みなさんは
WordPressでブログを作成したら、
内部リンクで関連記事などをを表示していますか?
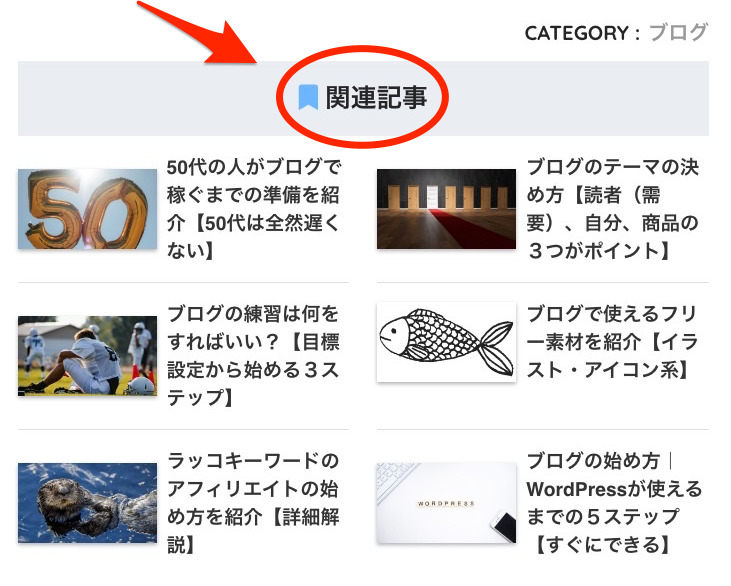
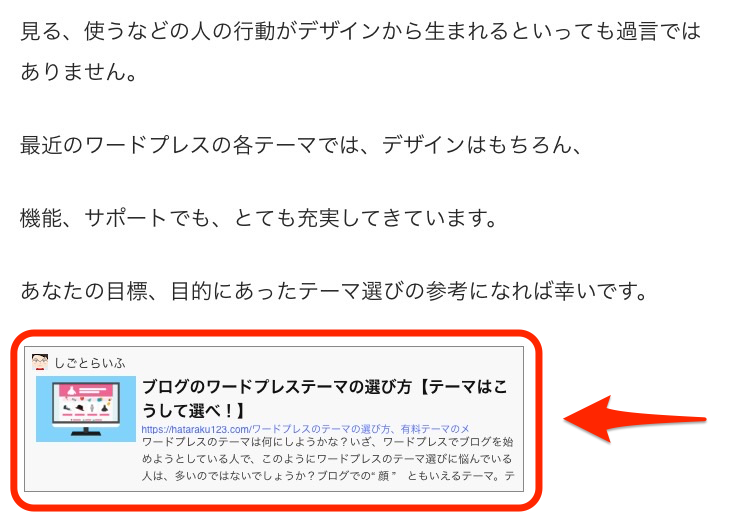
WordPressの記事下の内部リンクとは
こんな感じのものです。

WordPressの内部リンクで関連記事などの設置は、
ブログに訪れてくれた読者に対して、
関連情報の提供や、
読者にアクションを起こしてもらうための施策でもあります。
あなたのブログに訪れてきた読者は、
何かの意図があって訪れてきています。
読者の意図はさまざまですが、
せっかく自分のブログに訪れてくれたユーザーは、
あなたのブログ記事の関連した内容にも
興味があるかもしれません。
このように、あなたのブログに訪れてくれた読者に対して
幅広く情報提供していくのが内部リンクの関連記事などの役目です。
今回の記事ではWordPressで作った記事の下に
内部リンクを利用して、
関連記事を提示する方法を
紹介していきます。
目次(クリックするとジャンプできます)
WordPressで内部リンクの関連記事を設置するメリット

