カッテネ(Kattene)の導入の仕方と掲載方法は、
前の記事で紹介しましたが、
今回は、カッテネの活用方法を解説します。
カッテネは商品紹介ツールとして、
積極的に多用したいツールです。
有効なツールでも、
手間や時間がかかってしまうことは、
とても惜しいことです。
今回の記事では、
商品紹介ツールとして、
有効であるカッテネを
ブログなどに掲載する手間と時間を
削減ができる方法を紹介しています。
なお、
カッテネをまだ導入していない人は、
こちらの記事を参考にしてください。
目次(クリックするとジャンプできます)
カッテネのショートコードを管理する

カッテネは、
ブログなどにカッテネを掲載する方法として、
ショートコードを記事に貼り付けて使用します。
このカッテネを利用する一連のルーチンの
時間短縮化と効果的にカッテネを利用していく
ということが大必要になります。
ですから、
いざブログなどにカッテネで商品を掲載するときに
使いやすいようにしておきます。
まずカッテネのデフォルトのショートコードは、
次の通りです。
カッテネ(デフォルト)のショートコード
“image”: “【画像URL】”,
“title”: “【タイトル】”,
“description”: “【説明】”,
“sites”: [
{
“color”: “orange”,
“url”: “【メインのURL】”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “blue”,
“url”: “【商品のURL】”,
“label”: “Kindle”
},
{
“color”: “red”,
“url”: “【商品のURL】”,
“label”: “楽天”
},
{
“color”: “green”,
“url”: “【商品のURL】”,
“label”: “楽天Kobo”
},
{
“color”: “pink”,
“url”: “【商品のURL】”,
“label”: “audiobook”
}
] }
[/kattene]]
このデフォルトのショートコードをもとに、
カッテネのショートコードの管理と
活用していく準備をします。
WordPressのプラグインを使う

ショートコードの活用や管理をするときに便利なのが、
WordPressのプラグインです。
ショートコード関連のプラグインは複数ありますが、
カッテネの商品紹介という用途、
ショップ別のショートコード管理という面から、
AddQuicktagをおすすめします。
- カッテネに掲載するショップ管理がしやすい
- カッテネの作業時間の短縮
- 掲載する商品のショップ探索の意欲が湧く
- カッテネを使うのが快適になり、楽しくなる
メリットは多くありますが、
あらかじめショップ登録などをしておくことによって、
あとは各ショップのリンク取得だけの作業で、
カッテネをブログなどの記事に掲載できます。
では早速、AddQuicktagをインストールしていきましょう。
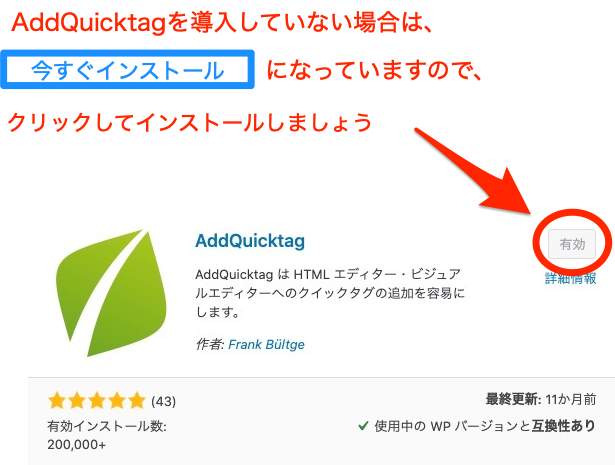
AddQuicktagをインストールする
AddQuicktagをインストールします。

