ヘッダー画像とは、
ブログやTwitterなどのページ上部に表示される画像のことです。

今回の記事では、
ブログなどのヘッダー画像の作り方と
作り方のポイントを紹介していきます。
今回の記事を読むことによって、
ヘッダー画像の重要性とヘッダー画像に限らず
画像関連に関する編集などが、
簡単に行えるようになります。
目次(クリックするとジャンプできます)
ブログのヘッダー画像の重要性

ヘッダー画像とは、
ブログやサイトの看板です。
いわゆる、あなたのサイトに訪れた人が
最初に目にするというものです。
ブログを訪れた人はヘッダー画像を見て、
次のようなことを想像します。
- 以前に訪れてたサイトなのか?
- 自分(訪問者の人が)が探しているサイトなのか?
- 自分に役立つサイトなのか?
これらの項目を訪問者が意識的にヘッダー画像で判断しています。
 ヘッダー画像について知りたい人
ヘッダー画像について知りたい人
ブログやサイトに限らず、
本や雑誌なども必ず見る人は、
無意識的にもヘッダー(看板)を目にします。
ヘッダー画像は、
あなたのサイトに訪れてくれた人に、
次のような印象を与えてくれます。
- 安心感
- 信頼性
- 方向性
ヘッダー画像というものは、
そのサイトのブランディングという意味で、
重要な役割を示しているものなのです。
ブログのヘッダー画像の作り方

ブログのヘッダー画像というものは、
画像をテーマのヘッダーに貼り付けるだけの作業なので、
作業的には、とてもシンプルです。
- 使用しているテーマのヘッダー画像推奨サイズを確認する
- 画像編集ツールを選ぶ
- フリー素材を選ぶ(好みの画像を使用する場合)
- 画像をツールで編集(デザイン)する
- 編集した画像をテーマで設定する
1.使用しているテーマのヘッダー画像推奨サイズを確認する
あなたが使用しているテーマのヘッダー画像推奨サイズを確認します。
テーマの画像推奨サイズに従わない場合、
画像の表示がうまくされない場合があります。
ヘッダー画像の推奨サイズを調べるには、
Googleで、
「使っているテーマ名+ヘッダー画像」
と検索するとヘッダー画像の推奨サイズを
調べることができます。
ちなみに、
このブログ(しごとらいふ)では、
SANGOを使用していますが、
ヘッダー画像の推奨サイズは、
1000px(横) ✕ 470px(縦)です。
2.画像編集ツールを選ぶ
画像編集ツールは数多くありますが、
ヘッダー画像に限らず、
今後ブログなどの記事に図解などを
取り入れていきたい要望があるのなら、
Canvaをおすすめします。
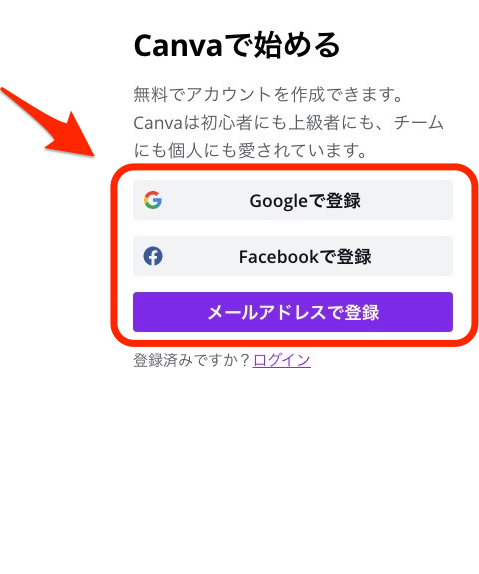
Canvaは無料で簡単に登録して使用することができます。
メールアドレスの他に、
GoogleやFacebookなどによる登録もできます。

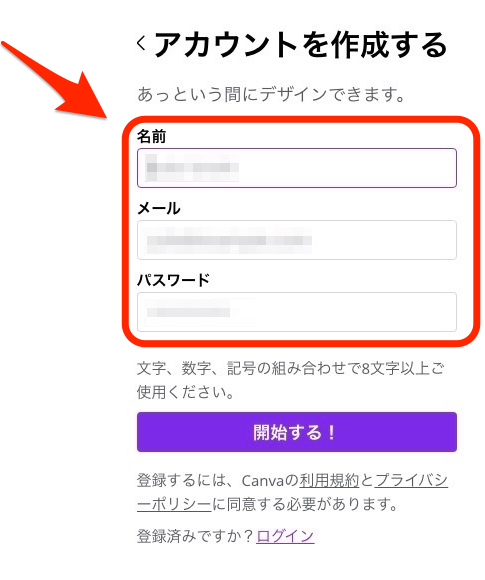
「メールアドレスで登録」クリックします。
名前、メール、パスワードを登録すると、
Canvaを使えるようになります。