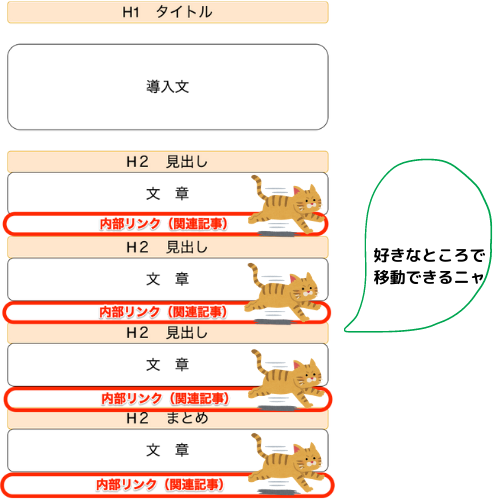
記事内に内部リンクを設置する場所は、
各文章下に設置するのが一般的です。

記事下に内部リンクを利用して
関連記事を設置するメリットは次の通りです。
メリットは読者とあなたの双方にあります。
- 読者の意図をピンポイントに探れる
- 読者へブログの情報量の多さ、網羅性をアピールできる
- 読者がブログに長く滞在してもらえる
- 自分が意図したページへ読者に移動してもらえる
まとめた内部リンクと記事下の内部リンクの意図
まとめた内部リンクの関連記事として、
WordPressのテーマや
プラグインなどで表示している人も多いと思います。
まとめた関連記事などは、
一般的には記事の最後方に設置されていますが、
こちらのまとめた関連記事は、
全部記事を読んでくれた人向けの施策です。
僕はWordPressのテーマはSANGOを使用していますが、
ブログ記事の下の方に設置しています。

僕のブログ記事を
最後まで読んでくれた読者には、
この関連記事の設置は有効と思っていますが、
ブログの離脱が自由である読者に対しての施策として、
記事下の関連記事も用意しておきたいところです。
読者はブログで自分の目的を叶えるために
ブログ記事を読み進めますが、
読者がブログ記事を読んでいる途中で、
より目的に合った記事へ移動してもらえるための施策が
記事下の関連記事です。

WordPressで記事下に内部リンクを設置する方法

WordPressで記事下に内部リンクを設置する方法を
3つ紹介します。
僕自身がWordPressのテーマでSANGOを使っているので、
SANGOのテーマをメインとした
内部リンクの設置方法の紹介となります。
ご了承ください。
- SANGOのショートコードを使う方法
- POLIPUのショートコードを使う方法
- WordPressプラグイン Pz-linkCardを使う方法
SANGOのショートコードを使う方法
SANGOで用意されているショートコードを使うと
このように内部リンクとして
ブログの記事下に関連記事を
表示できるようになります。

使い方は簡単です。
上↑のショートコードはコピペして使えます。
関連記事のショートコードの「投稿ID」に
あなたが表示させたい記事の投稿IDを入力して
WordPressのテキスト画面に貼り付けるだけです。
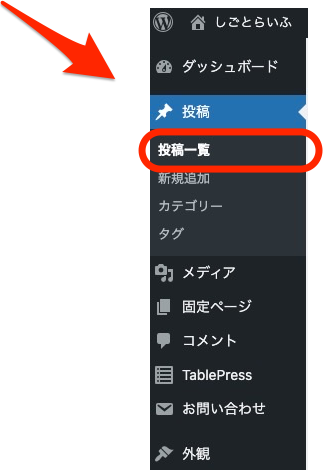
投稿IDの調べ方は、
WordPressの「投稿」の「投稿一覧」から調べることができます。

