ブログ記事で表の作り方と、表を記事に入れる方法を紹介します。
ブログを書くうえで、記事に表を入れることはとても有効です。
本や雑誌、You Tubeなどを見ても一目瞭然すが、
読者やユーザーに、わかりやすく理解を深めてもらうのに、
表の提示は必須です。
初心者の人で、テキストの入力はなれてきたから、
これから表や図解を書いてみようと思っている人、
ブログで表の挿入はしたときがあるけど、
表の精度を上げたい人などは、ぜひ読んでみてください。
 ブログに表を入れたいと思っている人
ブログに表を入れたいと思っている人
 ブログに表を入れる方法を知りたい人
ブログに表を入れる方法を知りたい人
表の作成や挿入方法を理解できると、
読者やユーザー、あなた自身にもメリットがありますので、
ぜひ表の作り方を身に着けましょう。
目次(クリックするとジャンプできます)
ブログでの表の作り方、方法は複数ある

ブログに入れる表の作り方と方法は複数あります。
- WordPressのプラグイン
- Webサービス
- Microsoft ExcelとWebサービスの利用
- 作図ツール
WordPressのプラグイン Table Pressを使う
プラグインを使用した表をつくるために、
Table Pressをインストールします。

プラグインの検索で「Table」と入力すると、
TablePressのインストール画面になります。
実際にボクのWordPressでTablePressがインストールされているので、
このような画面ですが、
「今すぐインストール」というボタンが表示されているので、
ボタンをクリックしてインストールを開始します。

インストールが終了したら、
プラグインの画面でTablePressの項目の「有効化」をクリックすれば、
WordPressでTablePressが使用できます。

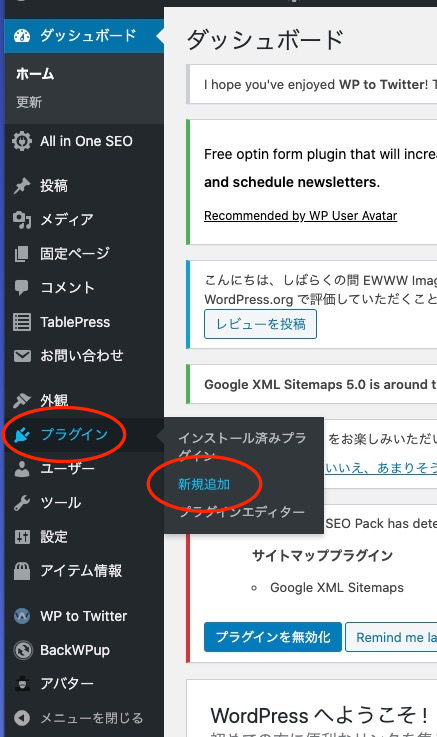
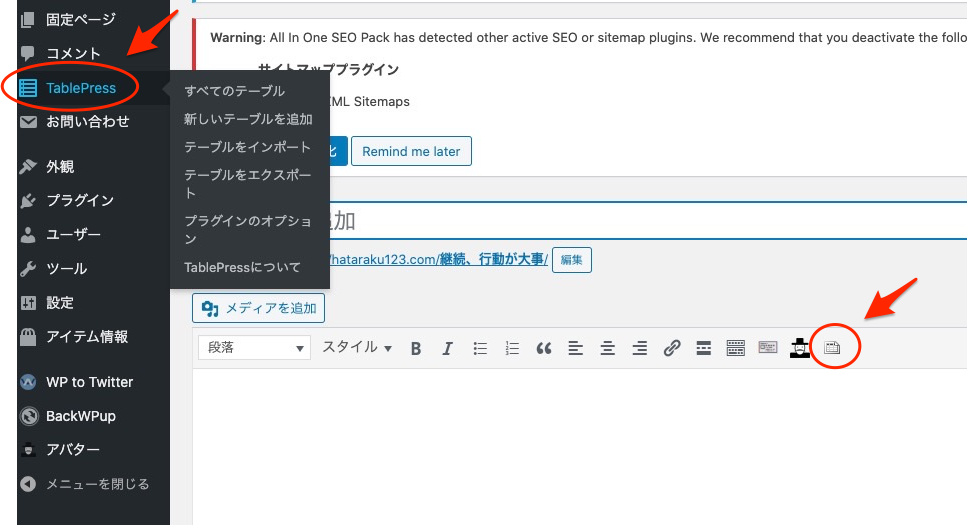
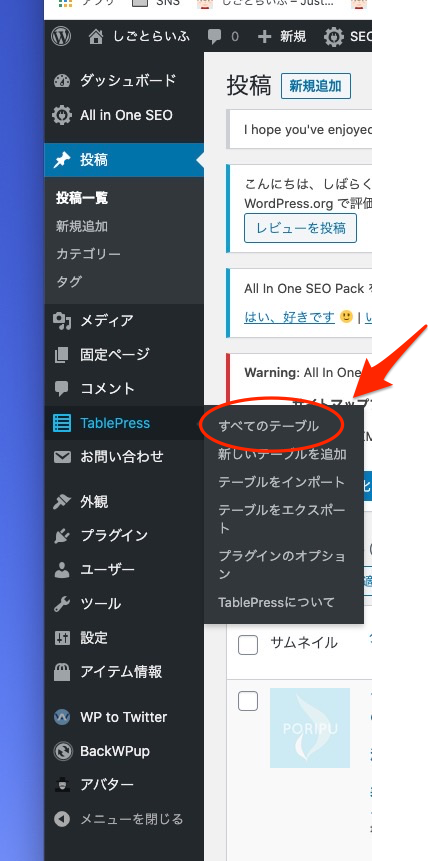
有効化をクリックすると、
画面左の項目と、投稿を編集の画面にアイコンが追加されます。

早速表を作っていくので、
「新しいテーブルを追加」をクリックします。

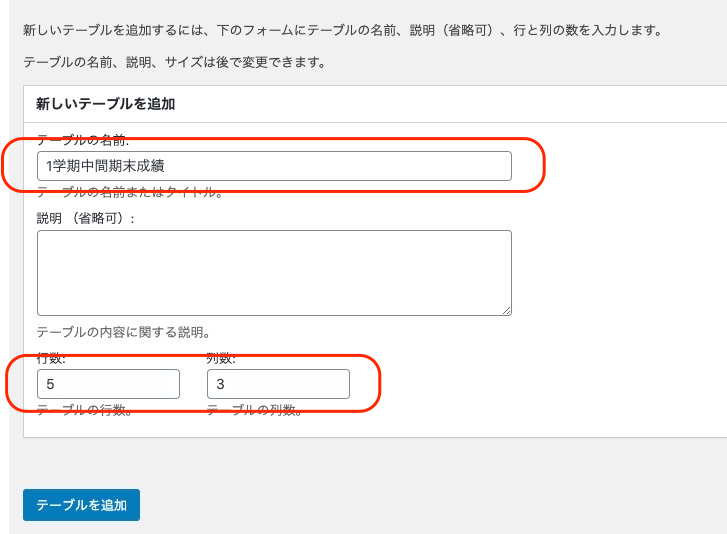
テーブルの名前をテストで、
「1学期中間期末テスト成績」にして、
テーブルの行数と列数は5✕3で作成してみます。
そして「テーブルを追加」をクリックします。