3.フリー素材を選ぶ(好みの画像を使用する場合)
無料の素材サイトなどを利用すれば、
写真画像などもたくさんあります。
ヘッダー画像に使えそうな画像を
選びましょう。
こちらでフリーの画像サイトを紹介しています↓
ブログで使えるおすすめフリー画像サイト10選【すぐに使える】
4.画像をツールで編集(デザイン)する
Canvaの登録が済んだら、
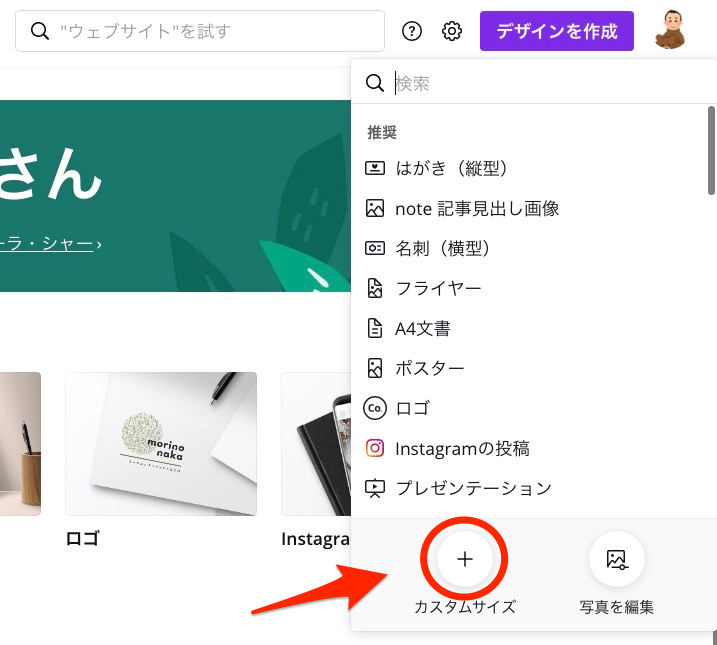
Canvaにログインすると次のような画面になります。
「デザインを作成」をクリックします。

まずはサイズの選択の画面が表示されます。
「カスタムサイズ」を選択します。

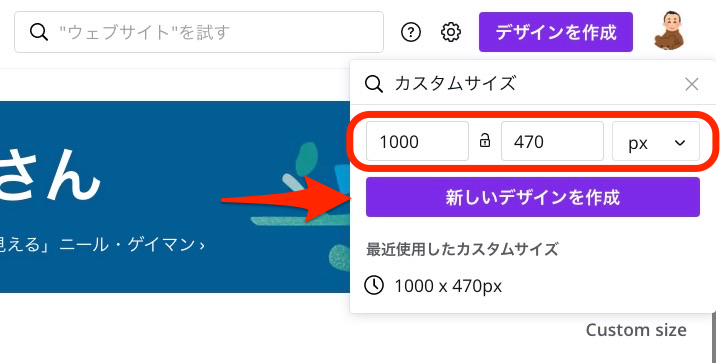
次のような画面になります。
画像サイズを入力する画面になりますので、
テーマのヘッダー画像推奨サイズを入力します。
ここでは、自分のテーマ(SANGO)の
ヘッダー画像推奨サイズを入力しています。
そして、
「新しいデザインを作成」をクリックします。