インストールが終了したら、
「有効化」しておきましょう。
AddQuicktagにショートコードを登録する
では、早速使ってみましょう。
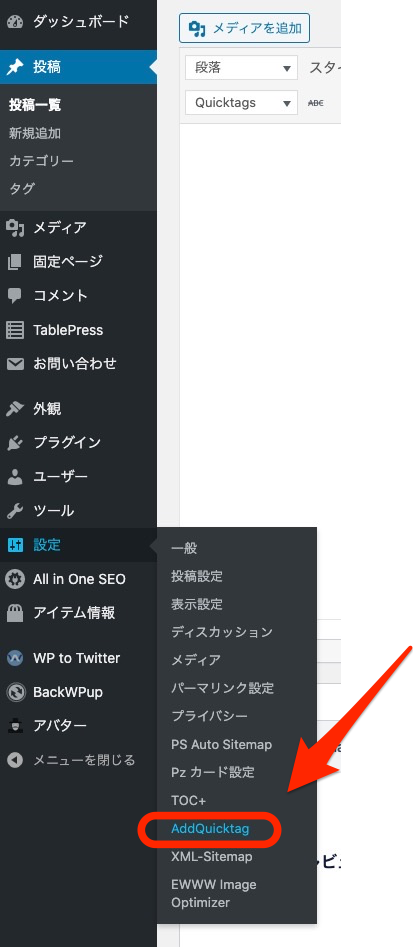
AddQuicktagは設定の中に入っています。