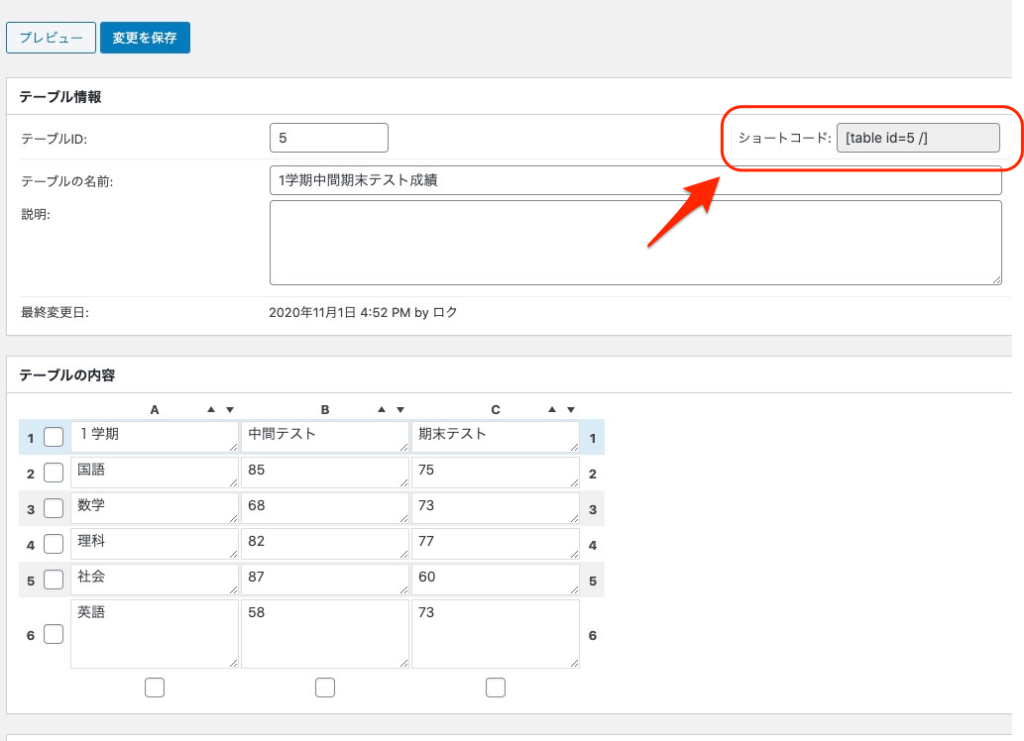
テーブルに内容を入力します。
後に右上のショートコードが、テーブルのショートコードとなります。
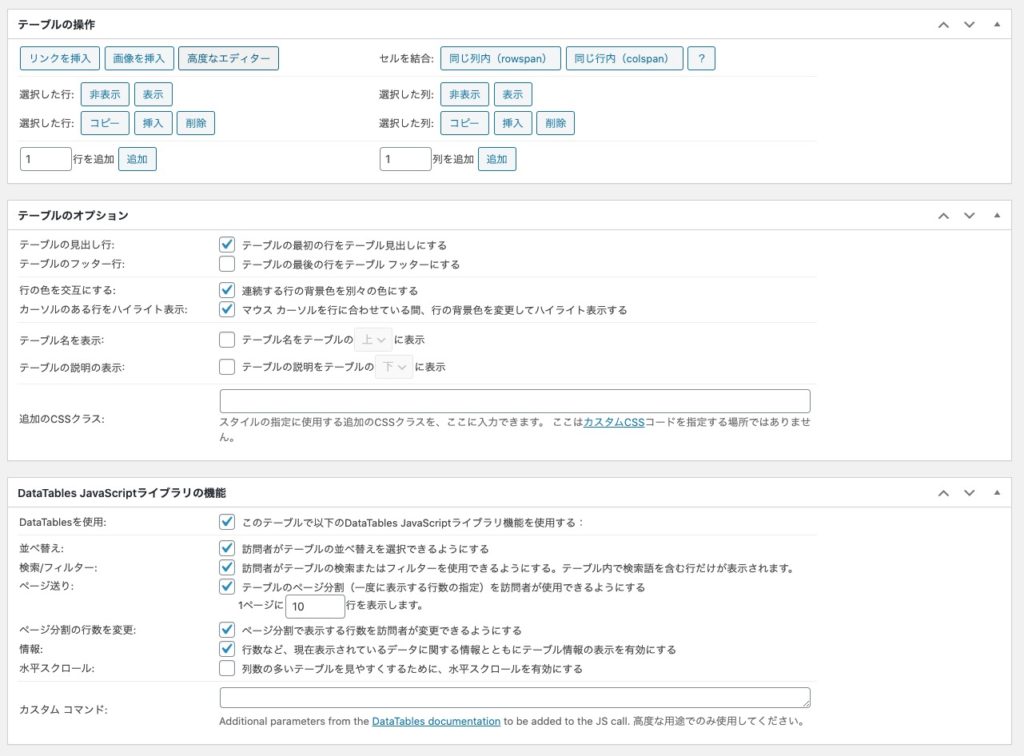
テーブルに関する詳細内容は下記の項目で細かく設定できます。

行列の追加や削除、リンクの挿入などの編集が可能ですので、
表に対しての個々の設定が、細かく設定できます。
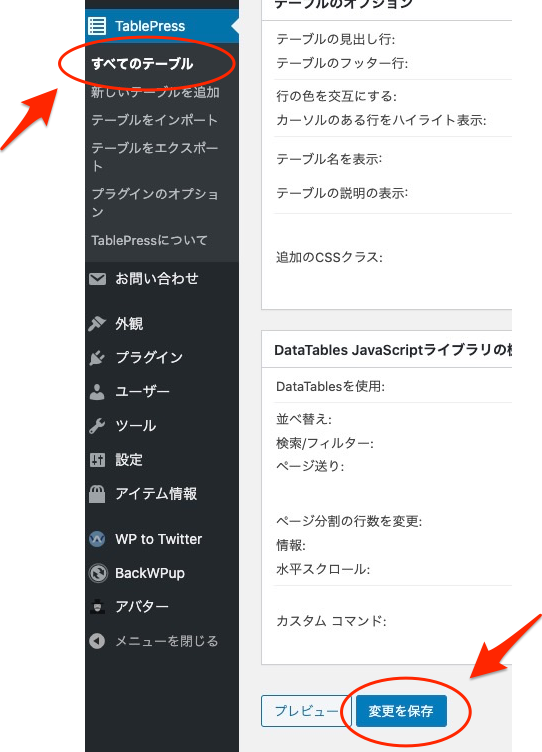
テーブルデータの保存や呼び出しは、
下図の「すべてのテーブル」や「変更を保存」で行います。