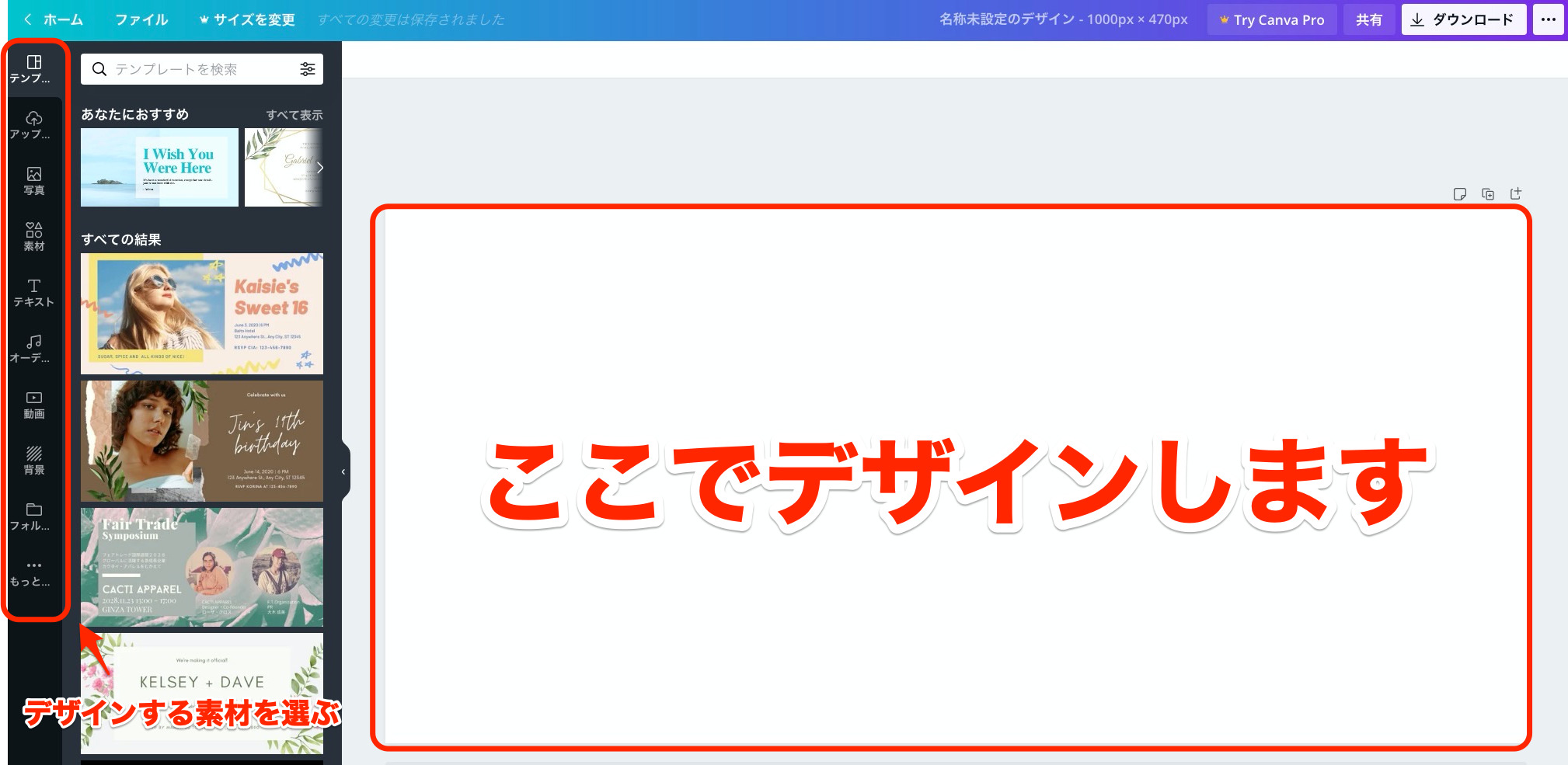
Canvaのデザインのパレットになります。

初めてヘッダー画像を作るという人は、
テンプレートを参考にすると良いでしょう。
様々な構成のテンプレートが豊富にあります。
テンプレートは、画像内の各パーツ(イラスト、テキスト)が
独立しているので編集が可能です。