クリックしてみましょう。
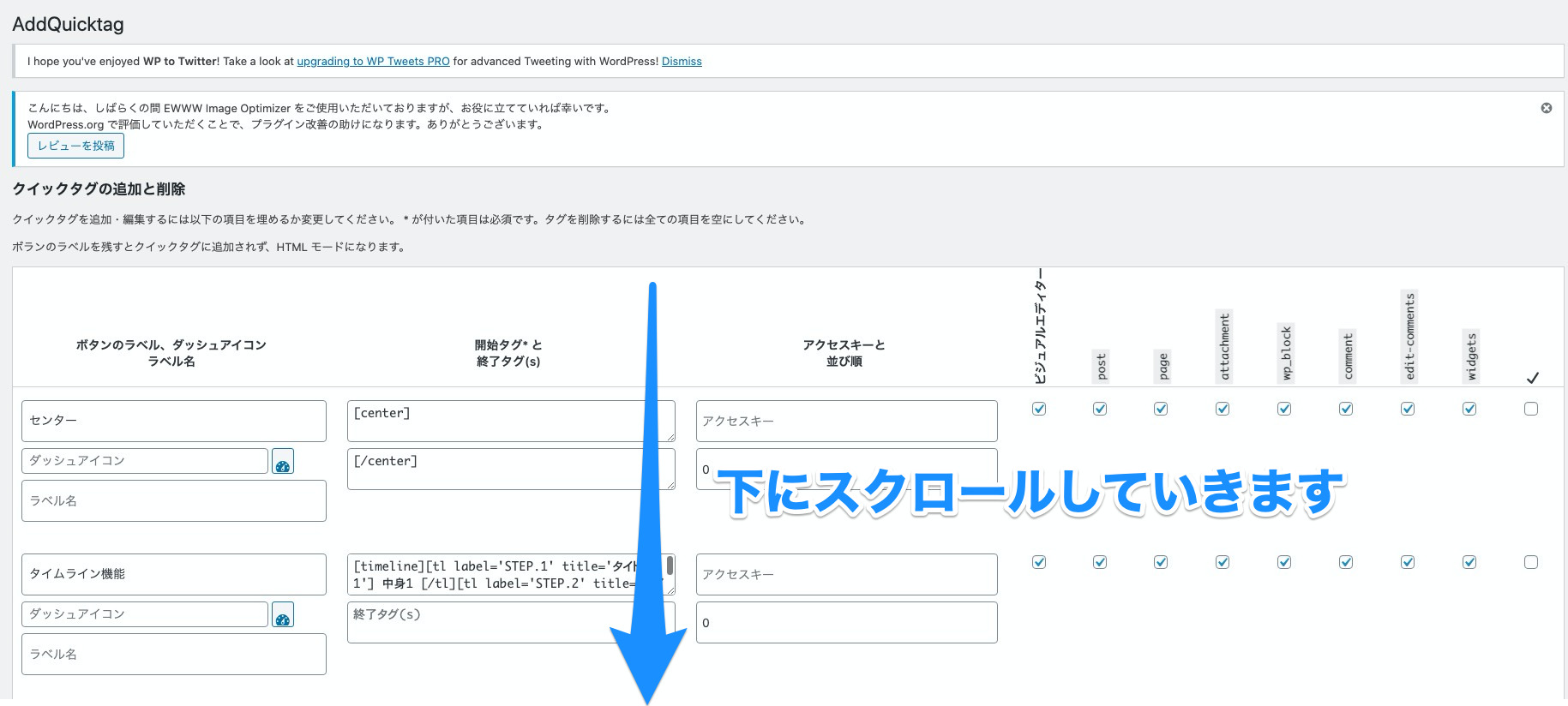
AddQuicktagの基本画面になります。

実際に自分が使っている画面なので、
ショートコードなども入力してあるので、
下にスクロールしていきます。
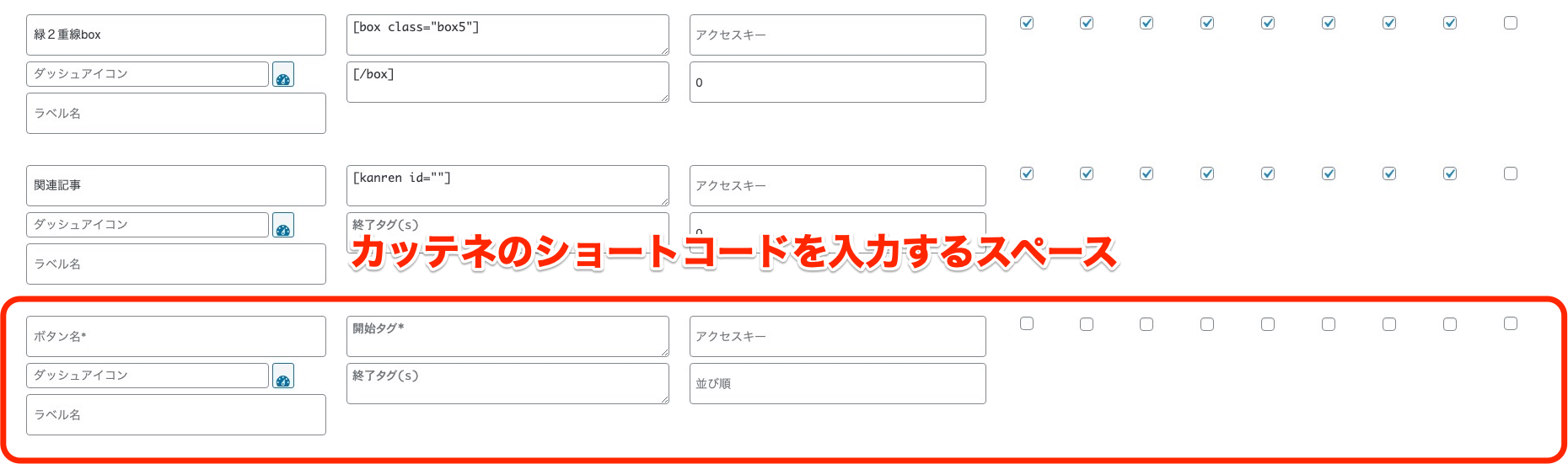
すると空白の欄が出てきます。
こちらにカッテネのショートコード関連の情報を入力していきます。