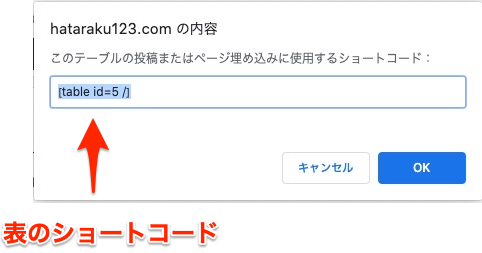
あとは、さきほどのショートコードが表示されている画面で、
ショートコードをコピーして、WordPressで投稿の編集画面に
ショートコードを貼り付けるだけです。
ショートコードを貼り付けると、こんな表ができあがります。
| 1学期 | 中間テスト | 期末テスト |
|---|---|---|
| 国語 | 85 | 75 |
| 数学 | 68 | 73 |
| 理科 | 82 | 77 |
| 社会 | 87 | 60 |
| 英語 | 58 | 73 |
TablePressは過去に作った表を保存しておくことができます。

左側画面のTablePressの画面にマウスカーソルを置いて、
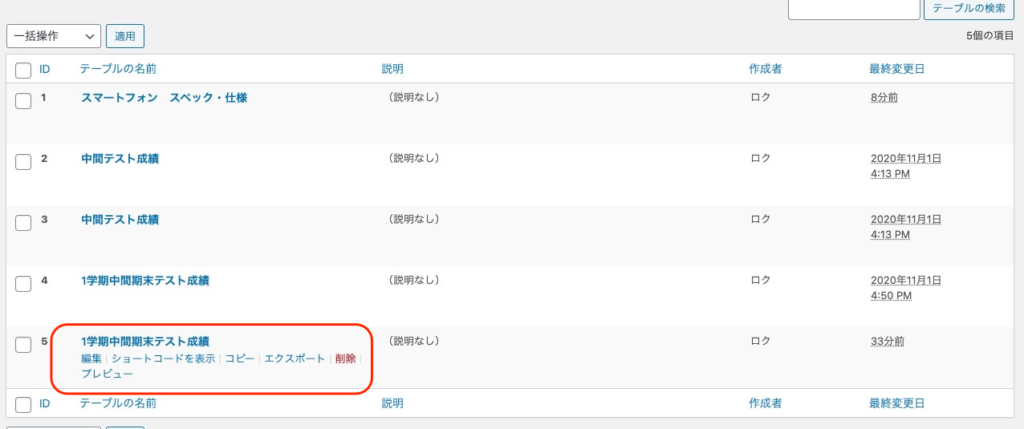
「すべてのテーブル」をクリックすると、
いままでTablePressで作成した表が出てきます。

上図の赤枠で、過去に作った編集ができます。
「ショートコードの表示」をクリックすると、
ショートコードを表示できます。

TablePressで表を作るときの基本作業を書きますので、
今までの内容と見比べならが表を作ってみてください。
- 新しいテーブルを追加
- テーブルの内容 入力/編集
- テーブルの操作/オプションを必要に応じて設定
- 変更を保存
- ショートコードをWordPressの投稿の編集画面で貼り付ける
すでに作ってあるテーブルを編集したい場合は、
WordPressの左側画面のTablePressから、
「すべてのテーブル」を選択して編集画面へいきましょう。
Webサービス
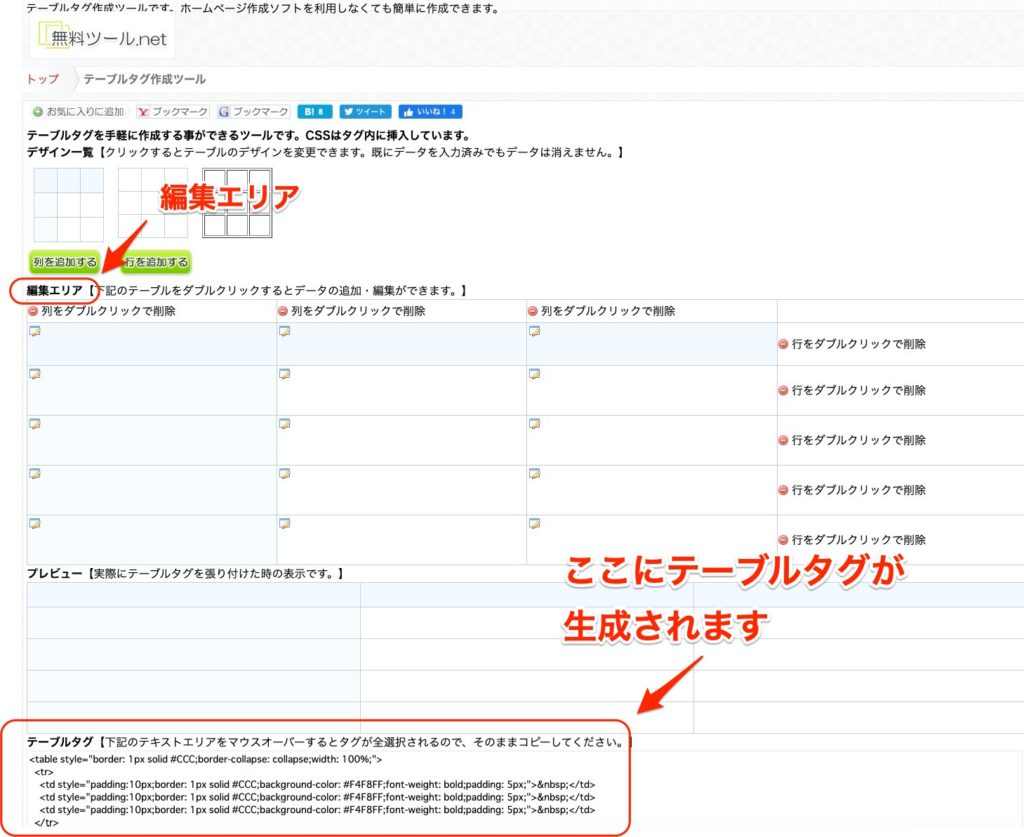
表を作るために必要な「テーブルタグ」というものを
作ってくれるサイトを利用します。
表に必要な項目を入力するだけで、テーブルタグを生成してくれます。
利用するサイトはこちらです↓

