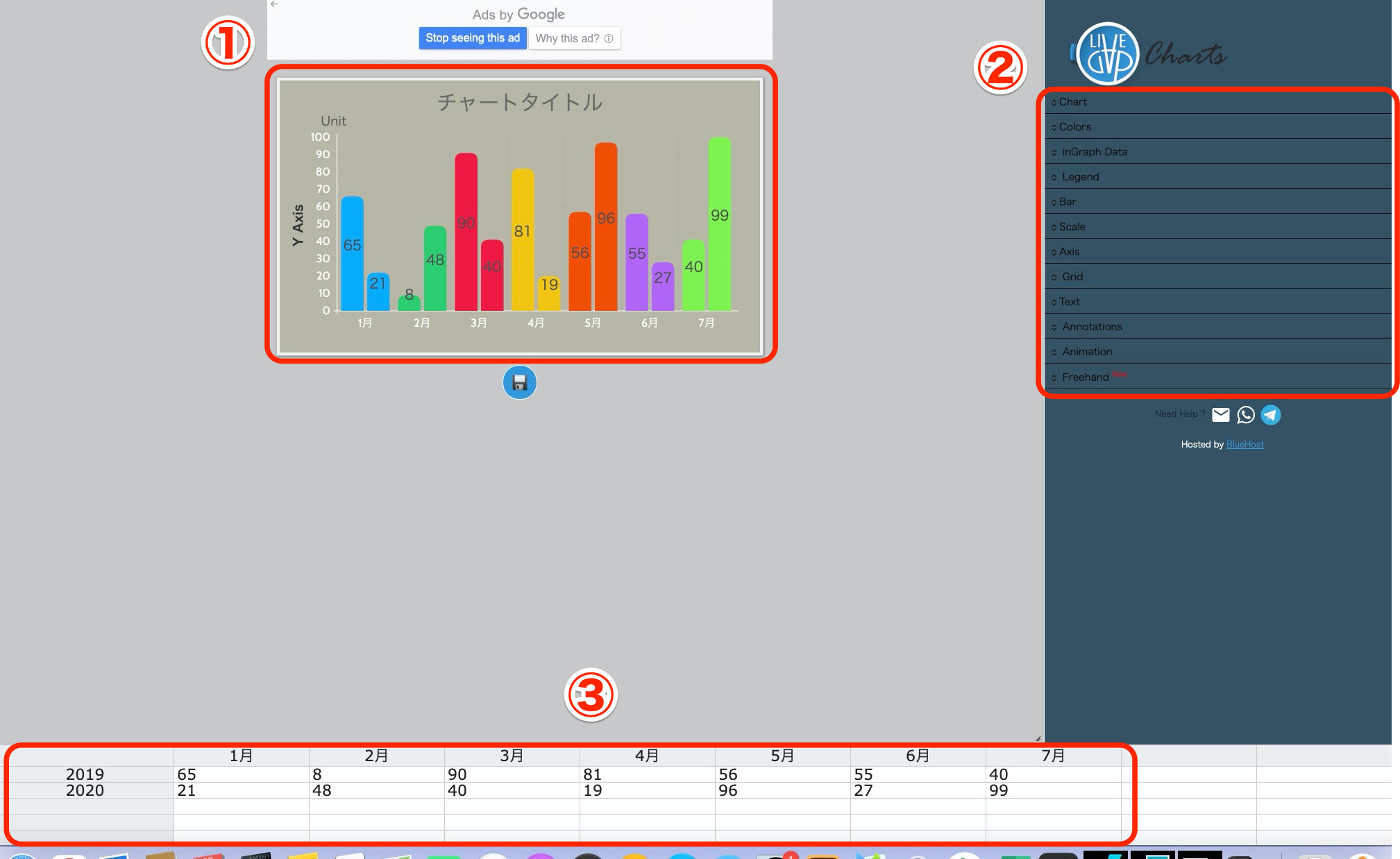
グラフの編集画面に移ります。
シンプルな編集画面です。

①グラフ(編集すると反映されます)
②装飾編集画面
③データ
装飾などの編集画面とデータを入力しながら、
グラフを作成していくイメージです。
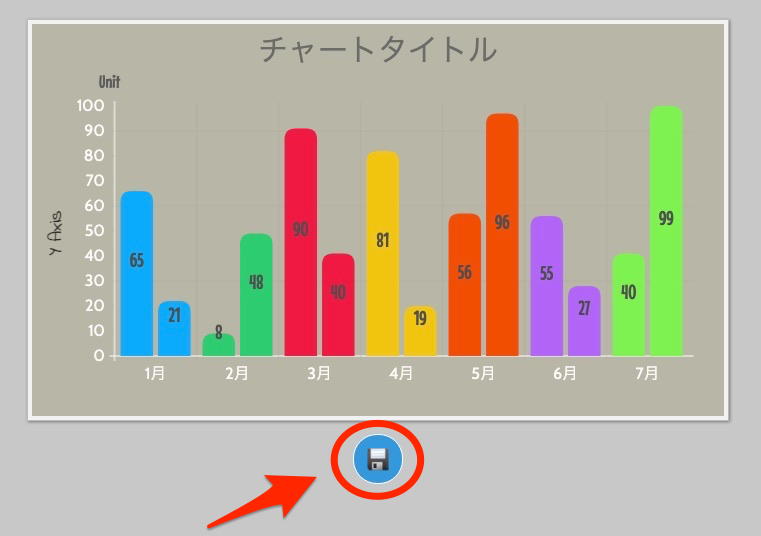
編集したグラフの保存も簡単です。
グラフ下のアイコンをクリックします。