文字の編集、余計なパーツの削除などが可能です。
フリー素材をCanvaで使用する
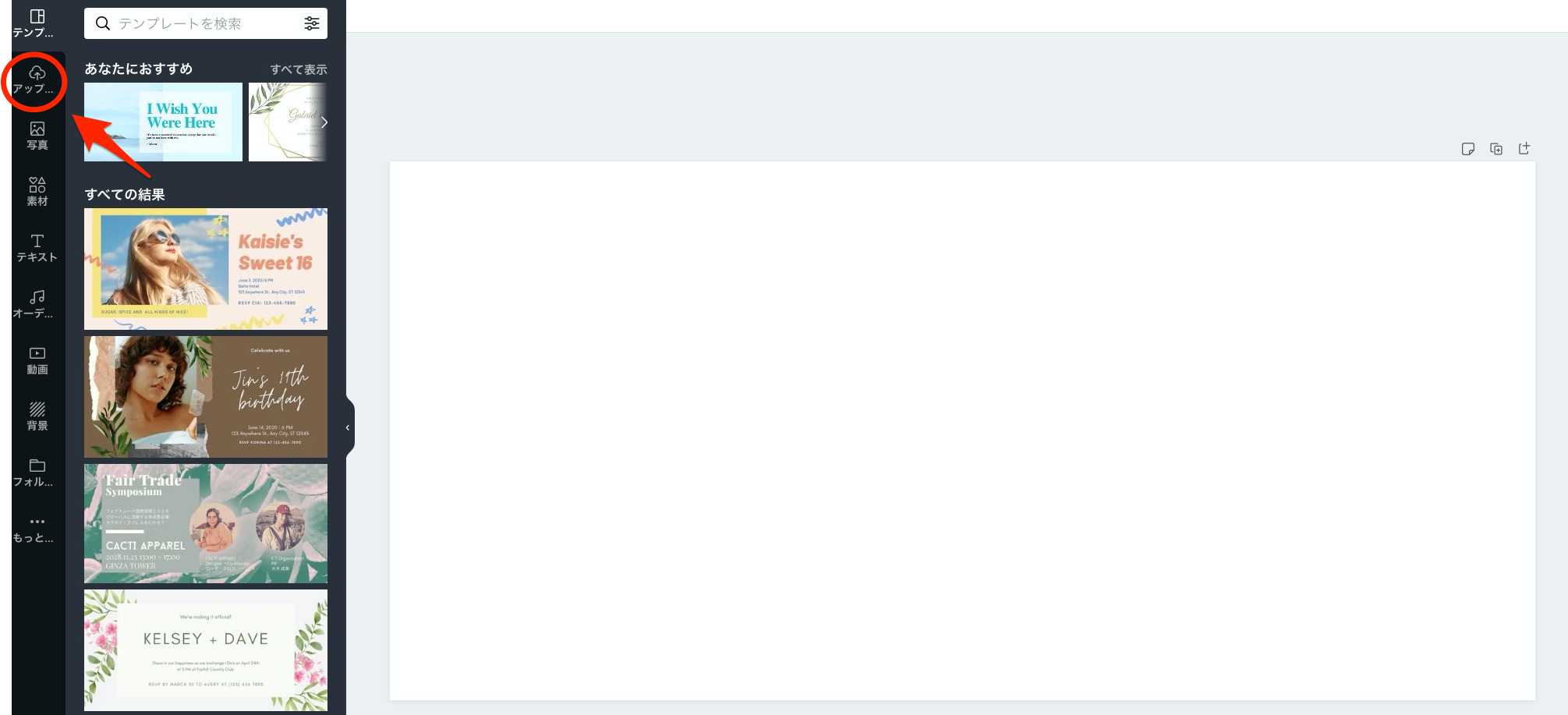
Canvaの画面左の「アップロード」をクリックします。