表で大切な列、行の追加削除は、簡単にできます。

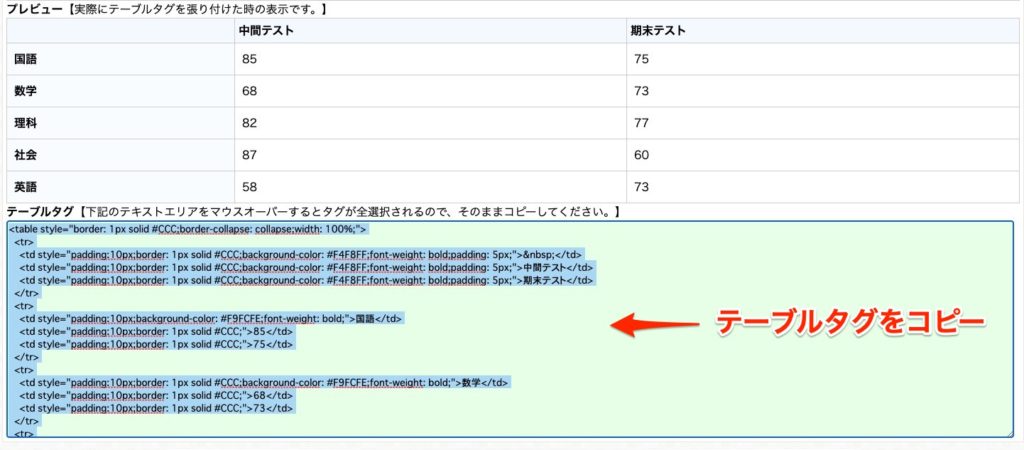
実際に入力してみました。

文字を打ち込むたびにプレビューが更新されていくので、
作業していて安心感があります。

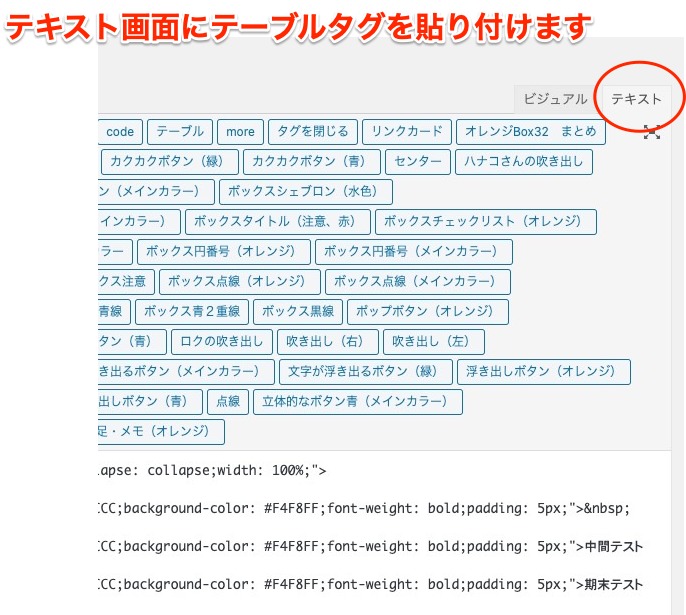
テキスト画面でコピーしたテーブルタグを貼り付けます。

プレビュー画面では少し横長だったセルも、
実際に投稿の編集画面に貼り付けてみると、
このようになります。

Microsoft ExcelとWebサービスの利用
Microsoft Excelを持っているのでしたら、
Microsoft Excelで作成した表をWebサービスを利用して、
ブログの編集画面に貼り付けることもできます。
やり方は、このようにします。
- Microsoft Excelで表を作成する
- 作成した表をコピーする
- WebサービスでHTMLタグに変換する
- WordPressの「投稿を編集」のテキスト画面に貼り付ける
画像で手順を説明しますね。
1.Microsoft Excelで表を作成する
Microsoft Excelで表を作成します。

この方法で表を作るのなら、
最初は様子を見ながら、小さめの表で試すのが良いでしょう。
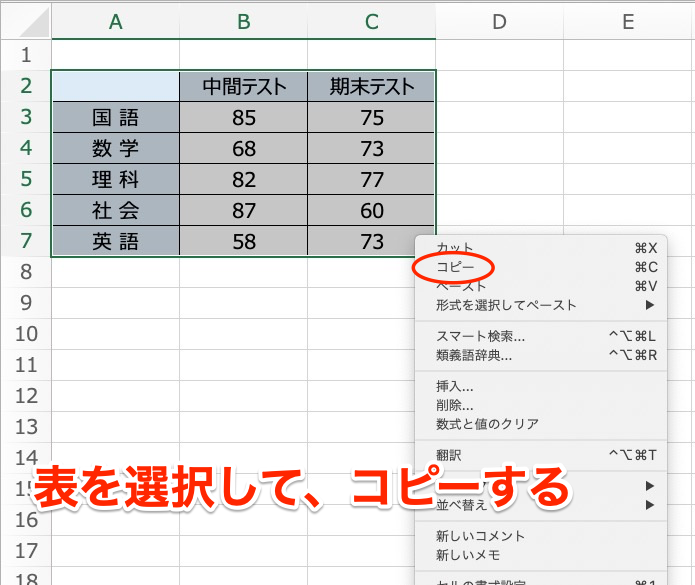
2.作成した表をコピーする
表全体を選択して、マウスの右クリックでコピーします。

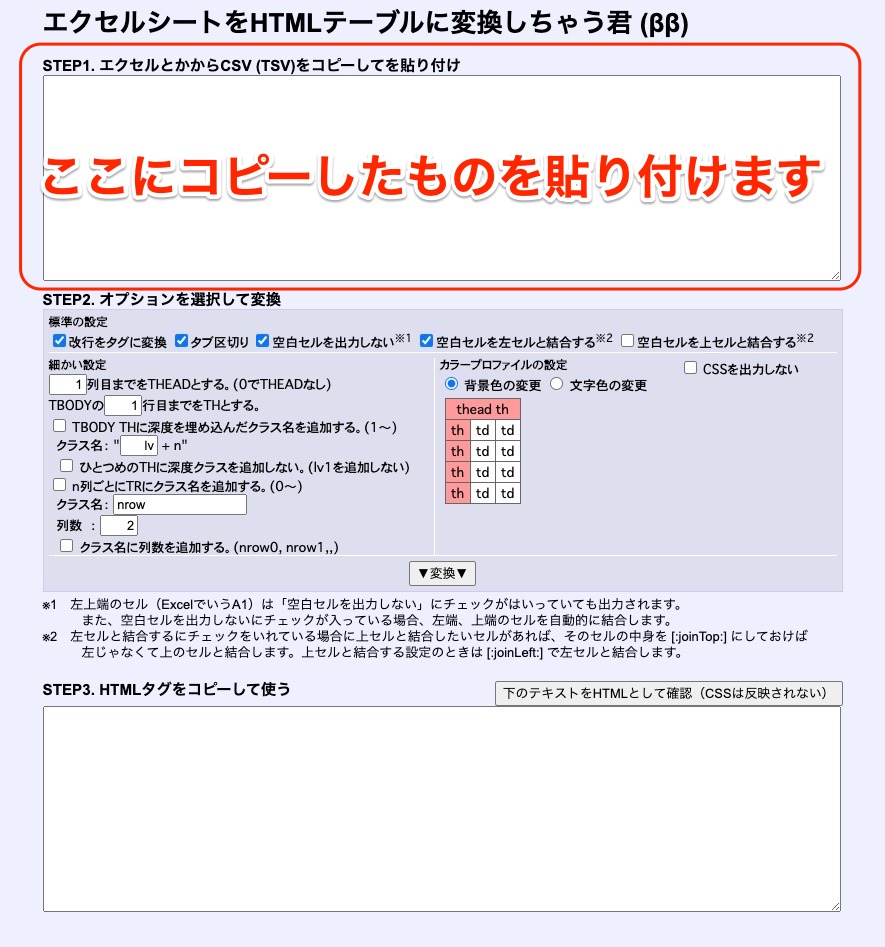
3.WebサービスでHTMLタグに変換する
コピーした表をWebサービスに貼り付けます。
利用するWebサービスは、こちらです↓
下図の赤枠内にコピーを貼り付けます。