投稿一覧の画面の右側のほうに「ID」という項目があります。
こちらの番号をショートコードに入力しましょう。

ブログ記事の投稿IDを調べたら
「投稿ID」の部分に記事のIDに
書き換えるだけで完成します。

あとは書き換えたショートコードを
WordPressの編集のテキスト画面貼り付ければ
関連記事の内部リンクが表示されるようになります。
効率よくSANGOショートコードを使う方法
WordPressプラグインであるAddQuicktagがおすすめです。
頻繁に使用するショートコードを即座に呼び出せます。
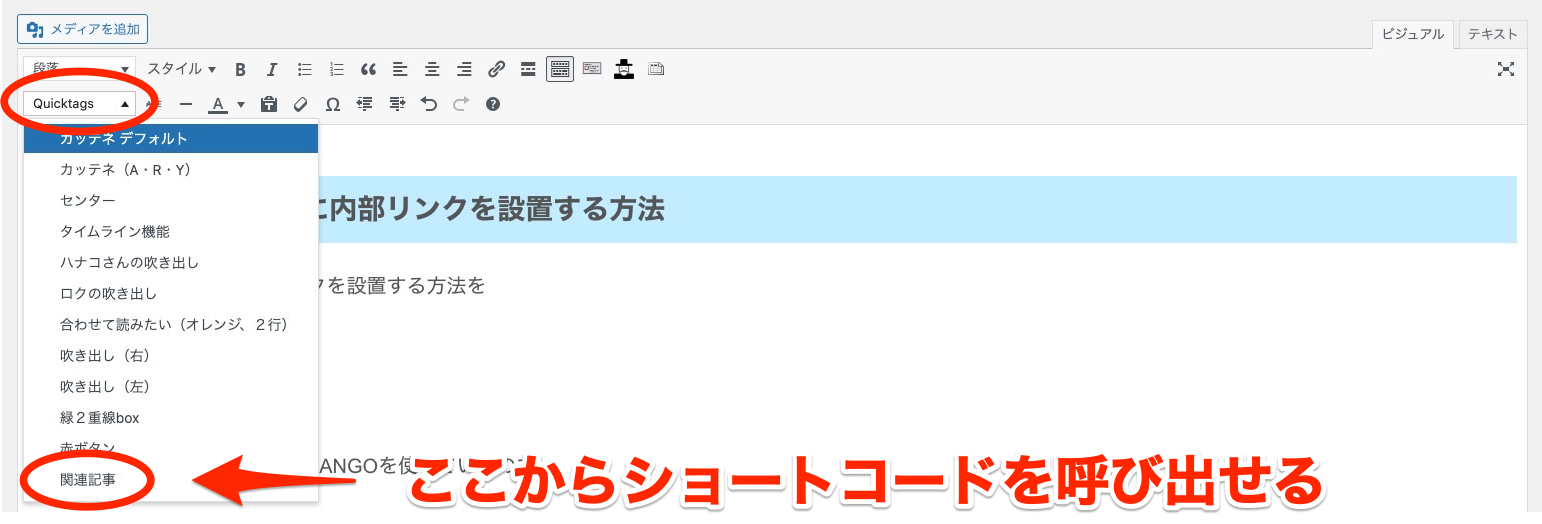
AddQuicktagのプラグインを導入すると、
WordPressのビジュアル画面では、
AddQuicktagの小窓が表示されるようになります。
AddQuicktagの小窓には
自分が登録してあるショートコードがありますので、
そこから一発で呼び出すことができるのです。
僕は「関連記事」という名前で
AddQuicktagに登録してあるので
毎回の記事編集時に便利に使っています。

WordPressの編集のビジュアル画面では、
上図のようなAddQuicktagの表示ですが、
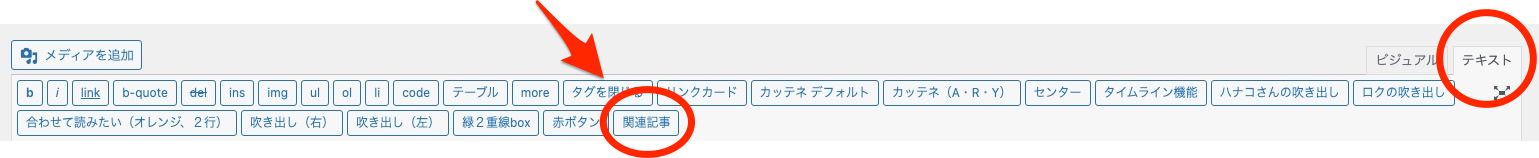
WordPressの編集のテキスト画面では
次のような表示になっています。

WordPress編集のテキスト画面では
AddQuicktagはボタン表示になっています。
ボタンをクリックするとショートコードを
呼び出して使うことができます。
ビジュアル画面の小窓のプルダウン表示に比べて
即座にショートコードを探せることが
テキスト画面のメリットです。
AddQuicktagは頻繁に使うショートコードを
登録しておくことで、
作業の時間短縮とショートコードの辞書にもなるので
とても便利なプラグインです。
ぜひ、AddQuicktagを有効活用しましょう。
POLIPUのショートコードを使う方法
POLIPUとはSANGO公認の子テーマです。
このPOLIPUのショートコードを利用して
ブログの記事下の関連記事を作成します。
POLIPUを使うと
このように表示できます。
表示がSANGOに合った
柔らかいイメージですね。