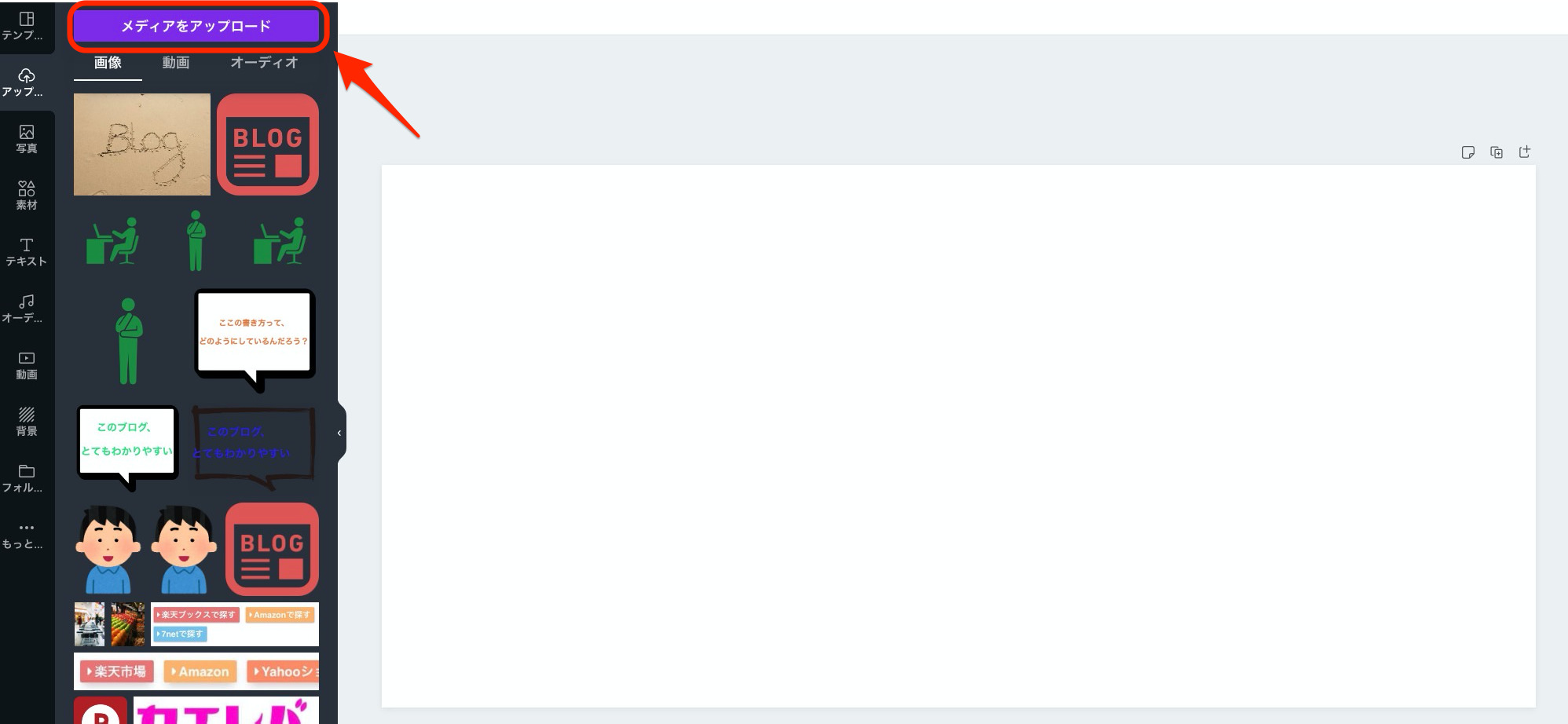
メディアをアップロードする画面になります。

「メディアをアップロード」のボタンをクリックして、
フリー素材をダウンロードしてあるフォルダ内の
ファイルを選択すると、
ここにアップデートされます。
アップデートされたフリー素材は、
ドラッグアンドドロップで、
右のパレットにコピーして使用することができます。
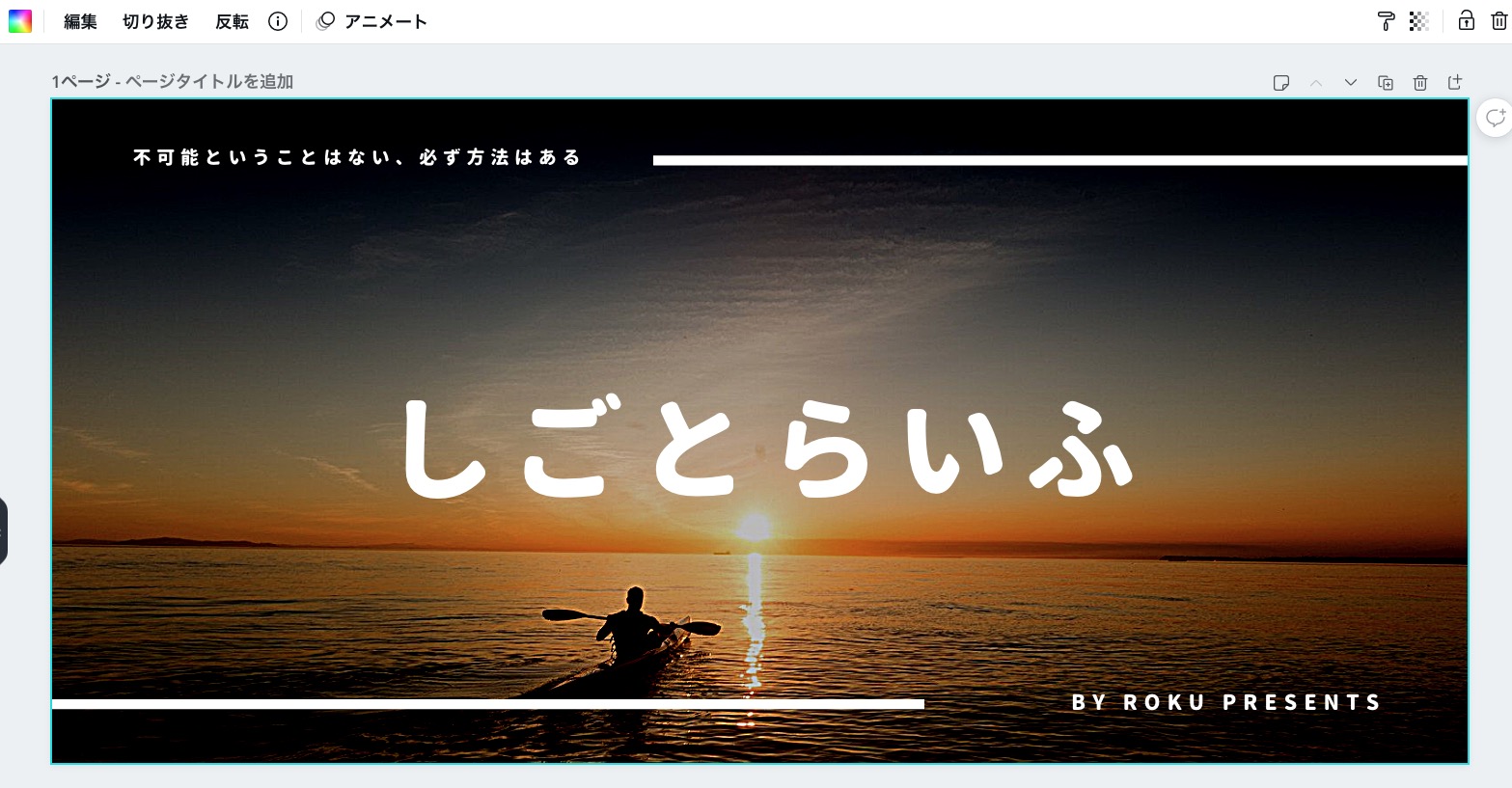
ちなみに、
このブログ(しごとらいふ)のヘッダーを
テンプレートでデザインしてみました。
これはテンプレートを利用して作ったものです。
テキストは文字内容、サイズなどを編集しています。