必要に応じて、STEP2で詳細設定できます。
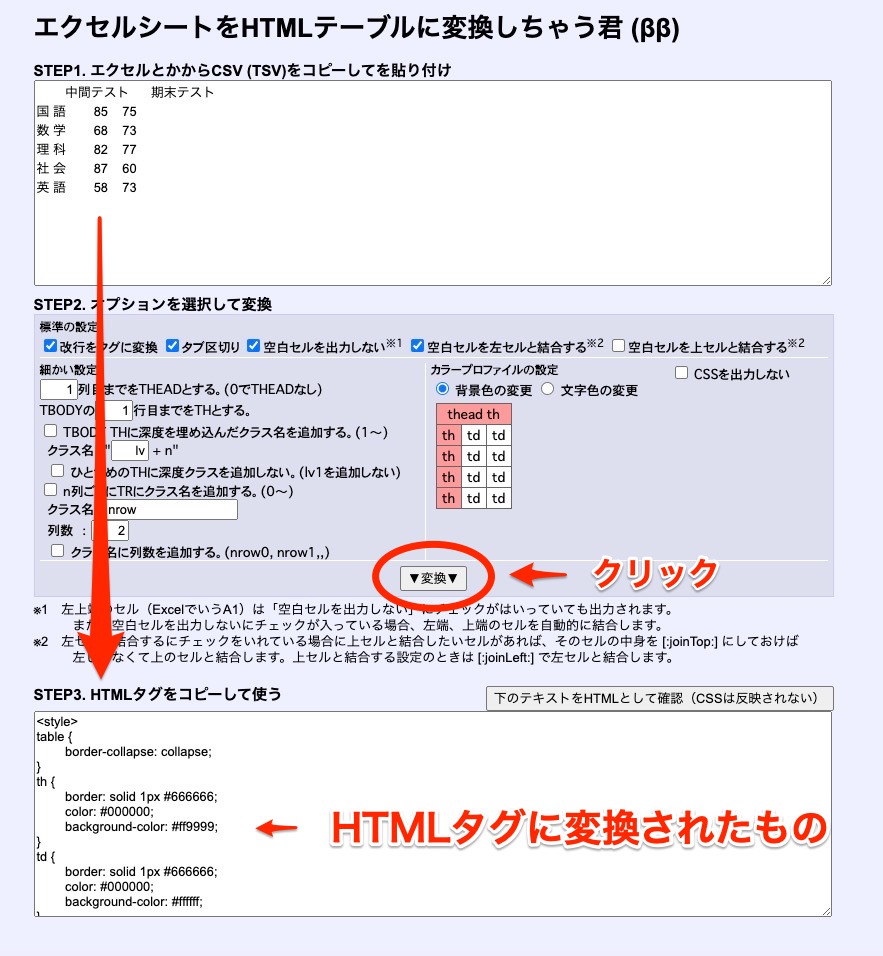
そしてHTMLタグに変換するために、変換のボタンをクリックします。

エクセルでコピーした表がHTMLタグに変換されました。
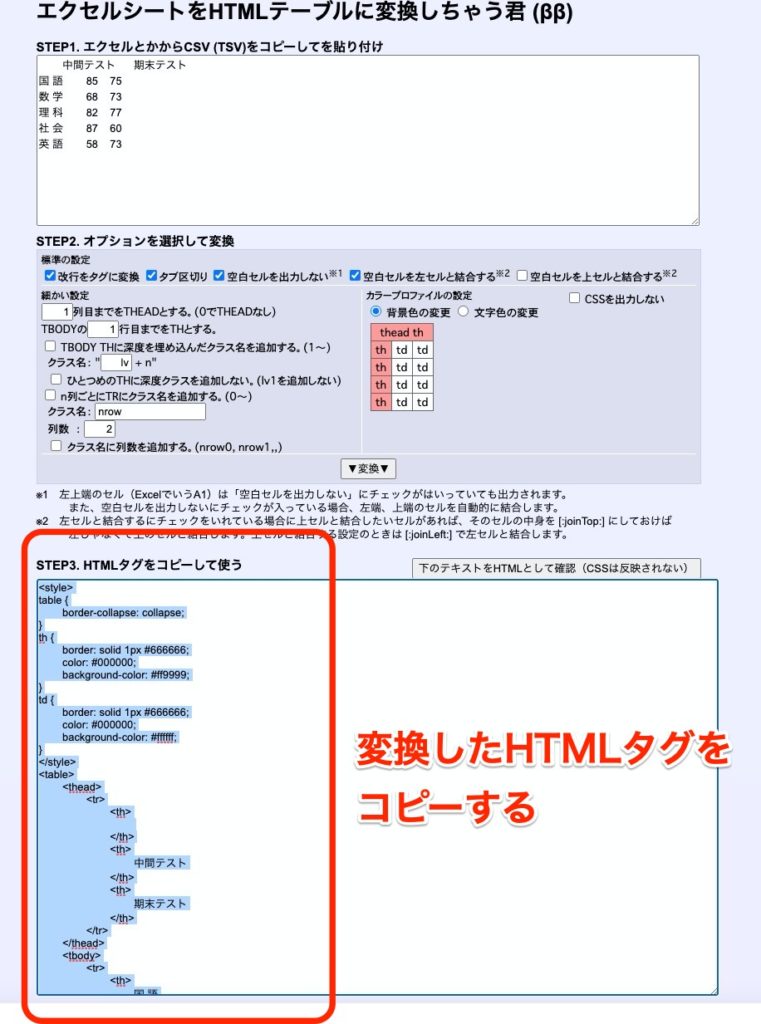
そして、変換されたHTMLタグをコピーします。

いよいよ、次にWordPressに貼り付けます。
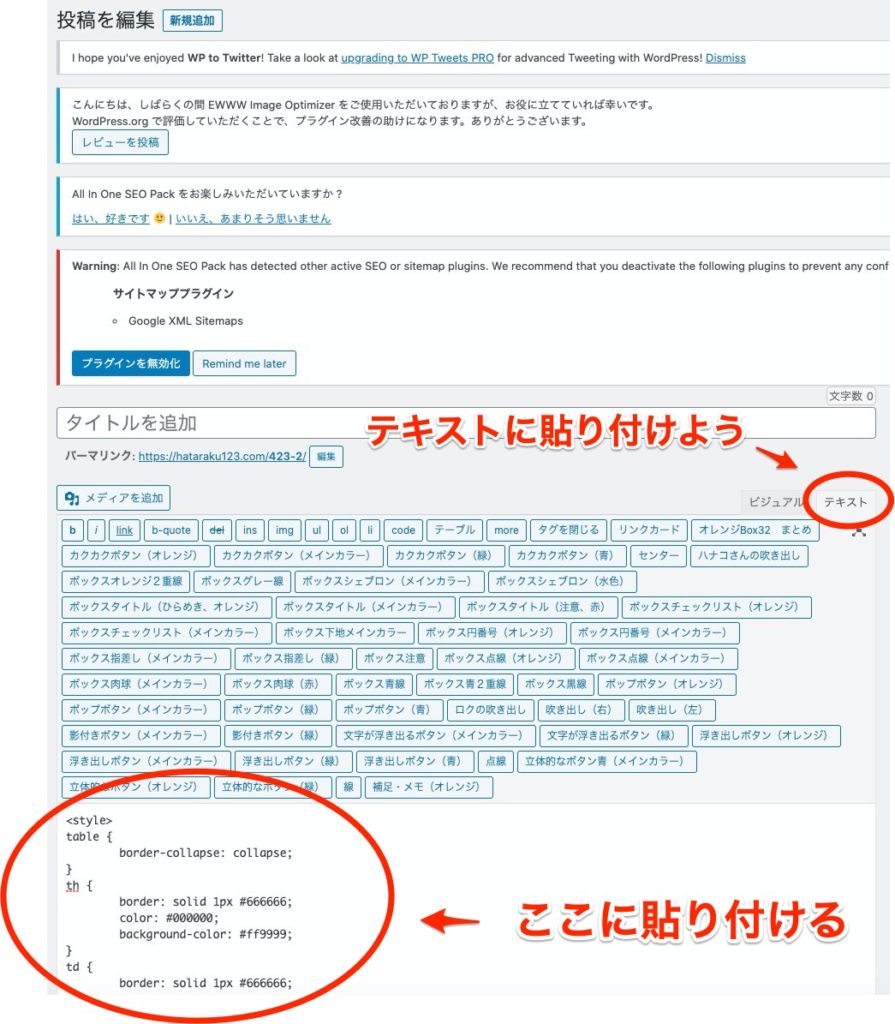
WordPressの「投稿を編集」画面のテキスト画面に貼り付ける
ビジュアルではなく、テキスト画面に貼り付けましょう。