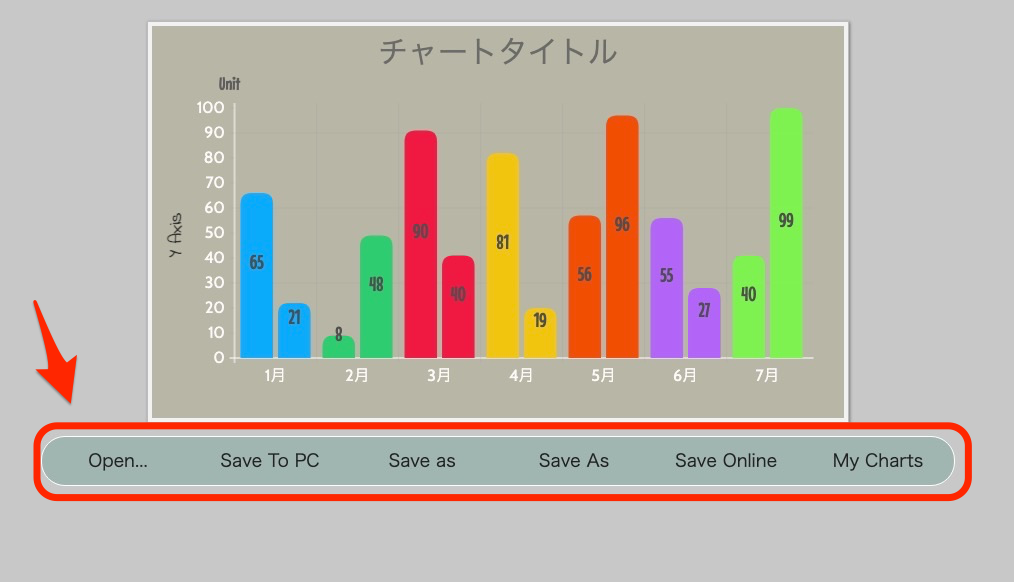
保存先、保存方法を選択する項目が表示されます。

保存方法を複数選択できるようになっています。
- 【Open…】フォルダを指定して保存できます
- 【Save To PC】 PCに保存
- 【Save as】 PNGファイルで保存
- 【Save As】 HTMLで保存
- 【Save Online】 オンラインで保存(登録必要)
- 【My Charts】 作成したチャートを呼び出せます(サインイン必要)
LIVEGAP CHARTSは簡単に安心して保存することができます。
あとはブログなどの記事に貼り付けて完成です。
ブログのグラフ作成に有料サイトを利用する

無料で使用できるサイトを利用しても、
十分に素晴らしいグラフを作成することは可能です。
しかし、次のようなグラフに対しての考えがある場合、
有料のグラフ作成サイトを試したり、
利用してのも良いでしょう。
- ブログなどの記事にグラフを使用する頻度が高い
- グラフで個性を出したい
- グラフで読者の理解を深めたい
- 可視化の優れたグラフを作成したい
グラフ作成の無料サイトと有料サイトの大きな違いは、
各サイトのグラフの視覚効果と豊富さに加えて、
主に次のような制約が有料では優れています。
- 共有
- 出力(保存)
- 付加機能
このような項目を有料サイトで効果的に使用するか、
用途とメリットを加味して検討しましょう。
無料体験を実施しているサイトも多いので、
有料のグラフ作成サイトを検討している方は、
実際に使ってみて確かめてみることをおすすめします。
ツールやサイトというものは、
自身との使い勝手などの相性もあります。
実際にどれだけ使い込めるか、
活用できるかなどがツール選びのポイントになります。
有料のグラフ作成サイトのリンクを貼っておきますので、
概要だけでも見るのも参考になりますよ。
ブログ記事のグラフの活用とグラフ作成ツールの紹介 まとめ
ブログの記事というものは、
読者が記事を読んで、
納得して理解してもらうことが
重要です。
記事の構成として、
文章に加えて、画像や図解、
表、グラフなどを加えることによって
格段に読者の記事への理解が深まります。
グラフや図解などのパーツを使って、
文章では理解が難しい内容を
いかに読者に理解してもらえるかが、
ポイントになります。
グラフ作成は、ブログなどの記事を書いていくうえで
自身の武器となり、読者を獲得するうえでも
とても有効な手段となります。
ぜひブログの記事でグラフを活用していきましょう。
スポンサーリンク