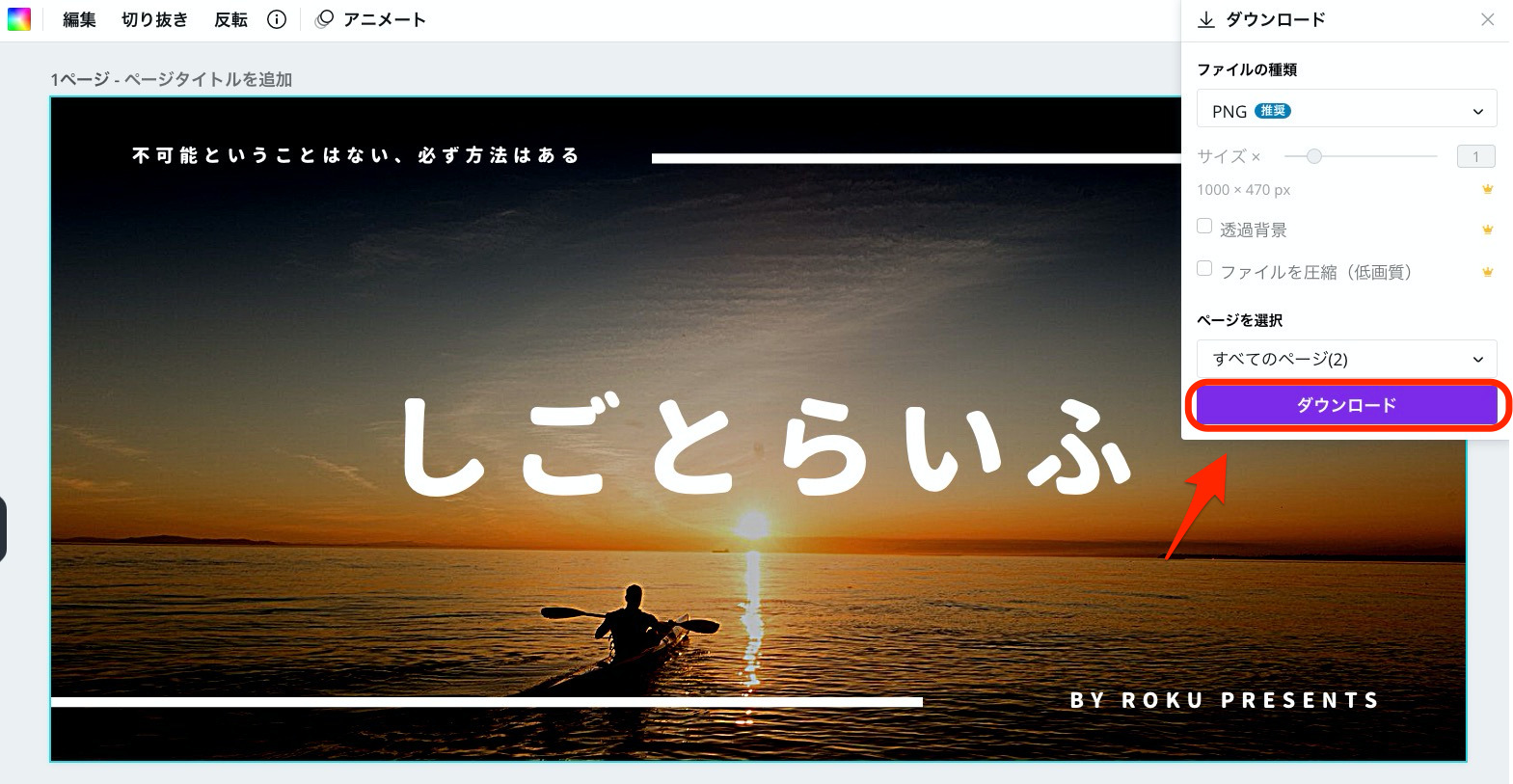
編集が終わったら保存します。
画面右上のダウンロードを選択します。
多くのデザインをしている場合は、
ページの選択をしてダウンロードしましょう。