貼り付けたら完了です。
プレビューで表が、
どのように記事で再現されているか確認してみましょう。

エクセルシートをHTMLテーブルに変換しちゃう君(ββ)で、
詳細設定はしていませんが、
Microsoft Excelで表を作るときに、
「中間点スト」を文字列中央揃えにしたり、
「国語」の「国」と「語」の間に半角スペースを入れたりしたものが、
再現されています。
作図ツールを使う
作図ツール(ソフト)を使った表の作成です。
WordPressでは、PNGファイルなどの画像表示という
形式になります。
最近は作図ツールに表のテンプレートがありますので、
とても便利です。
作図ツールは無料で利用できるものもたくさんありますので、
色々試してみるのもいいでしょう。
では、早速説明に入ります。
使う作図ツールは、Cacoo(カクー)を使います。

Cacooの登録などの詳細は違う記事で紹介しています↓
早速、Cacooで表を作ってみましょう。
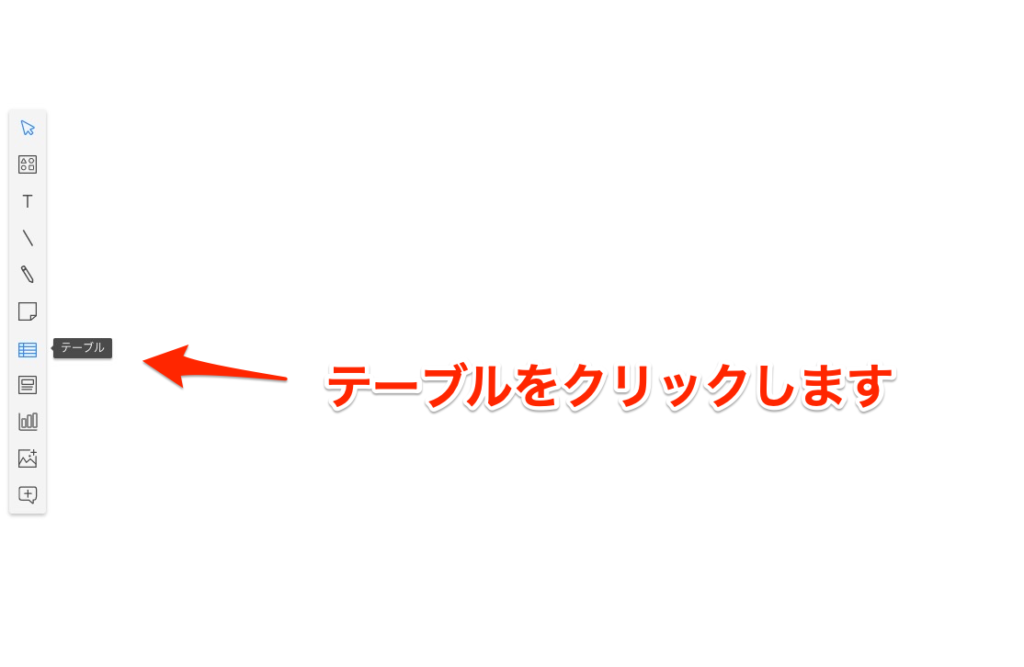
CacooのNew Diagramの画面で、左端の「テーブル」をクリックします。

「テーブル」クリックすると次のような画面になります。
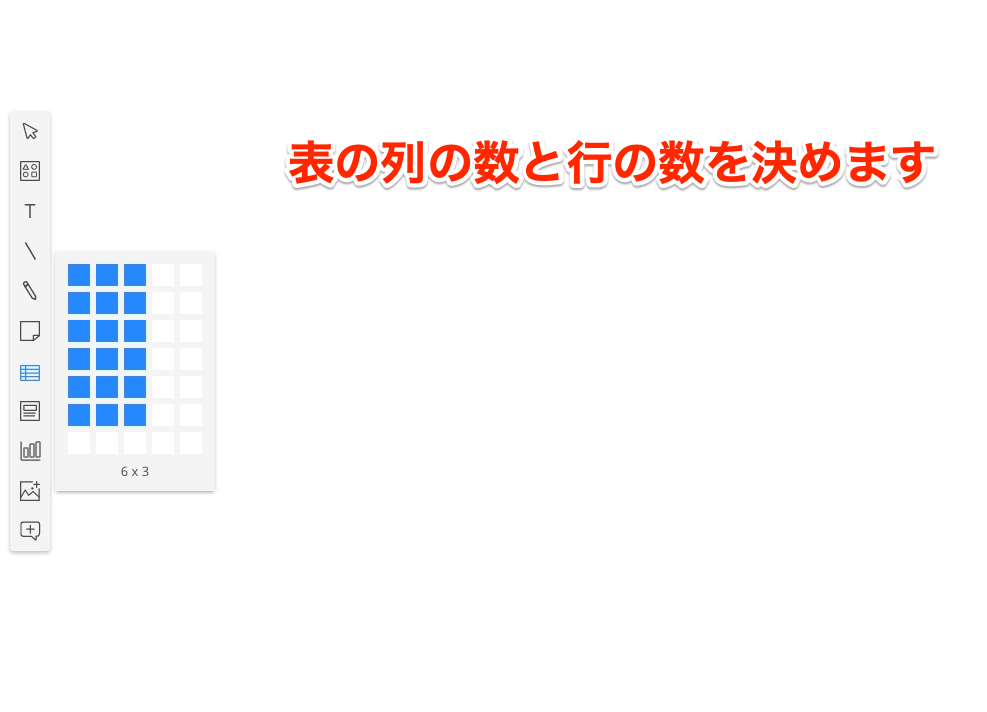
表のマス目(列の数、行の数)を決めましょう。
列と行の数は、
最小で1✕1、最大で20✕20までの表を作れます。
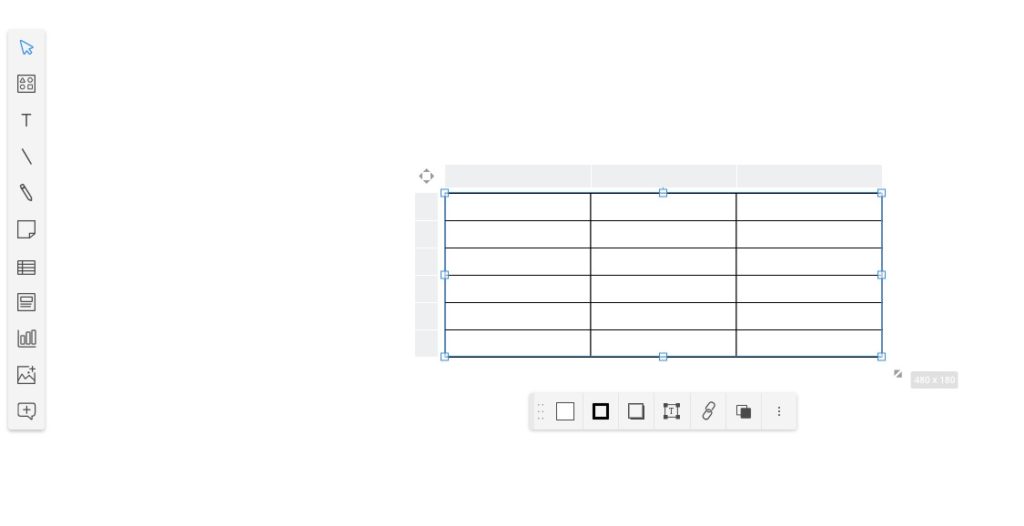
今回は、列3列、行6行で設定してみます。