カッテネのデフォルトのショートコードを登録
では、カッテネのデフォルトのショートコードを
登録していきます。
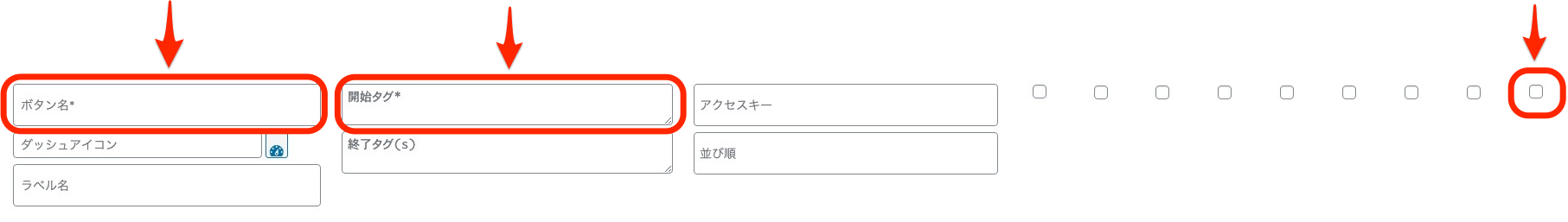
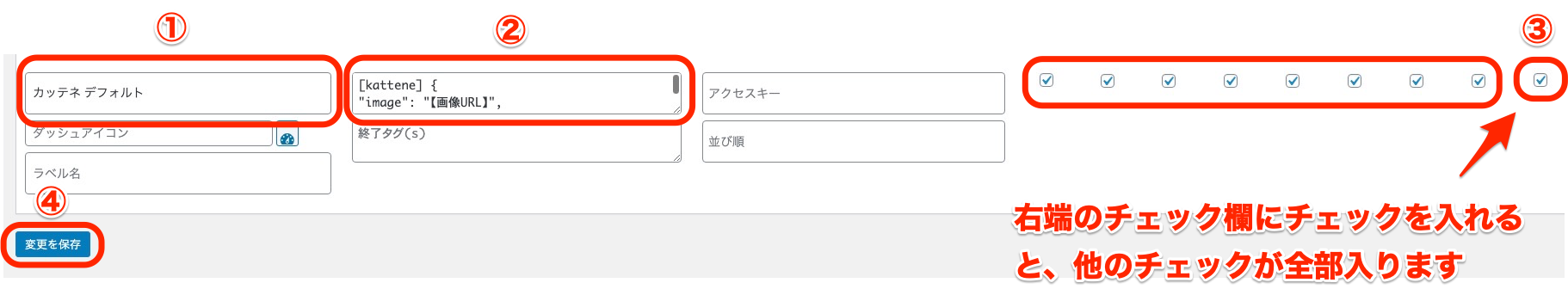
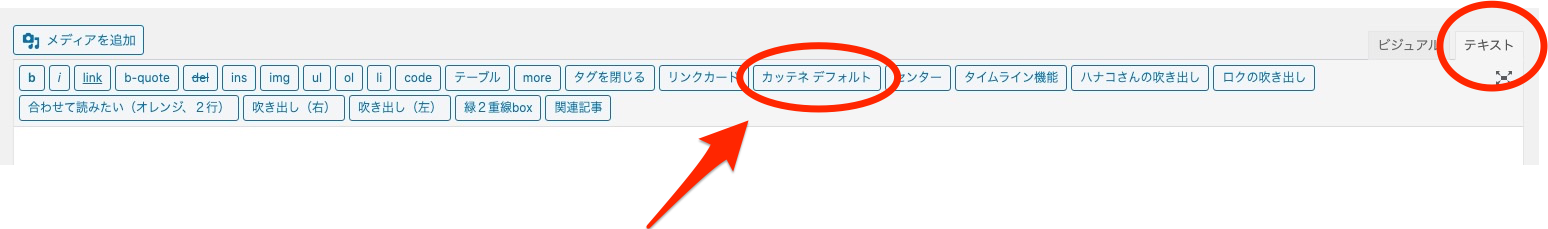
入力する箇所は、
ボタン名、開始タグ、
そして一番右端のチェック欄にチェックを入れるだけです。