デザインしたヘッダー画像の保存が終わったら、
テーマに画像を設定すると、
ヘッダー画像がデザインしたものに変更されます。
5.編集した画像をテーマで設定する
このブログで使用しているテーマである
SANGOを参考に説明します。
他のテーマでも設定のステップや方法は変わりません。
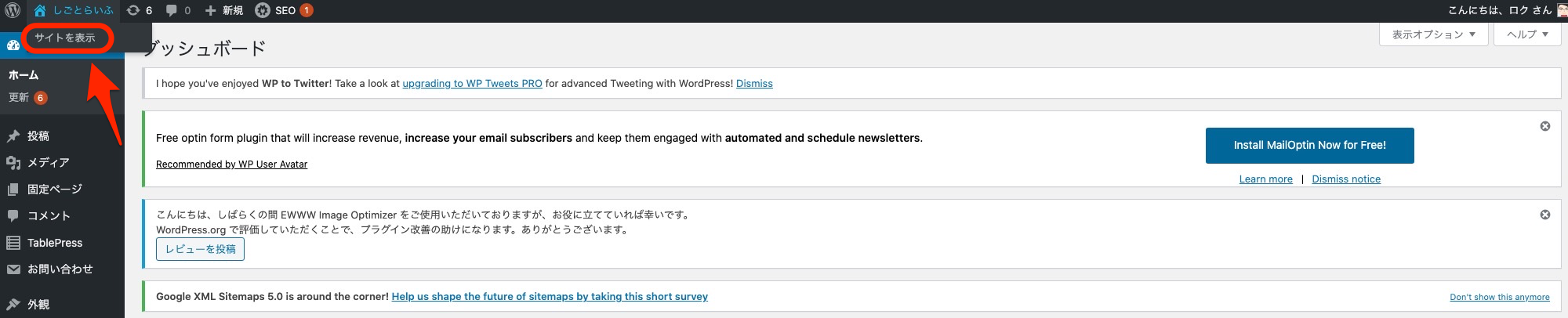
WordPress右上のブログ名(しごとらいふ)にカーソルをあてて
「サイト表示」をクリックします。

テーマのカスタマイズ画面になる
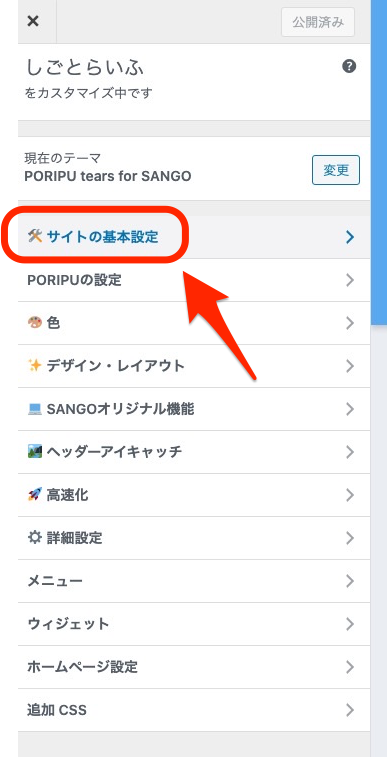
「カスタマイズ」ボタンをクリックします。

「サイトの基本設定」をクリックします。

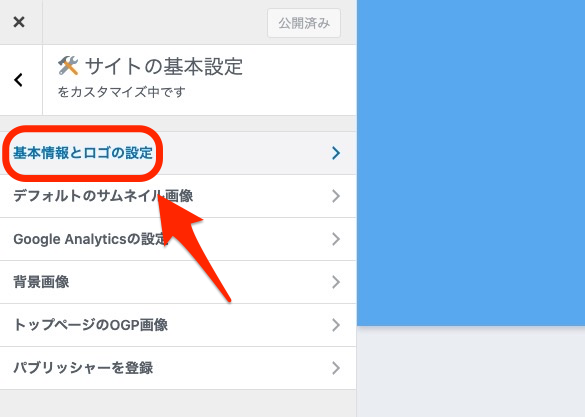
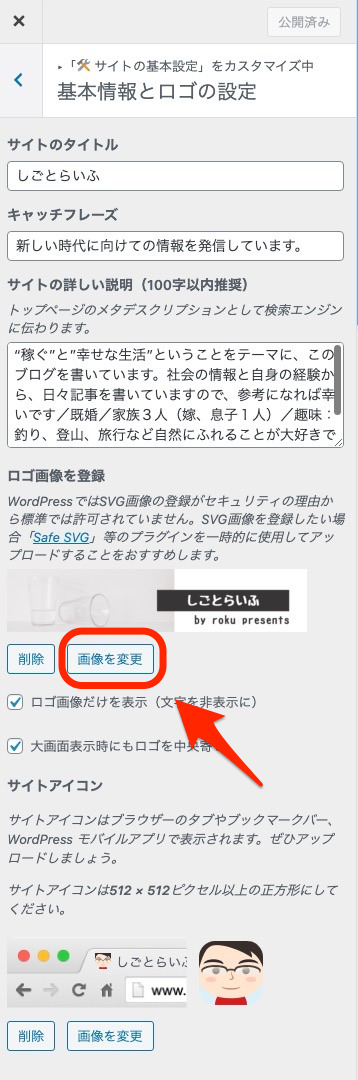
「基本情報とロゴの設定」をクリックします。