このようにマス目を決定すると、
次のような表示がされます。

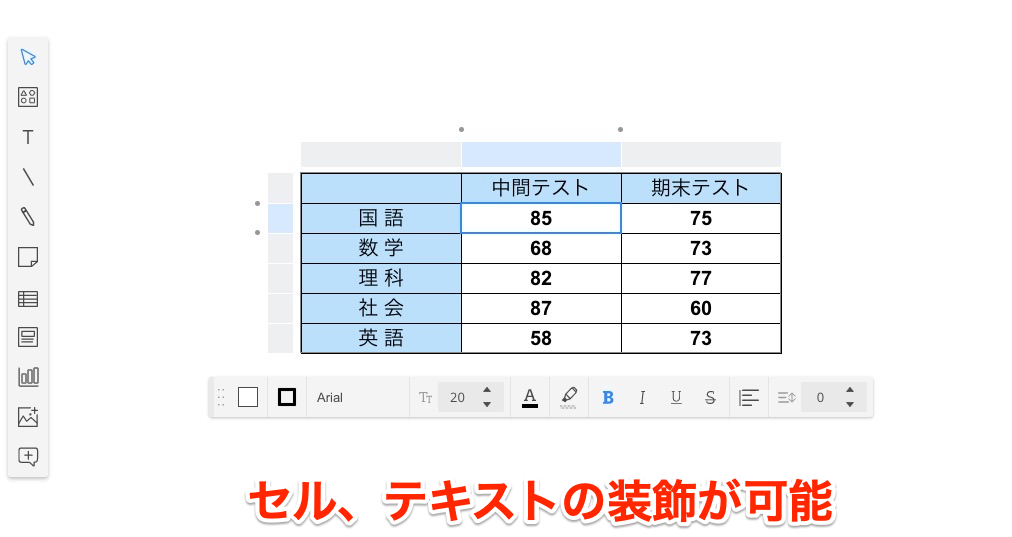
この画面からテキストの入力、装飾などをしていきます。

セルやテキストの色付け、テキストの拡大縮小など、
細かい装飾が可能です。
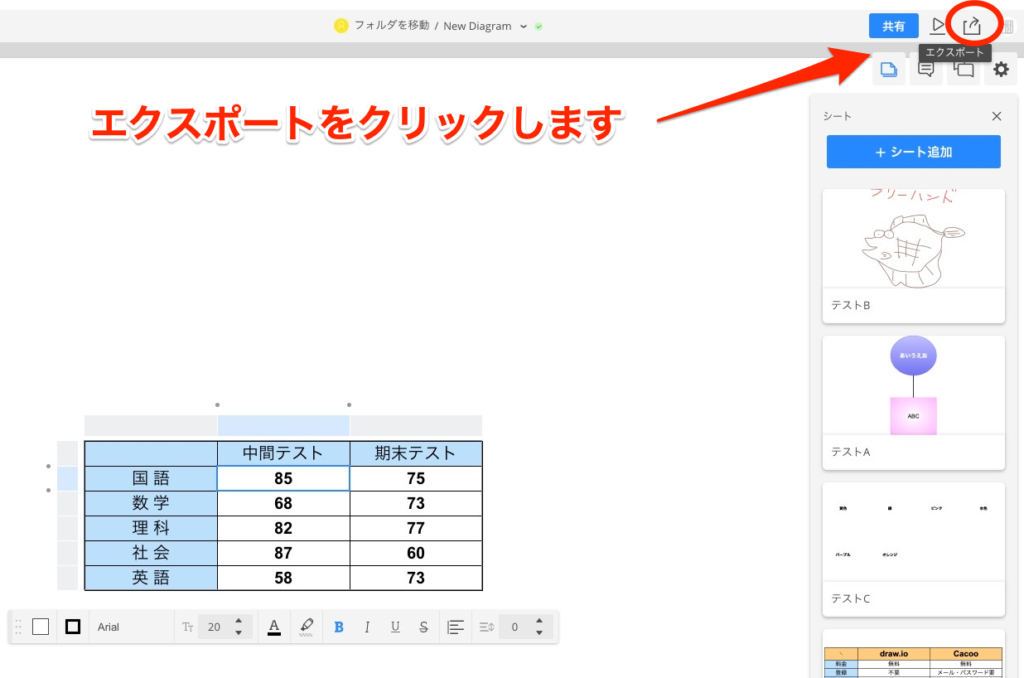
次にブログで使うためにファイル変換をします。