ボタン名は、ショートコードの内容がわかるものが良いでしょう。
開始タグにはカッテネのデフォルトのショートコードをコピペします。

最後に「変更を保存」をクリックして終了です。
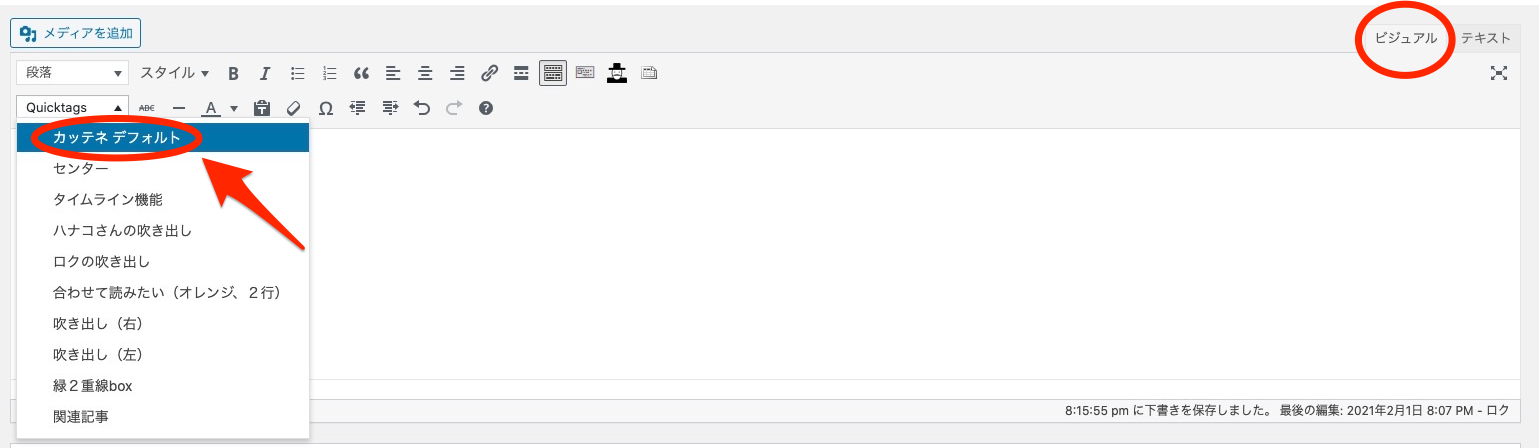
確認してみましょう。
ビジュアル画面のQuicktagsの小窓に
カッテネのデフォルトのショートコードの
ボタン名の「カッテネ デフォルト」が入っています。
こちらから、
好きなときにカッテネのデフォルトの
ショートコードが呼び出せます。

テキスト画面では、
Quicktagが、このように表示されています。

テキスト画面ではボタン形式で表示されます。
Amazon・楽天市場・YAHOO!ショッピングの掲載の登録
では、今度は実際にブログで頻繁に使う可能性のある、
Amazon、楽天市場、YAHOO!ショッピングの
3ショップのを掲載したカッテネの商品紹介の
ショートコードを登録してみます。
ちなみに、3ショップ(Amazon・楽天市場・YAHOO!ショッピング)を
掲載したカッテネのショートコードは次の通りです。
コピーして使ってください。
カッテネ(Amazon・楽天市場・YAHOO!ショッピング)のショートコード
“image”: “【画像URL】”,
“title”: “【タイトル】”,
“description”: “【説明】”,
“sites”: [
{
“color”: “orange”,
“url”: “【メインのURL】”,
“label”: “Amazon”,
“main”: “true”
},
{
“color”: “red”,
“url”: “【商品のURL】”,
“label”: “楽天”
},
{
“color”: “blue”,
“url”: “【商品のURL】”,
“label”: “Yahoo!”
}
] }
[/kattene]]
では、入力作業に入ります。