上図では、
テキスト2つの関連する記事となっていますが、
記事を1つでも3つ以上でも可能です。
POLIPUでは、
もともと「関連する記事」というタイトルで
用意されていますが、
このタイトルを変更できるショートコードも用意されています。
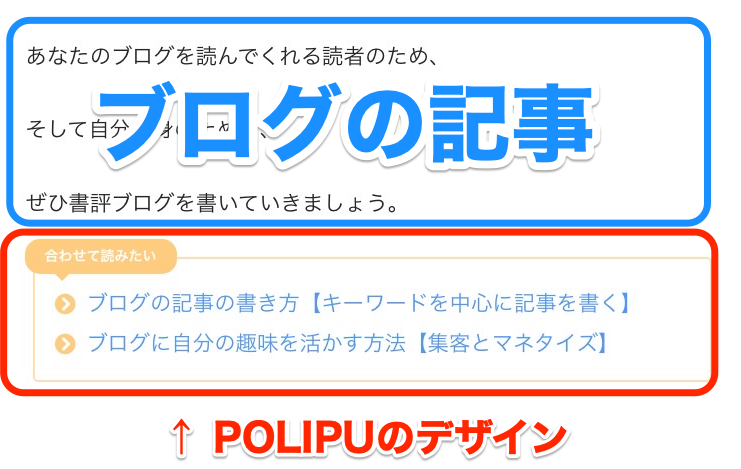
僕自身はタイトルを変更して使用しています。
こんな感じですね。

吹き出しの部分を
「合わせて読みたい」というタイトルに
変更しています。
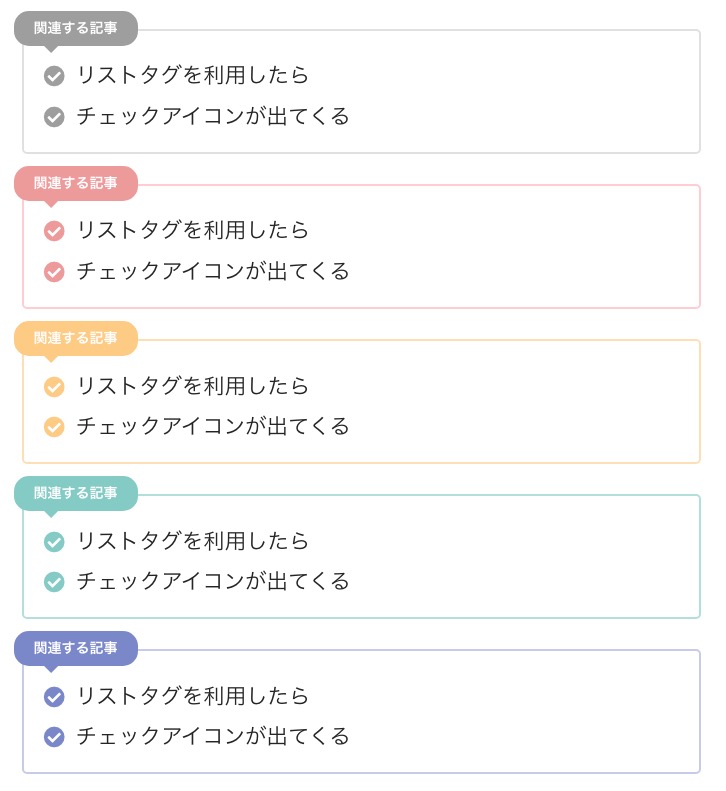
この関連記事の枠組みや吹き出しはオレンジのカラーですが、
色は5色揃えられています。
POLIPUのショートコードは、
下記のPOLIPU公式ホームページから
コピペして使用できます。
POLIPUの便利な使い方
まだPOLIPUのデザインを色々と検討したい、
ということでしたら、
POLIPUのホームページでデザインを参照しながら
ショートコードをコピペして
自分のブログに貼り付けていくという
スタイルが良いでしょう。

もし頻繁に使うようになるようでしたら、
WordPressプラグインのAddQuicktagを使うことで、
簡単にPOLIPUのショートコードを貼り付けることが
できるようになります。
WordPressのプラグイン Pz-linkCardを使う方法
WordPressのプラグインである
Pz-linkCardを使った内部リンクの設置方法です。
Pz-linkCardを使うとこのような感じで表示されるようになります。