右端のエクスポートをクリックすると、
どのファイルに変換するかを問われる画面が
表示されますが、Cacooの無料プランでは、
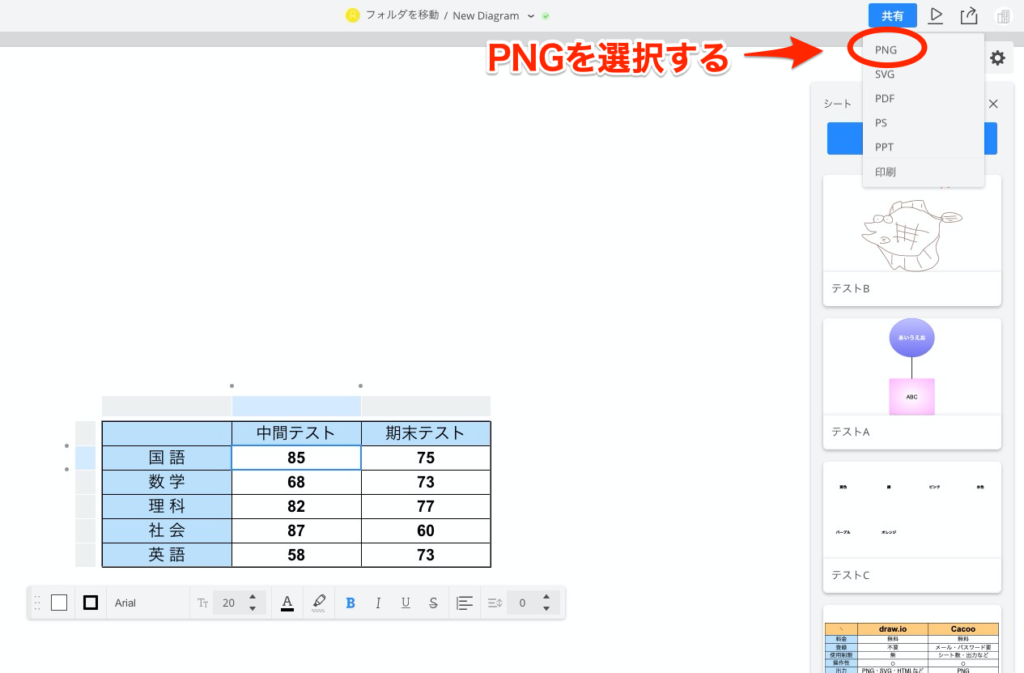
PNGファイルにしか変換できません。
ブログではPNGファイルがメインですので、
問題はありません。

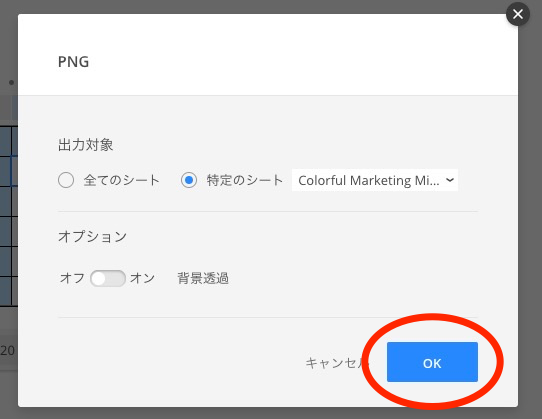
PNGファイルを選択します。
下図のような画面が表示されますので、そのまま「OK」をクリックします。

PNGファイルの保存先は指定がないので、
そのまま端末内に保存されます。
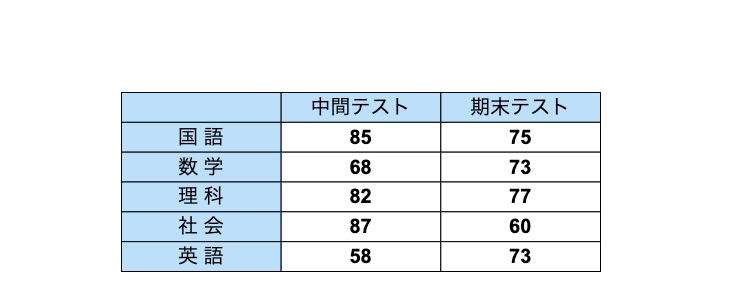
実際にWordPressに貼り付けた画像が下記ですが、
PNGファイルだけに、テキストのズレなどはありません。

キレイな表が作成されました。
ブログでの表の作り方 各方法の所感
ブログでの表の作り方は大きく分けると、
3種類あることが理解してもらえましたでしょうか。
- プラグイン TablePressなど
- Webサービス
- 作図ツール(ソフト)を使った作成
プラグインやWebサービスは、HTMLで表を作る方法ですが、
作図ツールは、PNGファイルとして画像としてブログに
貼り付ける方法です。
プラグインは好みの分かれるところ
今回紹介させていただいたのは、
プラグインのTablePressですが、
より簡単にに表を作るとしたら良いプラグインなのですが、
詳細設定をしたい場合に、少し手間になります。
他にも表作りのプラグインがあるので、
調べて試してみるのもいいかもしれません。
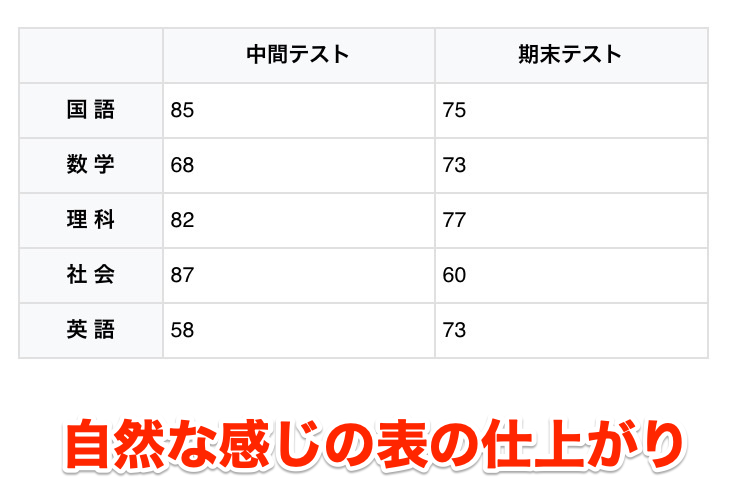
ブログ記事に馴染む仕上がりはWebサービス
HTMLで作成した表は、自然な感じの表になるのが特徴です。

簡単な表でしたら、このような上がりになりますが、
テキスト量や装飾、セルの結合などをする場合などは、
利用するWebサービスの設定で変更するか、
もしくは、HTMLなどに記述しなくてはいけない可能性があります。
自分自身が使う表の特徴によって試してみるのが良いでしょう。
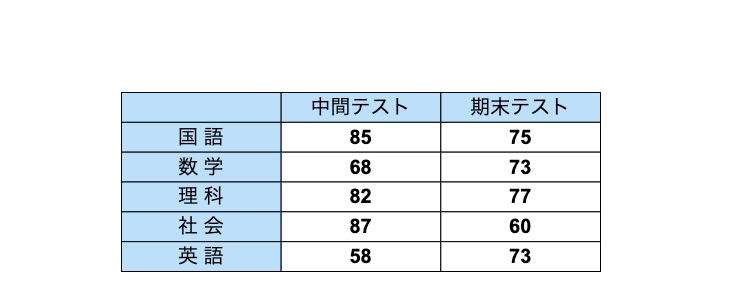
作図ツールの表は綺麗だが、貼った感が出る
作図ツール(ソフト)は基本的にはPNGなどの
画像ファイルとなるので、
ブログ記事などに貼ると、表を貼り付けた感じになります。

このあたりも好みの問題ですね。
逆に表を強調したい場合は有効です。
作図ツールでの色合いの設定などを変更することにより、
イメージが変わる可能性もありますので、
自分のブログに貼り付けて試してみましょう。
ブログでの表の作り方と方法を紹介 まとめ
ブログの記事を作るうえで、
記事への表の挿入は、
読者がわかりやすく理解を深めるために必須です。
あなた自身も表の作り方を身につけることによって、
ブログの記事更新がレベルアップします。
今回、いくつかの表の作り方を紹介させていただきましたが、
他にも表の作り方が存在します。
今回紹介させていただいた方法に合わせて、
より良い表の作成方法が見つかったら、
また紹介させていただきます。
スポンサーリンク