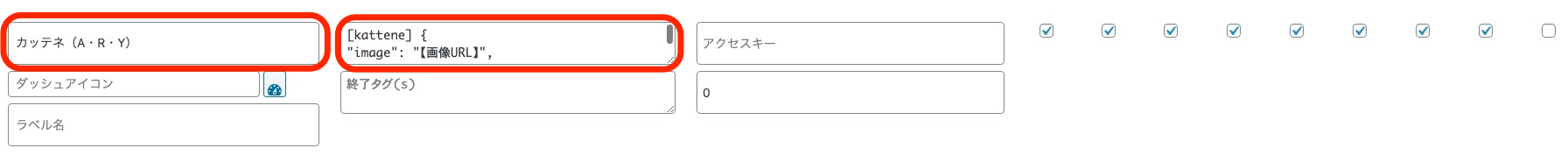
ボタン名をカッテネ(A・R・Y)にして、
3ショップ掲載のショートコードを貼り付けます。
チェック欄も同じく、一番右端のチェック欄にチェックを入れます。
そして最後に「変更を保存」をクリックすれば完了です。
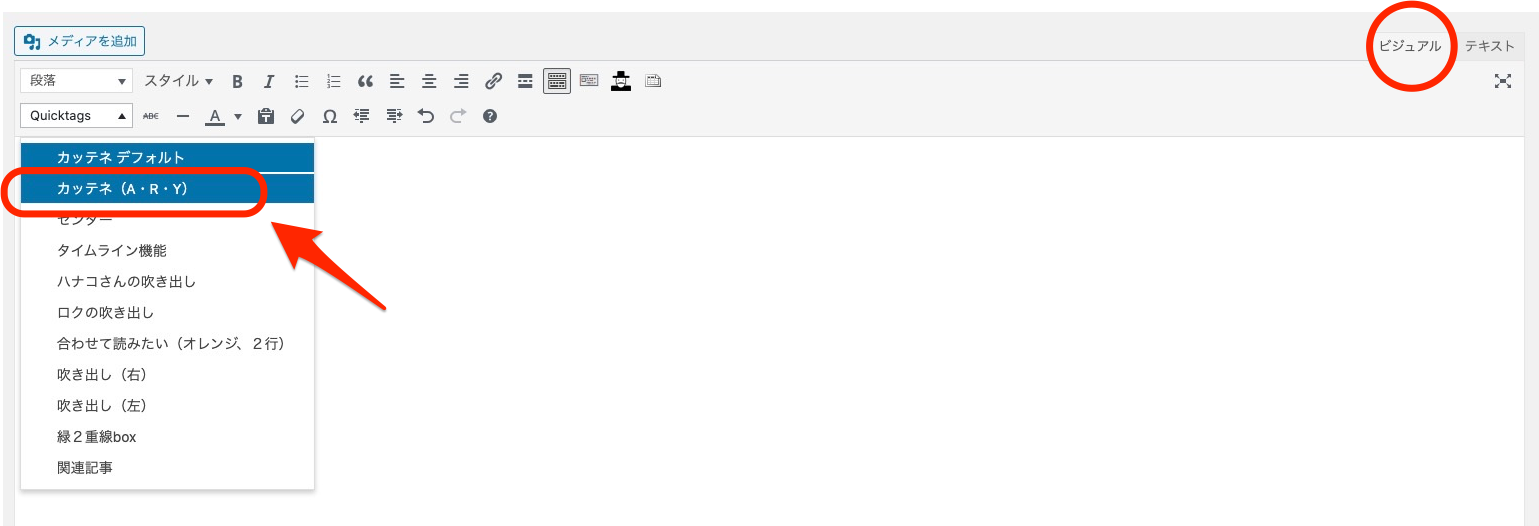
確認してみると、
カッテネ3ショップ(Amazon、楽天市場、YAHOO!ショッピング)の
ショートコードが追加されています。

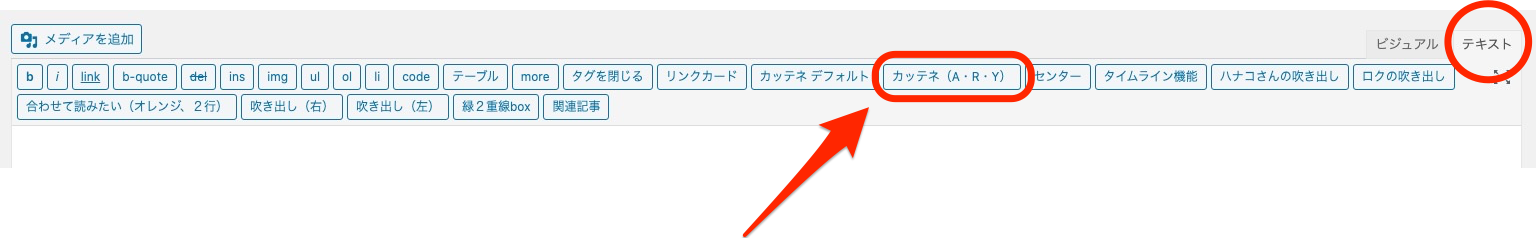
テキスト画面は、
こんな感じです。

「カッテネ(A・R・Y)」のボタンが追加されています。
このようにWordPressの投稿編集画面で、
カッテネのショートコードを簡単に呼び出すことができます。
このように、長いショートコードをクリックひとつで呼び出せるので、
自分の用途を考えながら、頻繁に使うであろう設定を登録しておくことにより、
時間短縮とカッテネの掲載ショップ管理において、
AddQuicktagは大きく貢献します。
カッテネのショートコードをAddQuicktagで活用するポイント