「画像を変更」をクリックします。

このときに、デザインしたヘッダー画像を前もって
WordPressの「メディア」の「新規追加」でアップロードしておくと、
スムーズに画像を設定できます。
「画像を変更」をクリックしてデザインしたヘッダー画像を
選択すると、デザインしたヘッダー画像が表示されるようになります。
完成がこんな感じです。
(ちょっと書体などを変更しました)
PCでの表示はこのようになります。

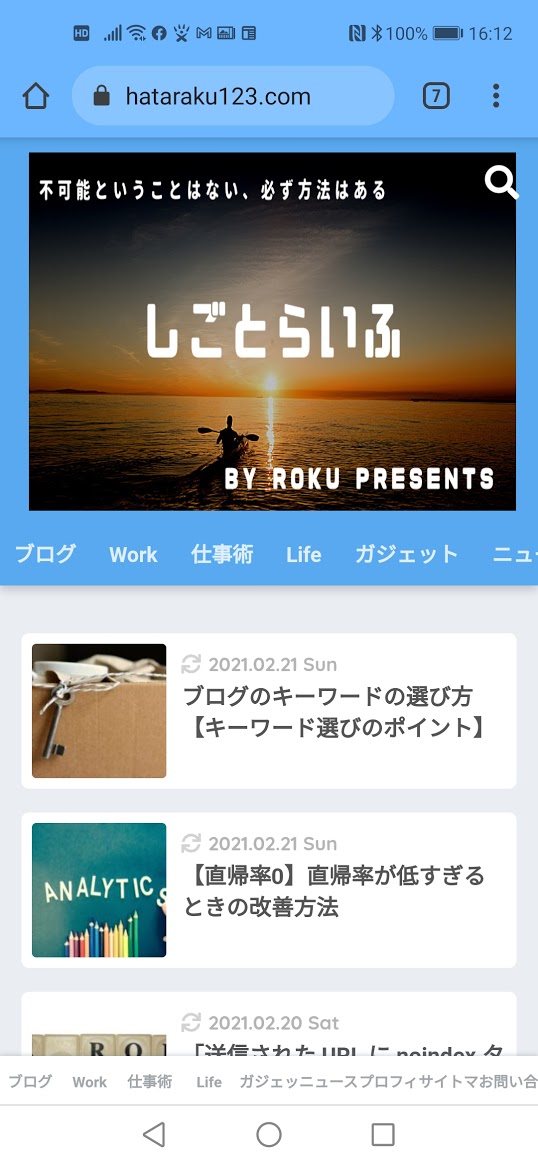
ちなみにスマホでの表示はこちらです。

スマホでもキレイにヘッダー画像が表示されています。
ブログのヘッダー画像の作り方【画像編集はCanvaでOK!】 まとめ
多くのサイトを見てみると、
ヘッダー画像にイラストは使用しておらず、
テキストのみのサイトも多く見受けられます。
ブログなどのサイトのタイトルが、
テキストのみか、
画像を含めたヘッダー画像にするかは、
個人の自由です。
ある程度、知名度や認知度の高いサイトは、
テキストのみのヘッダーの場合、
すぐに目的の記事を探してもらうという意味では
効果的かもしれません。
逆にブログを始めたばかりの人や、
これから自分のブログを知ってもらいたいという人などは、
ヘッダーの画像などで、
サイトのセンスやブログの趣旨を理解してもらうという方法も
選択肢の一つになります。
ヘッダー画像に限らずアイキャッチ画像なども、
訪問する側からすると、
メインの文章を読む糧となるものです。
ブログの記事を書くことに慣れてきたら、
ブログや記事に関する記事にも少し力を入れてみては
いかがでしょうか。
スポンサーリンク