リンクカード内に様々な情報を表示させることができます。
- プロフィールアイコン
- ブログ名
- アイキャッチ画像
- タイトル
- 記事アドレス
- 導入文
信頼性のあるリンク先、
ということをカードで表示できるようになります。
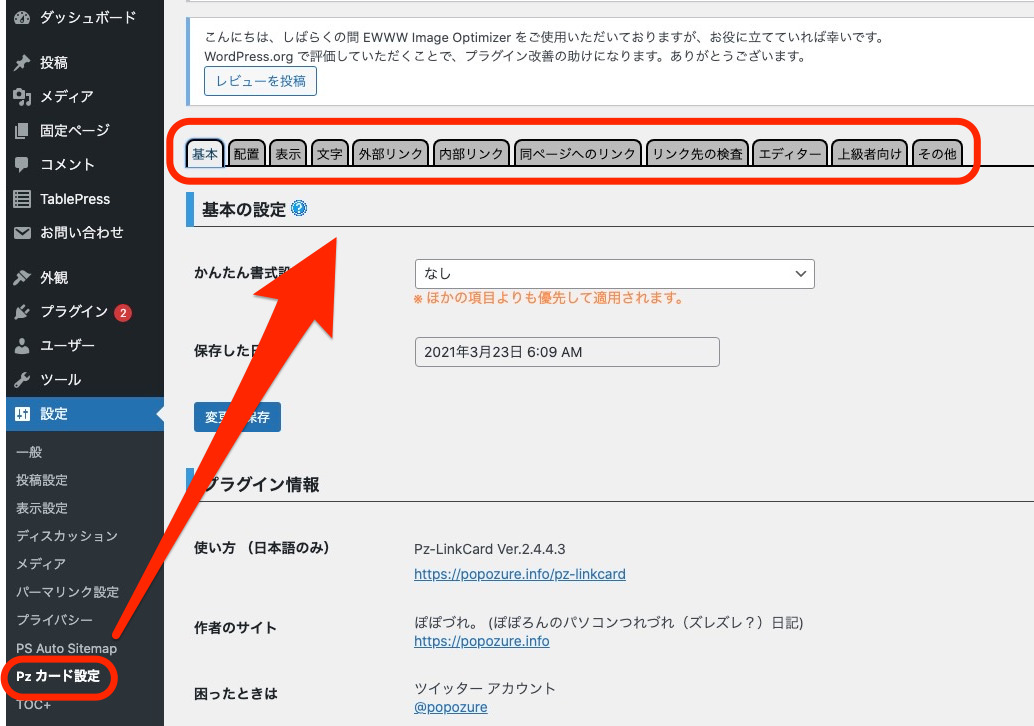
Pz-linkCardは「Pzカード設定」という項目から
詳細設定ができるようになります。

デザインやサイズ、配置など細かい設定ができます。
あなたのブログジャンルに合った適切なカードを
作りましょう。
Pz-linkCardのようなリンクカードを使うメリットは、
リンク先のイメージを読者に伝えやすいという効果があります。
Pz-linkCardの導入方法や使い方については、
こちらの記事で紹介しています。
参考にしてみてください↓
WordPress|リンクの貼り方と効果を解説【SEOを加速させる】
WordPressの内部リンク設置を効率的に利用するには

内部リンクの種類と設置方法を解説させていただきました。
2種類の内部リンク形式がありましたね。
- テキストタイプ
- カードタイプ
この2種類の内部リンクを使い分けることも良いですし、
カスタマイズして、
より読者の行動を促すようにしても良いでしょう。
時間効率を上げるには
内部リンクなどのショートコードを多用する作業は、
AddQuicktagを利用しましょう。
AddQuicktagは内部リンクに限らず、
ブログで使われるショートコードを
すべて登録できますので、
活用性が高いWordPressプラグインです。
内部リンクの設置というものは、
ブログを毎回書くたびに発生する作業であり、
ブログ運営というものは、
複数の記事を書き続けることになりますので、
より効率の良い作業が求められます。
AddQuicktagを活用していきましょう。
WordPressで内部リンクを貼る方法【関連記事などの設置】まとめ
WordPressのブログの記事内に
内部リンクを設置するということは、
読者やSEO対策という意味でも
とても効果のある施策です。
ブログに訪れてくれた読者は、
先へ先へと情報を求めて、
行動しようとしています。
ぜひ内部リンクで読者の行動を促してあげましょう。
スポンサーリンク