カッテネのショートコードを
AddQuicktagで活用するポイントを説明します。
- ボタン名は、イメージがすぐに浮かぶ名前にする
- 掲載ショップ別に登録
- 紹介する商品別に登録
- 記事の更新と併用しながら、追加、削除、編集をする
はじめにAddQuicktagに掲載するショップの登録作業をしていき、
使いながら修正していって、
自分の用途にあった形にしていくのが理想です。
ボタン名は、イメージがすぐに浮かぶ名前にする
ボタンやタグで素早くショートコードを呼び出して、
貼り付けられるのがAddQuicktagのメリットです。
ボタンやタグを探したり、
選択することに時間がかかってしまわないように、
ボタンやタグは、
自分自身でわかりやすくイメージが浮かびやすいボタン名にしましょう。
ボタン名:例
- カッテネ(Amazon・楽天市場・YAHOO!ショッピング)
- カッテネ[Amazon][楽天市場][YAHOO!ショッピング]
掲載ショップ別に登録する
商品別に買ってもらいたいショップがある場合など、
ショップ別に登録する方法も有効です。
掲載ショップ別:例
- 大型ショッピングモール Amazon、楽天市場
- 1ショップ表示(←こちらで購入してもらいたいという場合)
- 商品分野別によるショップ表示
記事内容にもよるのですが、
読者に他のショップは見せずに、
カッテネの掲載しているショップで購入してもらいたい、
という意向がある場合に有効です。
次でも説明していますが、
商品分野によるショップ分けをしておくことも有効です。
簡単に追加削除ができるので、
あなたの用途に合わせた設定にしていきましょう。
紹介する商品別に登録
紹介する商品別にショップを分けて登録しておくと、
ショップの管理や記事を書いていくうえでも有効です。
例えば本や書籍のショップ、家電のショップなどと分けて
登録しておくと、実際に商品紹介するときに、
商品さえ決まっていれば時間短縮になります。
商品別登録:例
本・書籍
Amazon、楽天市場、YAHOO!ショッピングの他に、
- 7net
- honto
- 紀伊國屋書店
- kindle
- 楽天ブックス
- 楽天kobo
- audiobook
などがあります。
普通の本と電子書籍系に強いショップを分けて登録しても
いいかもしれませんね。
PC・家電
PCや家電というものは、
家電量販店などで購入するユーザーは多くいます。
PCや家電といった分野は、
Amazonや楽天といった大型ショッピングモールより、
家電量販店で買うというイメージが根強いためです。
ASP経由で家電量販店とのアフィリエイト提携できます。
- ビックカメラ
- ヤマダ電機
- ノジマ電気
など、他にも多くあるので、
各ASPのプログラムを確認しながら登録しましょう。
記事の更新と併用しながら、追加、削除、編集をする
あなたのブログの
ジャンルや分野などにもよりますが、
カッテネを多用して使用していく場合、
プラグインのAddQuicktagの設定内容も修正しながら、
ブログの記事と並行して作業していくと、
カッテネの使用環境が格段に上がっていきます。
商品掲載という作業が磨かれていきます。
カッテネを活用していく方法【プラグインで管理する】 まとめ
商品をカッテネで商品掲載するにあたって、
ショートコードの管理、活用などは、
AddQuicktagに任せましょう。
カッテネでの商品掲載の作業時間はもちろん、
商品ごと、ショップごとの管理も格段に快適になります。
カッテネは商品紹介の素晴らしいツールです。
この記事を読んで、少しでもカッテネの活用に役立てれば幸いです。
スポンサーリンク



